没有合适的资源?快使用搜索试试~ 我知道了~
问题描述 在许多用户体验效果较好的微信小程序中,用户通过左右滑动界面也能实现页面的切换,方便了用户使用,那它们是如何实现的呢? 解决方案 (此图片来源于网络,如有侵权,请联系删除! ) 图 1 标签页切换 在图1中,顶部的 3 个标签页标题用 0 、 1 、 2 来表示,当前显示为标签页 0 。当用户向左滑动页面时,标签页 0 就会被划到左边的不可见区域,而标签页 1 被划入可见区域。如果用户在向右滑动页面,则标签页 1 被滑动到右边的不可见区域,标签页 0 被划入可见区域。 问题解决 S wiper 组件是滑块视图容器,经常用于实现轮播图,现在我们将他用于实现标签页的切换。代码如下所
资源推荐
资源详情
资源评论

微信小程序微信小程序|实现界面滑动切换实现界面滑动切换
问题描述
在许多用户体验效果较好的微信小程序中,用户通过左右滑动界面也能实现页面的切换,方便了用户使用,那它们是如何实
现的呢?
解决方案
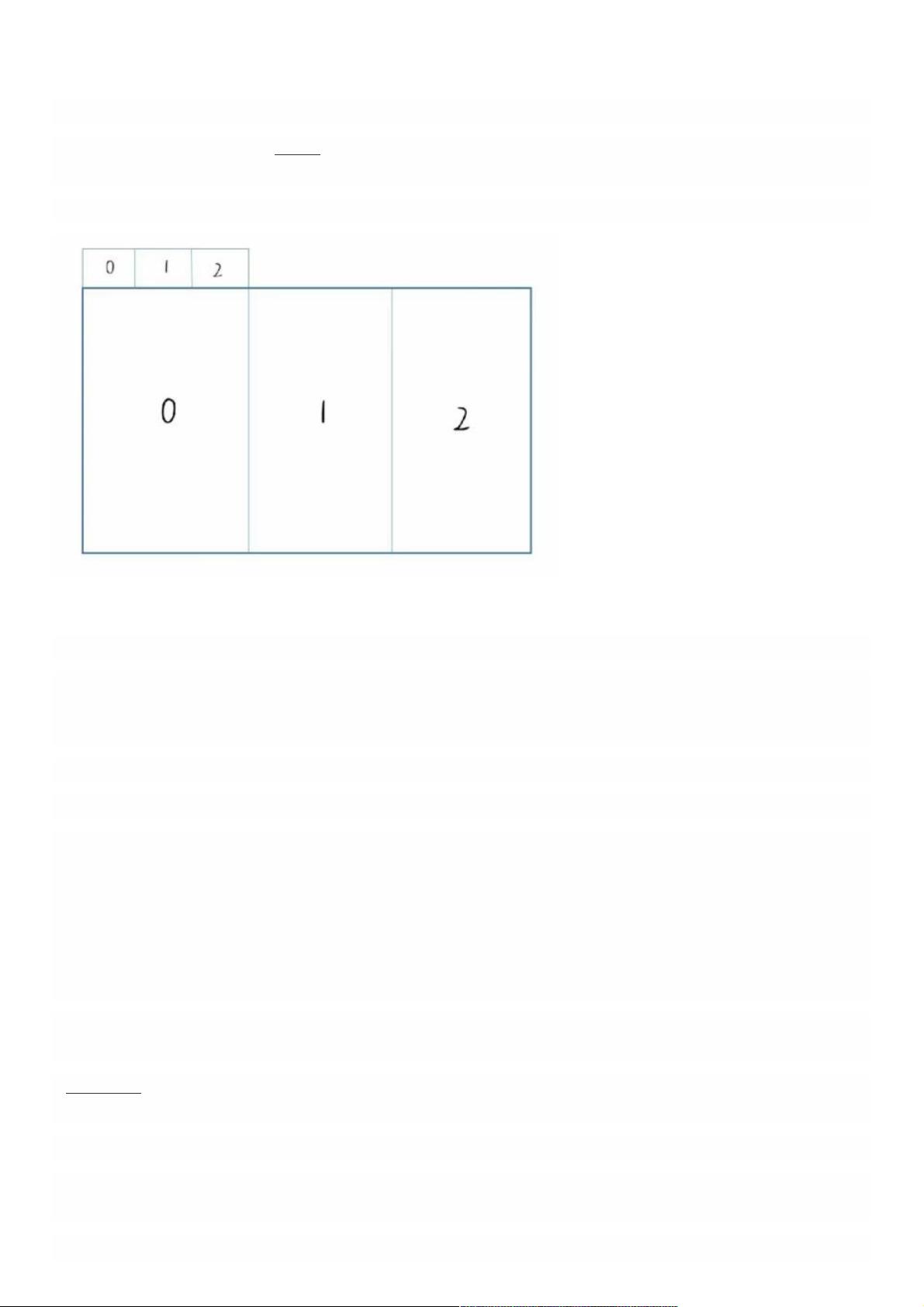
(此图片来源于网络,如有侵权,请联系删除! )
图 1 标签页切换
在图1中,顶部的 3 个标签页标题用 0 、 1 、 2 来表示,当前显示为标签页 0 。当用户向左滑动页面时,标签页 0 就会被
划到左边的不可见区域,而标签页 1 被划入可见区域。如果用户在向右滑动页面,则标签页 1 被滑动到右边的不可见区域,
标签页 0 被划入可见区域。
问题解决
S wiper 组件是滑块视图容器,经常用于实现轮播图,现在我们将他用于实现标签页的切换。代码如下所示:
<swiper>
<swiper-item style= ” background:#aaa ” >0</swiper-item>
<swiper-item style= ” background:#bbb ” >1</swiper-item>
<swiper-item style= ” background:#ccc ” >2</swiper-item>
</swiper>
