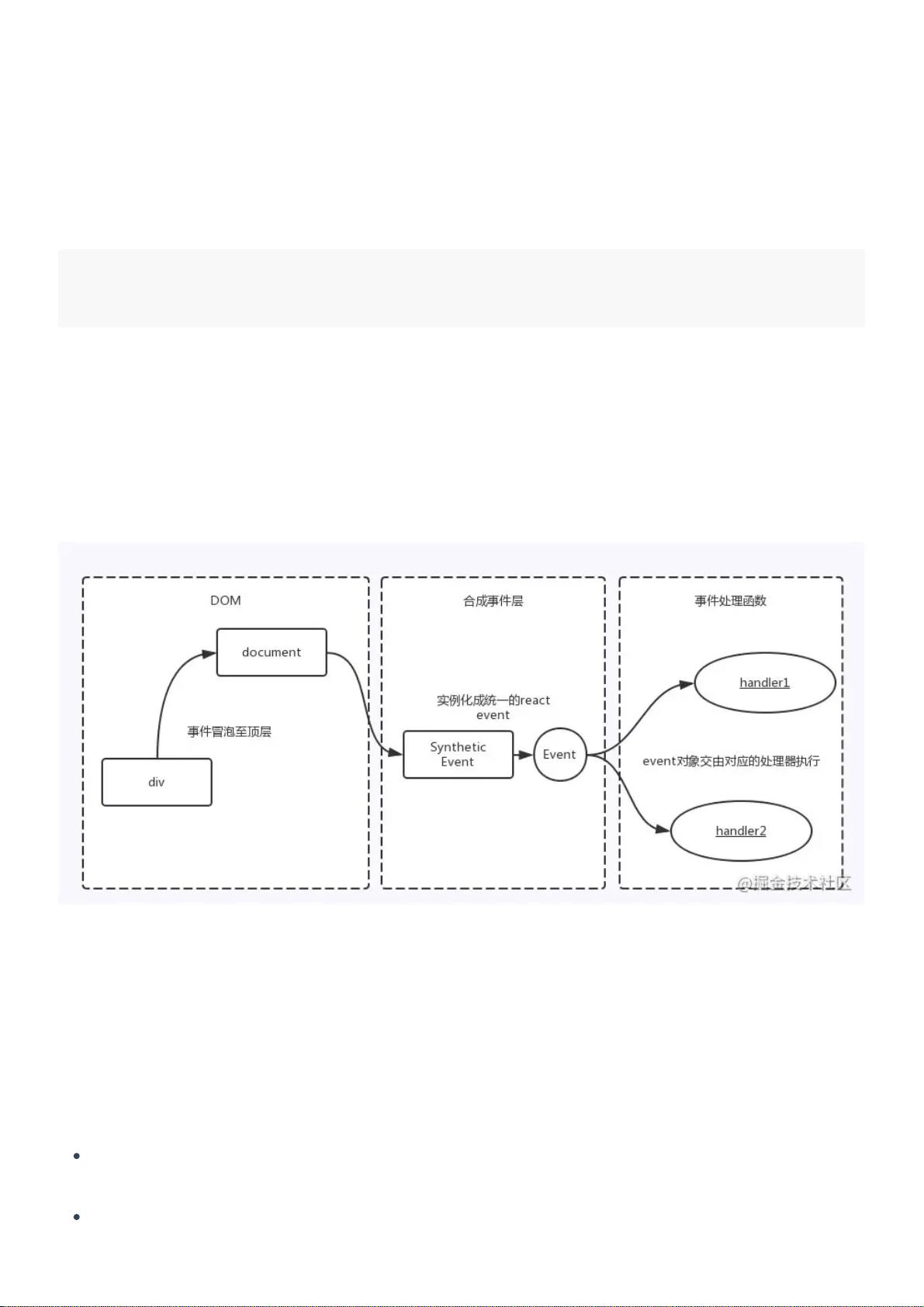
React是JavaScript库,用于构建用户界面,特别是单页应用程序(SPA)。面试中,React相关的知识点经常涉及组件化、事件处理、虚拟DOM等方面。以下是一些关键概念的详细说明: 1. **React组件基础**: - **React事件机制**:React不直接在组件的DOM元素上绑定事件,而是通过事件委托在`document`级别处理事件。这样做可以减少内存消耗,因为只需要一个全局事件监听器。React使用合成事件(SyntheticEvent),这是一个跨浏览器的事件接口,可以统一处理不同浏览器的事件行为。如果要阻止事件冒泡,应使用`event.preventDefault()`而不是`event.stopPropagation()`。 2. **React事件与HTML事件的区别**: - **命名方式**:React事件使用小驼峰命名,而原生HTML事件通常全为小写。 - **处理方式**:React事件处理函数是函数形式,而不是字符串。阻止浏览器默认行为需要显式调用`event.preventDefault()`。 - **事件对象**:React的合成事件提供了与原生事件类似的功能,但更具有兼容性和优化,如事件池管理,避免频繁创建和销毁事件对象。 3. **React中的事件代理**: - **事件代理原理**:React将所有事件绑定到最外层,使用合成事件系统。这意味着组件内的事件处理函数自动绑定了正确的`this`值,无需手动使用`.bind(this)`。 - **事件执行顺序**:原生事件先执行,然后是合成事件。合成事件会冒泡到`document`,如果原生事件阻止了冒泡,可能会影响到合成事件的执行。 4. **React高级特性**: - **高阶组件(HOC)**:HOC是一种创建新组件的函数,接受一个组件作为参数,并返回一个新的组件。它们用于复用组件逻辑,比如状态管理或增加额外功能。 - **Render Props**:这是一种通过传递函数作为prop来共享代码的技术。函数在接收组件的props后决定如何渲染子组件。 - **Hooks**:React Hooks是自React 16.8版本引入的新特性,允许在不编写类组件的情况下使用状态和其他React生命周期方法。Hooks如`useState`和`useEffect`提高了代码的可读性和可维护性,减少了组件嵌套,提高了代码复用。 React不断迭代是为了提高开发者体验和应用性能,同时解决日益复杂的应用场景。HOC和Render Props仍然有用,但在许多情况下,Hooks已经足够强大,能够更简洁地处理大部分需求。然而,某些特定场景(如虚拟滚动或定制DOM结构)可能仍需要HOC或Render Props的支持。React的这些特性都是为了更好地实现组件的复用、解耦和代码组织。





