微信小程序示例 - 剪刀石头布
=====================
> 没事打开小程序,和附近的人剪刀石头布,想来就来,想走就走。谁能成为武林高手?!
微信小程序提供了一套在微信上运行小程序的解决方案,有比较完整的框架、组件以及 API,在这个平台上面的想象空间很大。
腾讯云拿到了小程序内测资格,研究了一番之后,发现微信支持 WebSocket 还是很值得玩味的。这个特性意味着我们可以做一些实时同步或者协作的小程序。
这篇文章分享一个简单的剪刀石头布的小游戏的制作,希望能对想要在小程序中使用 WebSocket 的开发者有帮助。

整个游戏非常简单,连接到服务器后自动匹配在线玩家(没有则分配一个机器人),然后两人进行剪刀石头布的对抗游戏。当对方进行拳头选择的时候,头像会旋转,这个过程使用 WebSocket 会变得简单快速。
## 部署和运行
拿到了本小程序源码的朋友可以尝试自己运行起来。
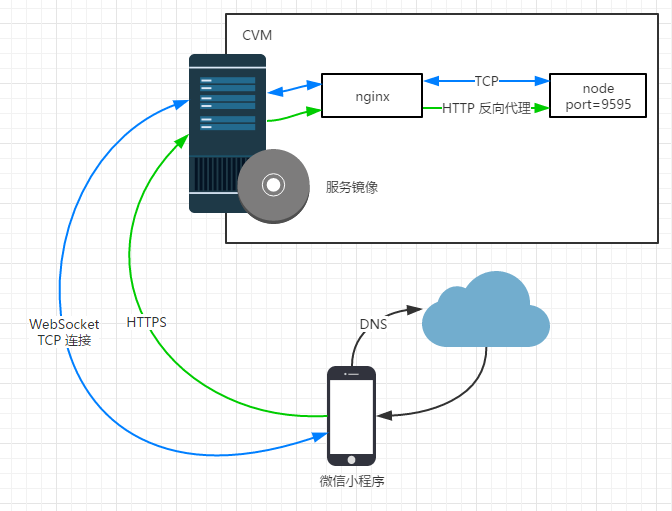
### 整体架构

小程序的架构非常简单,这里有两条网络同步,一条是 HTTPS 通路,用于常规请求。对于 WebSocket 请求,会先走 HTTPS 后再切换协议到 WebSocket 的 TCP 连接,从而实现全双工通信。
### 1. 准备域名和证书
在微信小程序中,所有的网路请求受到严格限制,不满足条件的域名和协议无法请求,具体包括:
* 只允许和在 MP 中配置好的域名进行通信,如果还没有域名,需要注册一个。
* 网络请求必须走 HTTPS 协议,所以你还需要为你的域名申请一个 SSL 证书。
> 腾讯云提供[域名注册](https://www.qcloud.com/product/dm.html)和[证书申请](https://console.qcloud.com/ssl)服务,还没有域名或者证书的可以去使用
域名注册好之后,可以登录[微信公众平台](https://mp.weixin.qq.com)配置通信域名了。

### 2. Nginx 和 Node 代码部署
本示例长连接服务要运行,需要进行以下几步:
* 部署 Nginx,Nginx 的安装和部署请大家自行搜索(注意需要把 SSL 模块也编译进去)
* 配置 Nginx 反向代理到 `http://127.0.0.1:9595`
* Node 运行环境,可以安装 [Node V6.6.0](https://nodejs.org/)
* 部署 `server` 目录的代码到服务器上,如 `/data/release/qcloud-applet-websocket`
* 使用 `npm install` 安装依赖模块
* 使用 `npm install pm2 -g` 安装 pm2
> 上述环境配置比较麻烦,剪刀石头布的服务器运行代码和配置已经打包成[腾讯云 CVM 镜像](https://buy.qcloud.com/cvm?marketImgId=371),推荐大家直接使用。
> * 镜像部署完成之后,云主机上就有运行 WebSocket 服务的基本环境、代码和配置了。
> * 腾讯云用户可以[免费领取礼包](https://www.qcloud.com/act/event/yingyonghao.html#section-voucher),体验腾讯云小程序解决方案。
> * 镜像已包含「剪刀石头布」和「小相册」两个小程序的服务器环境与代码,需要体验两个小程序的朋友无需重复部署
### 3. 配置 HTTPS
在 `/etc/nginx/conf.d` 下修改配置中的域名、证书、私钥。

