面试官最有可能问到的react面试题最全面超完整(备战2022).pdf
2.虚拟产品一经售出概不退款(资源遇到问题,请及时私信上传者)
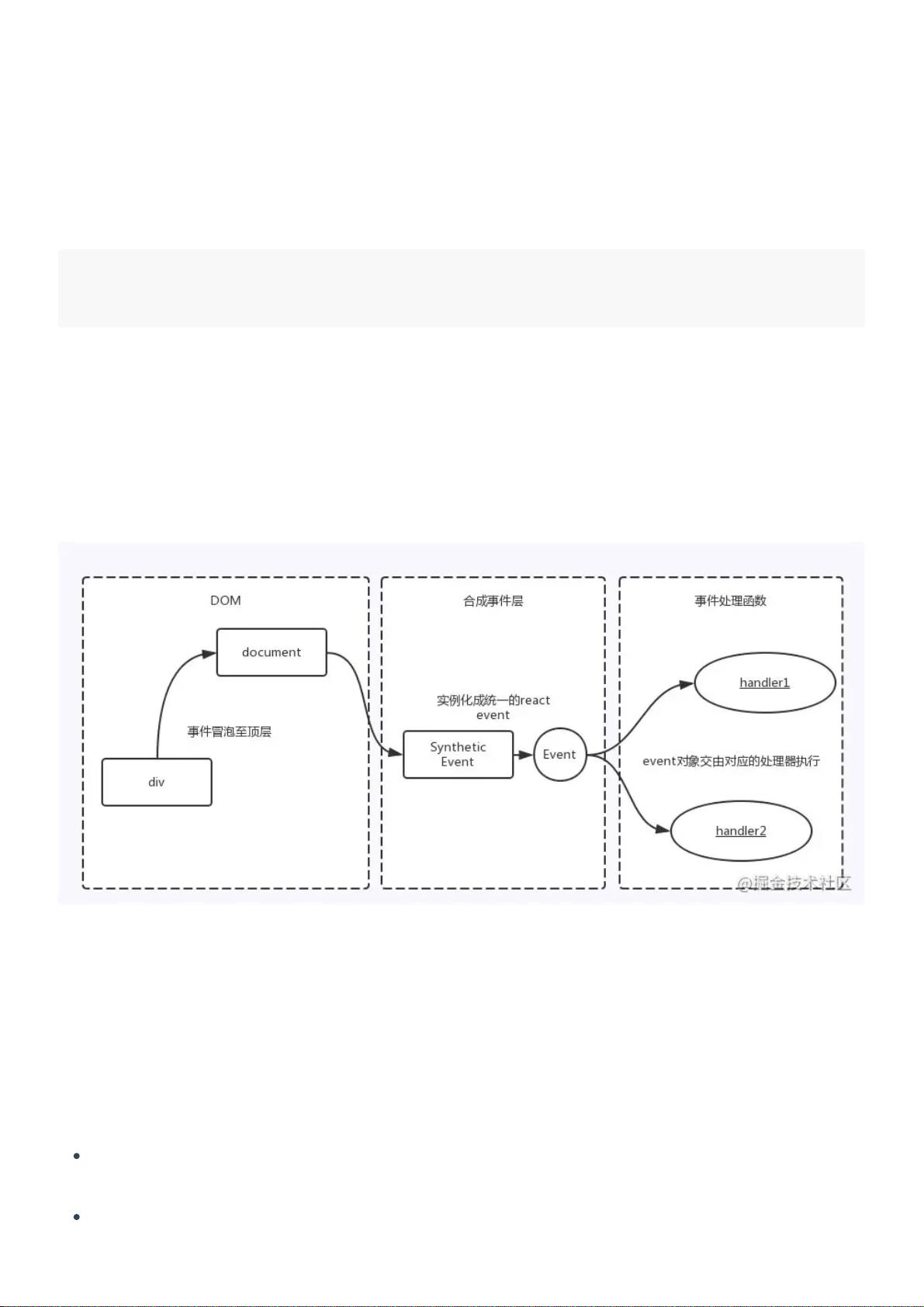
React是JavaScript库,用于构建用户界面,特别是单页应用程序(SPA)。面试中,React的知识点通常涵盖组件化、状态管理、生命周期方法、事件处理、性能优化等。以下是一些可能的React面试问题及其详细解答: 1. **React事件机制** React并不像原生HTML那样直接将事件绑定到DOM元素上,而是采用事件委托策略,在`document`级别监听事件。这样可以减少内存消耗,因为事件只需要在最外层绑定一次。React使用合成事件(SyntheticEvent),这是一个跨浏览器的事件系统,确保事件处理的一致性。如果希望阻止事件冒泡,应使用`event.preventDefault()`而不是`event.stopPropagation()`,因为React的事件不会冒泡到原生DOM事件。 2. **React事件与原生HTML事件的区别** - 命名:React事件使用小驼峰命名,而原生HTML事件全为小写。 - 处理方式:React事件以函数形式传递,原生事件则通常用字符串表示。 - 阻止默认行为:React中必须显式调用`preventDefault()`,而原生事件可以使用`return false`。 3. **React事件代理** 在React中,事件代理通过合成事件实现,事件处理函数会接收一个SyntheticEvent对象。React自动在最外层应用事件监听,以减少内存占用和提高性能。React的事件系统允许组件销毁时统一解除事件绑定,简化内存管理。 4. **高阶组件(HOC)、Render Props和Hooks的比较** - 高阶组件(HOC)是一种函数,接收一个组件作为参数,返回一个新的组件。HOC用于复用组件逻辑,但可能导致组件层级过深,影响可读性和调试。 - Render Props是一种共享代码的技术,通过将一个函数作为prop传递给组件,告诉组件如何渲染。这种方式简洁,但同样可能导致组件层次复杂。 - Hooks是React 16.8引入的新特性,允许在函数组件内使用状态和其他React特性,简化代码,减少组件嵌套,提高代码复用。 不断地迭代这些技术是因为React社区不断寻找更优雅、更易于理解和维护的方式来编写代码。Hooks提供了更简洁的代码结构,同时避免了HOC和Render Props可能导致的组件嵌套问题,但它并不能完全替代两者,因为某些特定场景下,如虚拟滚动或复杂的逻辑分离,HOC和Render Props仍有优势。 总结来说,理解React的事件机制、组件通信以及代码复用策略是面试中必不可少的部分。开发者需要熟悉React的基本概念,同时了解其最佳实践和新特性的运用,以便在实际项目中写出高效、可维护的代码。





剩余119页未读,继续阅读

- 粉丝: 73
- 资源: 1311
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- 全唐诗维护用Delphi操作SQLite数据库正则表达式提取诗句
- 源代码来自 Atlas,这是我们与澳门出口公司在 2019 年修订版中展示的 64k 演示.zip
- 大学生职业生涯规划书 (1).pptx
- 游戏恶魔城 DirectX - Nhập môn phát triển 游戏.zip
- 基于MATLAB的车牌识别实现车牌定位系统【GUI带界面】.zip
- <数据集>路面坑洼识别数据集<目标检测>
- 基于MATLAB的车牌识别实现车牌定位技术实现【带界面GUI】.zip
- 游戏引擎支持 DirectX 11.zip
- 基于MATLAB的车牌识别实现车牌定位代码【带界面GUI】.zip
- 基于SpringBoot+Vue的农产品直卖平台(前端代码)


 信息提交成功
信息提交成功