剩余119页未读,继续阅读

- 粉丝: 74
- 资源: 1311
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- matrixdb-4.8.13.enterprise-1.el7.x86_64.rpm
- 全自动批量建站快速养权重站系统【纯静态html站群版】:(GPT4.0自动根据关键词写文章+自动发布+自定义友链+自动文章内链+20%页面加提权词)
- 串联式、并联式、混联式混合动力系统simulink控制策略模型(串联式、并联式、混联式每个都是独立的需要单独说拿哪个,默认是混联式RB) 有基于逻辑门限值、状态机的规则控制策略(RB)、基于等效燃油
- 法码滋.exe法码滋2.exe法码滋3.exe
- python-geohash-0.8.5-cp38-cp38-win-amd64
- Matlab根据flac、pfc或其他软件导出的坐标及应力、位移数据再现云图 案例包括导出在flac6.0中导出位移的fish代码(也可以自己先准备软件导出的坐标数据及对应点的位移或应力数据,可根据需
- 拳皇97.exe拳皇972.exe拳皇973.exe
- 捕鱼达人1.exe捕鱼达人2.exe捕鱼达人3.exe
- 医疗骨折摄像检测29-YOLO(v5至v9)、COCO、CreateML、Darknet、Paligemma数据集合集.rar
- ks滑块加密算法与源代码


 信息提交成功
信息提交成功