配置完成后,即可启动 nginx。
```sh
nginx
```
### 4. 域名解析
我们还需要添加域名记录解析到我们的云服务器上,这样才可以使用域名进行 HTTPS 服务。
在腾讯云注册的域名,可以直接使用[云解析控制台](https://console.qcloud.com/cns/domains)来添加主机记录,直接选择上面购买的 CVM。

解析生效后,我们在浏览器使用域名就可以进行 HTTPS 访问。

### 5. 启动 WebSocket 服务
在镜像的 nginx 配置中(`/etc/nginx/conf.d`),已经把 `/applet/websocket` 的请求转发到 `http://127.0.0.1:9595` 处理。我们需要把 Node 实现的 WebSocket 服务在这个端口里运行起来。
进入镜像中源码位置:
```bash
cd /data/release/qcloud-applet-websocket
```
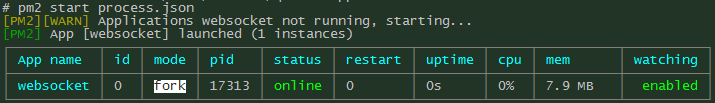
使用 `pm2` 启动服务:
```bash
pm2 start process.json
```

> 如果不是使用腾讯云的镜像,还需要把源码编译成 js
> * 使用 `npm install typescript -g` 安装 [TypeScript](http://www.typescriptlang.org/)
> * 在源码目录使用 `tsc` 进行编译
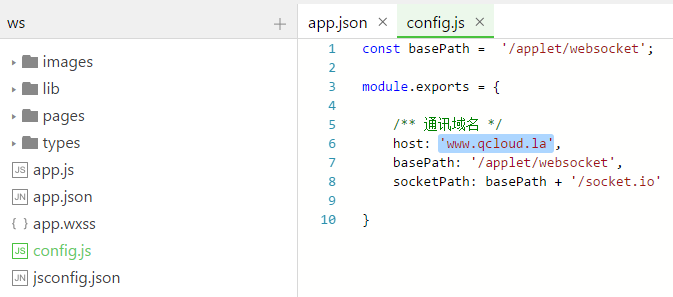
### 6. 启动微信小程序
在微信开发者工具中修改小程序源码中的 `config.js` 配置,把通讯域名修改成上面申请的域名。完成后点击调试即可连接到 WebSocket 服务进行游戏。

配置完成后,运行小程序就可以看到成功搭建的提示!

