组长分享的React.js 面试题你一定要看!(面试用的).pdf
2.虚拟产品一经售出概不退款(资源遇到问题,请及时私信上传者)
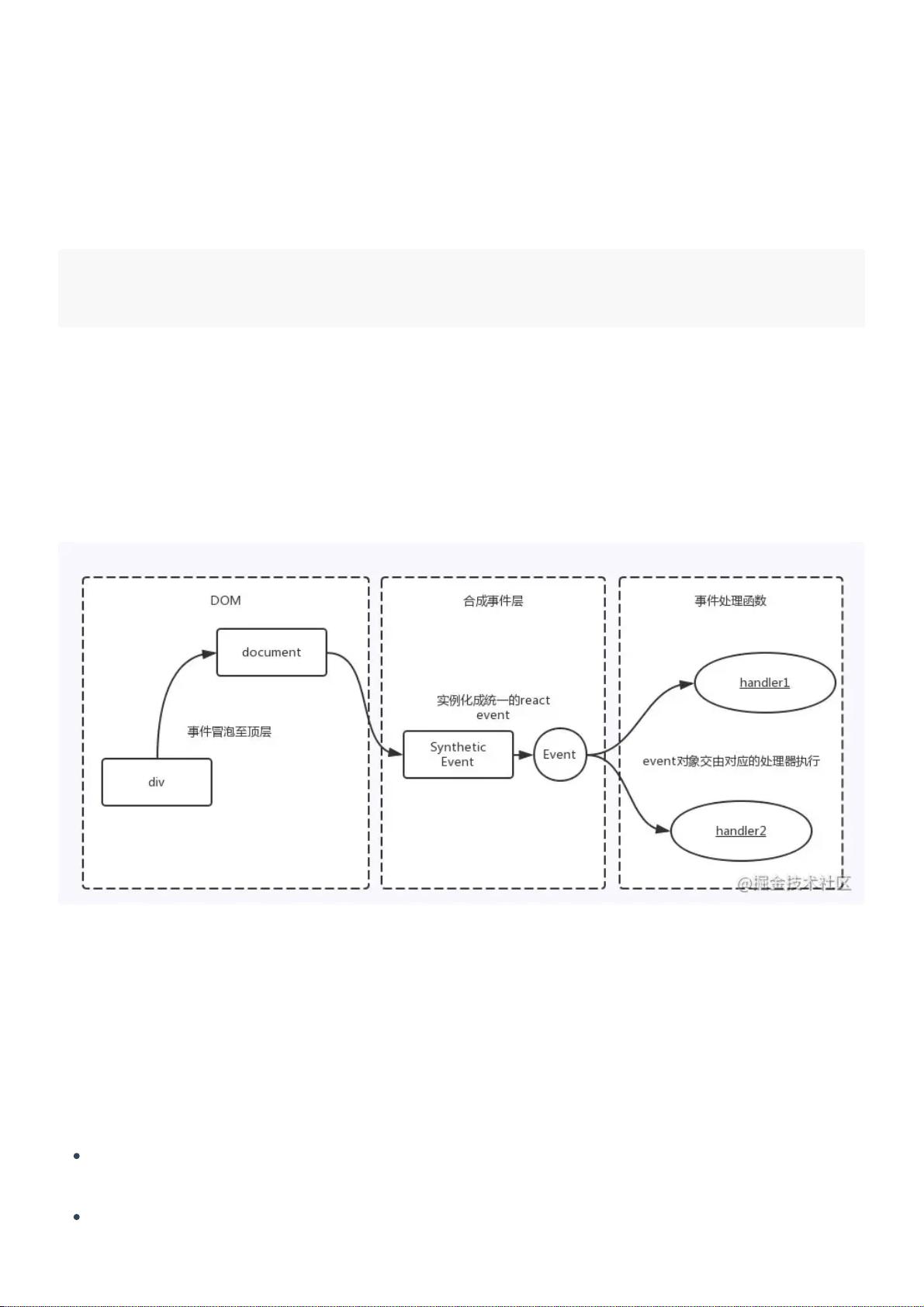
React.js 是一个流行的JavaScript库,用于构建用户界面,特别是单页应用程序。面试中,了解React的基础和高级概念是至关重要的。以下是一些基于题目提供的React面试题的关键知识点: 1. **React事件机制**: - React事件处理并不直接绑定到实际DOM元素上,而是采用事件代理,将所有事件绑定到`document`上。这减少了内存消耗,因为只需一个事件监听器,而不是每个组件都有一个。 - 使用合成事件(SyntheticEvent),React提供了跨浏览器的兼容性,避免了原生事件处理的差异。 - 为阻止事件冒泡,应使用`event.preventDefault()`而非`event.stopPropagation()`,因为React的事件系统并不直接操作原生事件。 2. **React事件与原生HTML事件的区别**: - 名称:React事件使用小驼峰命名,而原生事件是全小写。 - 处理方式:React事件使用函数,而原生事件可能使用字符串或函数。 - 阻止默认行为:React事件需显式调用`preventDefault()`,而原生事件可以用`return false`。 3. **React事件代理**: - 在React组件中,事件代理通过Virtual DOM实现。所有事件都在组件树的最外层进行处理,这称为事件委托。 - React自动处理事件绑定,确保事件处理函数接收的是合成事件对象,提供了一致性和性能优化。 4. **React组件的高级概念**: - **高阶组件(HOC)**:是一种创建新组件的函数,接收一个或多个组件作为参数,并返回一个新的组件,用于代码复用和状态管理。 - **Render Props**:这是一种使用函数作为prop的技术,允许组件间共享代码,尤其是当需要渲染一个子节点时。 - **Hooks**:React 16.8引入的新特性,允许在函数组件中使用状态和其他React特性,如`useState`和`useEffect`,简化了组件的组织和代码复用。 React不断迭代的原因是为了提高开发者的生产力,简化代码结构,以及提升性能和兼容性。高阶组件和Render Props依然有用,特别是在特定场景下,但大部分情况下,Hooks已经足够强大,可以减少组件的嵌套,提高代码可读性。React Hooks的引入是React生态系统的一个重大进步,使得状态管理和副作用处理更为直观,减少了对类组件的依赖,进一步推动了函数组件的使用。





剩余119页未读,继续阅读

- 粉丝: 74
- 资源: 1311
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源


 信息提交成功
信息提交成功