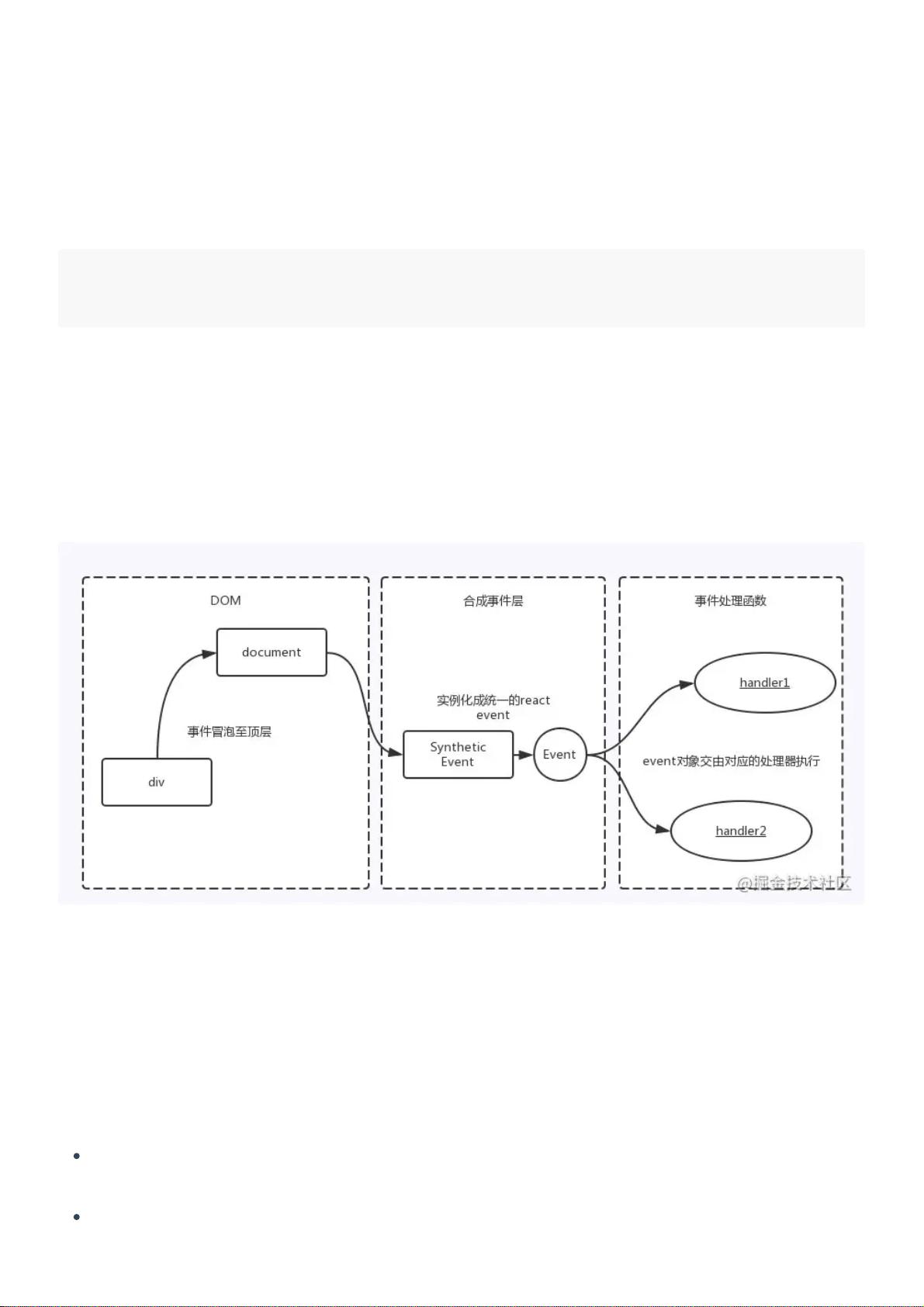
React.js 面试题涵盖了组件基础、事件处理、高级概念等多个方面,这些都是前端开发者在面试中需要掌握的核心知识。以下是对这些知识点的详细阐述: 1. **React 组件基础**: - 组件是React应用的基本构建块,它们可以看作是独立的、可重用的代码模块,每个组件都有自己的状态和属性。 - 组件可以通过props接收外部数据,通过`this.props`访问。 - 组件可以通过`this.state`管理内部状态,状态变化会导致组件重新渲染。 2. **React 事件机制**: - React并不直接将事件绑定到DOM元素上,而是采用事件委托的方式,将所有事件统一绑定到`document`上,这样可以减少内存消耗并方便统一管理。 - React使用合成事件(SyntheticEvent),这是一种跨浏览器的事件系统,它模拟了原生DOM事件,并提供了与原生事件相同的接口。 - 要阻止事件冒泡,应使用`event.preventDefault()`,而不是`event.stopPropagation()`,因为合成事件不会冒泡到原生DOM事件那样。 3. **React 事件与原生HTML事件的区别**: - 事件命名:React事件使用小驼峰命名,如onClick,而原生HTML事件使用全小写,如onclick。 - 事件处理:原生事件通常将处理函数作为字符串,而React事件直接传递函数。 - 阻止默认行为:React事件需显式调用`event.preventDefault()`,而不能依赖`return false`。 4. **React 事件代理**: - 在React中,事件代理通过合成事件实现,所有事件都在最外层处理,这减少了事件监听器的创建和销毁,提高了性能。 - React的事件处理函数自动绑定了`this`,指向组件实例,无需手动使用`.bind(this)`。 5. **React 高阶组件(HOC)**: - HOC是一种函数,接收一个组件作为参数,返回一个新的组件。它们用于复用组件逻辑,如数据获取、权限控制等。 - HOC不会修改传入的组件,而是返回一个新的组件,这保持了组件的原始逻辑和状态。 6. **Render Props**: - Render Props是一种技术,通过将一个函数作为prop传递给组件,让组件根据这个函数返回的结果进行渲染。 - 这种模式允许不同组件之间共享逻辑,而不需要直接继承或使用高阶组件。 7. **Hooks**: - Hooks是React 16.8引入的新特性,允许在函数组件中使用状态和其他React特性,如`useState`、`useEffect`等。 - Hooks简化了代码结构,减少了类组件的使用,提高了代码复用性和可读性。 React不断迭代这些技术,主要是为了提高开发效率,简化代码结构,增强代码复用,以及更好地应对复杂的应用场景。高阶组件、Render Props和Hooks各有优势,适用于不同的情况,但Hooks由于其简洁性和灵活性,已成为许多场景下的首选。在实际开发中,开发者应根据需求选择合适的方法来组织和复用代码。





剩余119页未读,继续阅读

- 粉丝: 74
- 资源: 1311
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源


 信息提交成功
信息提交成功