## 为什么要用 WebSocket
使用传统的 HTTP 轮询或者长连接的方式也可以实现类似服务器推送的效果,但是这类方式都存在资源消耗过大或推送延迟等问题。而 WebSocket 直接使用 TCP 连接保持全双工的传输,可以有效地减少连接的建立,实现真正的服务器通信,对于有低延迟有要求的应用是一个很好的选择。
目前浏览器对 WebSocket 的支持程度已经很好,加上微信小程序的平台支持,这种可以极大提高客户端体验的通信方式将会变得更加主流。
Server 端需要实现 WebSocket 协议,才能支持微信小程序的 WebSocket 请求。鉴于 [SocketIO](http://socket.io/) 被广泛使用,剪刀石头布的小程序,我们选用了比较著名的 [SocketIO](http://socket.io/) 作为服务端的实现。
Socket IO 的使用比较简单,仅需几行代码就可启动服务。
```js
export class Server {
init(path: string) {
/** Port that server listen on */
this.port = process.env.PORT;
/** HTTP Server instance for both express and socket io */
this.http = http.createServer();
/** Socket io instance */
this.io = SocketIO(this.http, { path });
/** Handle incomming connection */
this.io.on("connection", socket => {
// handle connection
});
}
start() {
this.http.listen(this.port);
console.log(`---- server started. listen : ${this.port} ----`);
}
}
const server = new Server();
server.init("/applet/ws/socket.io");
server.start();
```
但是,SocketIO 和一些其它的服务器端实现,都有其配套的客户端来完成上层协议的编码解码。但是由于微信的限制(不能使用 window 等对象), SocketIO 的客户端代码在微信小程序平台上是无法运行的。
经过对 SocketIO 通信进行抓包以及研究其客户端源码,笔者封装了一个大约 100 行适用于微信小程序平台的 `WxSocketIO` 类,可以帮助开发者快速使用 SocketIO 来进行 WebSocket 通信。
```js
const socket = new WxSocketIO();
socket.on('hi', packet => console.log('server say hi: ' + packet.message));
socket.emit('hello', { from: 'techird' });
```
如果想要使用微信原生的 API,那么在服务器端也可以直接使用 [ws](https://github.com/websockets/ws) 来实现 W3C 标准的接口。不过 SocketIO 支持多进程的特性,对于后续做横向�
没有合适的资源?快使用搜索试试~ 我知道了~
温馨提示
B站首页界面设计:附详细教程.zip 知乎.zip 移动小商城:基于node,包含前后台.zip 移动端商城.zip 小程序完整demo:飞翔的小鸟:canvas实现,java后端(适用1221).zip 外卖:实现类似锚点功能.zip 万年历.zip 图书管理系统.zip 题库:选择选项,切换至下一题.zip 商城.zip 排队取号,map组件使用.zip 今日头条.zip 教务系统.zip 仿微信DEMO.zip 仿网易云音乐.zip 豆瓣电影.zip 电商小程序.zip 电商-拼团 倒计时.zip 滴滴公交-查公交.zip 大转盘.zip 微信小程序源码-百度小说.zip 侧滑布局 查拼音 车源宝 城市切换 创客+实现大量功能,推荐研究 大转盘 滴滴公交-查公交 电商-拼团 倒计时 电商小程序 电影日历 电影推荐 东航订机票 豆瓣电影 豆瓣图书 二维码生成器 番茄时钟 购物车 果库 滑动选项卡 画布:时钟 会议精灵 货币汇率 机器人兔兔 极客学院 家居电商 剪刀石头布 简易计算器 健康菜谱 交互操作控件 教务系统 今日头条 掘金首页信息流 卡卡汽车 获取用户 设备信息 康爱多微商
资源推荐
资源详情
资源评论
收起资源包目录
 【亲测可用】2022年最火推荐130个毕业设计微信小程序源码.zip (2000个子文件)
【亲测可用】2022年最火推荐130个毕业设计微信小程序源码.zip (2000个子文件)  ionic.css 247KB
ionic.css 247KB ionic.css 246KB
ionic.css 246KB weui.css 240KB
weui.css 240KB weui.css 236KB
weui.css 236KB ionic.min.css 195KB
ionic.min.css 195KB weui.min.css 46KB
weui.min.css 46KB weui.min.css 45KB
weui.min.css 45KB font-awesome.css 34KB
font-awesome.css 34KB skyvow.css 21KB
skyvow.css 21KB grid.css 10KB
grid.css 10KB animate.css 7KB
animate.css 7KB angular-weui.css 4KB
angular-weui.css 4KB common.css 2KB
common.css 2KB background.css 1KB
background.css 1KB main.css 362B
main.css 362B demo导入说明.docx 182KB
demo导入说明.docx 182KB handler.go 2KB
handler.go 2KB msg.go 706B
msg.go 706B sendUserInfo.go 647B
sendUserInfo.go 647B module.go 573B
module.go 573B sendHello.go 572B
sendHello.go 572B chanrpc.go 426B
chanrpc.go 426B json.go 392B
json.go 392B reader.go 379B
reader.go 379B router.go 368B
router.go 368B skeleton.go 359B
skeleton.go 359B conf.go 324B
conf.go 324B main.go 307B
main.go 307B module.go 285B