在上述代码中,<swiper>标签是外层容器,里面有 3 个 <swiper-item> 标签,表示当前一共有 3 项,在初始状态下只显
示第 1 项,向左滑动显示第 2 项,再向右滑动可以返回第 1 项。
微信小程序并没有严格规定<swiper-item>标签内可以嵌套哪些组件,如果放入 image 组件,就实现了轮播图效果;如果
放入一块页面内容,就实现了标签页切换的效果了。
I nclude 代码引用
在wxml文件中可以使用 <include> 标签引用其他文件中的代码,相当于把引用的代码复制到 <include> 标签的位置。
<include> 标签的用途主要有两点:
当一个wxml页面中的代码过多时,会给代码的维护带来麻烦,有时为了找到某一处代码可能翻阅几百行。而利
资源评论

weixin_38695293
- 粉丝: 6
- 资源: 956
上传资源 快速赚钱
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- Cisco Packet Tracer实用技巧及网络配置指南
- 国际象棋棋子检测8-YOLO(v5至v11)、COCO、CreateML、Paligemma、TFRecord、VOC数据集合集.rar
- jQuery信息提示插件
- 电动蝶阀远程自动化控制系统的构建与应用
- 基于python和协同过滤算法的电影推荐系统
- Hadoop复习资料题库.zip
- 国际象棋棋子检测3-YOLO(v5至v9)、COCO、CreateML、Darknet、Paligemma、TFRecord数据集合集.rar
- Python毕业设计基于知识图谱的电影推荐系统源码(完整项目代码)
- 基于C++的简易图书管理系统(含exe可执行文件)
- 使用python爬取数据并采用Django搭建系统的前后台,使用Spark进行数据处理并进行电影推荐项目源码
资源上传下载、课程学习等过程中有任何疑问或建议,欢迎提出宝贵意见哦~我们会及时处理!
点击此处反馈



安全验证
文档复制为VIP权益,开通VIP直接复制
 信息提交成功
信息提交成功