(高清完整版)React.js 面试题你一定要看!(备战2022).pdf
2.虚拟产品一经售出概不退款(资源遇到问题,请及时私信上传者)
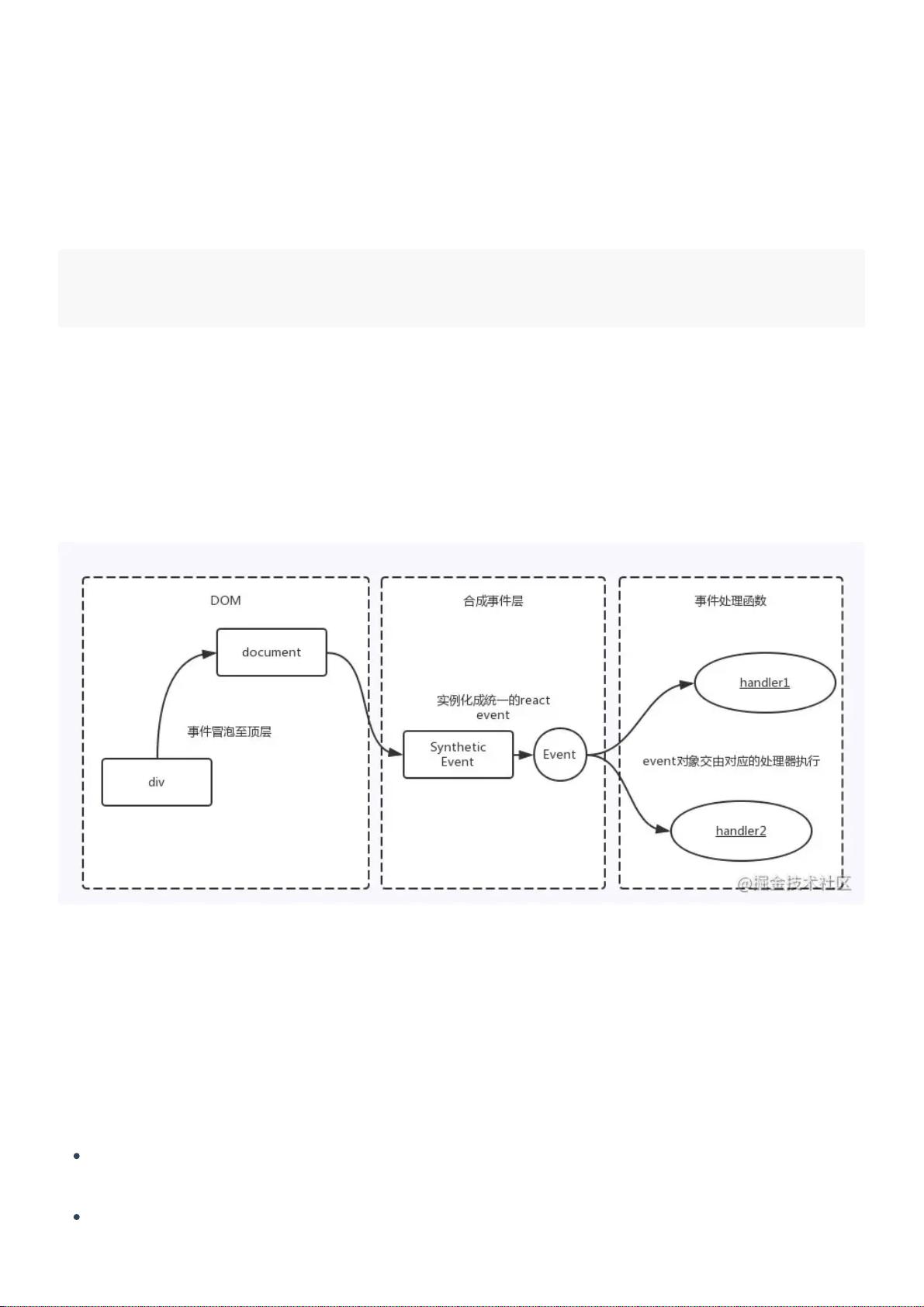
React.js 是一个流行的JavaScript库,用于构建用户界面,特别是单页应用程序。面试中,了解React的基础,特别是关于组件、事件处理、高级概念如高阶组件(HOC)、Render Props和Hooks,是至关重要的。 1. **React 组件基础**: - **事件机制**:React不直接将事件绑定到DOM元素上,而是使用事件代理,在`document`级别监听事件。这样可以减少内存消耗,因为事件只需要处理一次。React创建的是合成事件(SyntheticEvent),它是一个跨浏览器的事件对象,可以处理兼容性问题。若要阻止事件冒泡,应使用`event.preventDefault()`,而不是`event.stopPropagation()`。 2. **React 事件与普通HTML事件的区别**: - **命名**:React事件使用小驼峰命名,而HTML事件使用全小写。 - **处理方式**:React事件处理函数是直接作为函数传递,而HTML事件处理常以字符串形式写入。 - **阻止默认行为**:React事件中不能通过`return false`阻止默认行为,必须明确调用`event.preventDefault()`。 3. **React 组件中的事件代理**: - React通过Virtual DOM的SyntheticEvent层实现事件代理。事件处理器接收合成事件对象,它符合W3C标准,支持冒泡。所有事件都在最外层绑定,React内部维护了一个映射来存储组件内的事件监听和处理函数,同时自动绑定`this`到组件实例。 4. **React 高阶组件(HOC)、Render Props和Hooks**: - **高阶组件**:HOC是一种高级技巧,用于复用组件逻辑,它是一个接受组件并返回新组件的函数。HOC不是React的核心API,但是一种常见的设计模式。 - **Render Props**:这是一种通过将函数作为prop传递给组件来共享代码的技术。Render Props通常用于仅渲染一个子节点的场景。 - **Hooks**:React Hooks是自React 16.8版本引入的新功能,允许在不编写类组件的情况下使用状态和其他React特性。Hooks如`useState`、`useEffect`和`useContext`简化了代码复用,减少了组件的嵌套。 React不断迭代这些概念的原因在于优化开发体验和代码可读性。Hooks的出现,尤其是对状态管理的简化,使得在大部分场景下,开发者可以不再依赖HOC和Render Props。然而,这两者在某些特定场景下仍具有优势,如复杂逻辑的封装或需要独立的渲染逻辑。理解并灵活运用这些工具,可以帮助开发人员更高效地构建React应用。





剩余119页未读,继续阅读

- 粉丝: 73
- 资源: 1311
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- 大学生职业生涯规划书 (1).pptx
- 基于MATLAB的车牌识别实现车牌定位系统【GUI带界面】.zip
- <数据集>路面坑洼识别数据集<目标检测>
- 基于MATLAB的车牌识别实现车牌定位技术实现【带界面GUI】.zip
- 游戏引擎支持 DirectX 11.zip
- 基于MATLAB的车牌识别实现车牌定位代码【带界面GUI】.zip
- 基于SpringBoot+Vue的农产品直卖平台(前端代码)
- DPDK编程指南 本文档包含DPDK软件安装和配置的相关说明 旨在帮助用户快速启动和运行软件 文档主要描述了在Linux环境下编译和运行DPDK应用程序,但是文档并不深入DPDK的具体实现细节
- 基于SpringBoot+Vue的农产品直卖平台(后端代码)
- 游戏开发简介学科的学术项目.zip


 信息提交成功
信息提交成功