module.go 285B module.go 285B
module.go 285B handler.go 156B
handler.go 156B external.go 120B
external.go 120B external.go 118B
external.go 118B external.go 89B
external.go 89B achievements.html 49KB
achievements.html 49KB index.html 8KB
index.html 8KB info.html 5KB
info.html 5KB add.html 4KB
add.html 4KB add.html 3KB
add.html 3KB 404.html 3KB
404.html 3KB detail.html 2KB
detail.html 2KB detail.html 2KB
detail.html 2KB demo.html 2KB
demo.html 2KB password.html 2KB
password.html 2KB select.html 1KB
select.html 1KB list.html 1KB
list.html 1KB menu.html 1KB
menu.html 1KB setting.html 1KB
setting.html 1KB list.html 1KB
list.html 1KB login.html 1KB
login.html 1KB list.html 1KB
list.html 1KB list.html 1KB
list.html 1KB login.html 1KB
login.html 1KB add.html 1001B
add.html 1001B add.html 997B
add.html 997B list.html 993B
list.html 993B register.html 957B
register.html 957B home.html 716B
home.html 716B detail.html 683B
detail.html 683B tabs.html 671B
tabs.html 671B develop.html 262B
develop.html 262B btn.html 115B
btn.html 115B WXController.java 3KB
WXController.java 3KB GeneratorUtil.java 3KB
GeneratorUtil.java 3KB AesUtil.java 2KB
AesUtil.java 2KB Ftl2String.java 2KB
Ftl2String.java 2KB AesException.java 2KB
AesException.java 2KB PKCS7Encoder.java 2KB
PKCS7Encoder.java 2KB SHA1.java 2KB
SHA1.java 2KB pinyin.js 698KB
pinyin.js 698KB leancloud-storage.js 474KB
leancloud-storage.js 474KB ionic.js 460KB
ionic.js 460KB ionic-angular.js 449KB
ionic-angular.js 449KB remote-redux-devtools.js 305KB
remote-redux-devtools.js 305KB encoding.js 92KB
encoding.js 92KB proc.js 82KB
proc.js 82KB bluebird.min.js 77KB
bluebird.min.js 77KB seamless-immutable.js 77KB
seamless-immutable.js 77KB showdown.js 71KB
showdown.js 71KB angular-weui.js 65KB
angular-weui.js 65KB Q.js 62KB
Q.js 62KB cityInfo.js 59KB
cityInfo.js 59KB bluebird.js 54KB
bluebird.js 54KB bluebird.js 54KB
bluebird.js 54KB bluebird.core.min.js 54KB
bluebird.core.min.js 54KB markdown.js 50KB
markdown.js 50KB promise.js 45KB
promise.js 45KB index.js 45KB
index.js 45KB component.js 44KB
component.js 44KB course_data.js 43KB
course_data.js 43KB timeline.js 39KB
timeline.js 39KB city.js 37KB
city.js 37KB vg-src.js 37KB
vg-src.js 37KB wxSortPickerView.js 32KB
wxSortPickerView.js 32KB addCur.js 32KB
addCur.js 32KB charts.js 32KB
charts.js 32KB io.js 32KB
io.js 32KB angular-weui.min.js 31KB
angular-weui.min.js 31KB vg-src.min.js 30KB
vg-src.min.js 30KB redux.js 29KB
redux.js 29KB共 2000 条
- 1
- 2
- 3
- 4
- 5
- 6
- 20
资源评论

 zhang__xuehua2023-10-21感谢大佬分享的资源,对我启发很大,给了我新的灵感。
zhang__xuehua2023-10-21感谢大佬分享的资源,对我启发很大,给了我新的灵感。 岭芒2023-03-12资源是宝藏资源,实用也是真的实用,感谢大佬分享~
岭芒2023-03-12资源是宝藏资源,实用也是真的实用,感谢大佬分享~ 王润封2023-02-18资源有很好的参考价值,总算找到了自己需要的资源啦。
王润封2023-02-18资源有很好的参考价值,总算找到了自己需要的资源啦。 朝发白帝城2024-03-17实在是宝藏资源、宝藏分享者!感谢大佬~
朝发白帝城2024-03-17实在是宝藏资源、宝藏分享者!感谢大佬~ doxdox2022-12-15资源很赞,希望多一些这类资源。
doxdox2022-12-15资源很赞,希望多一些这类资源。
牛马尼格
- 粉丝: 1311
- 资源: 374
上传资源 快速赚钱
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
资源上传下载、课程学习等过程中有任何疑问或建议,欢迎提出宝贵意见哦~我们会及时处理!
点击此处反馈



安全验证
文档复制为VIP权益,开通VIP直接复制
 信息提交成功
信息提交成功
