2022社招react面试题详解(备战2022).pdf
2.虚拟产品一经售出概不退款(资源遇到问题,请及时私信上传者)
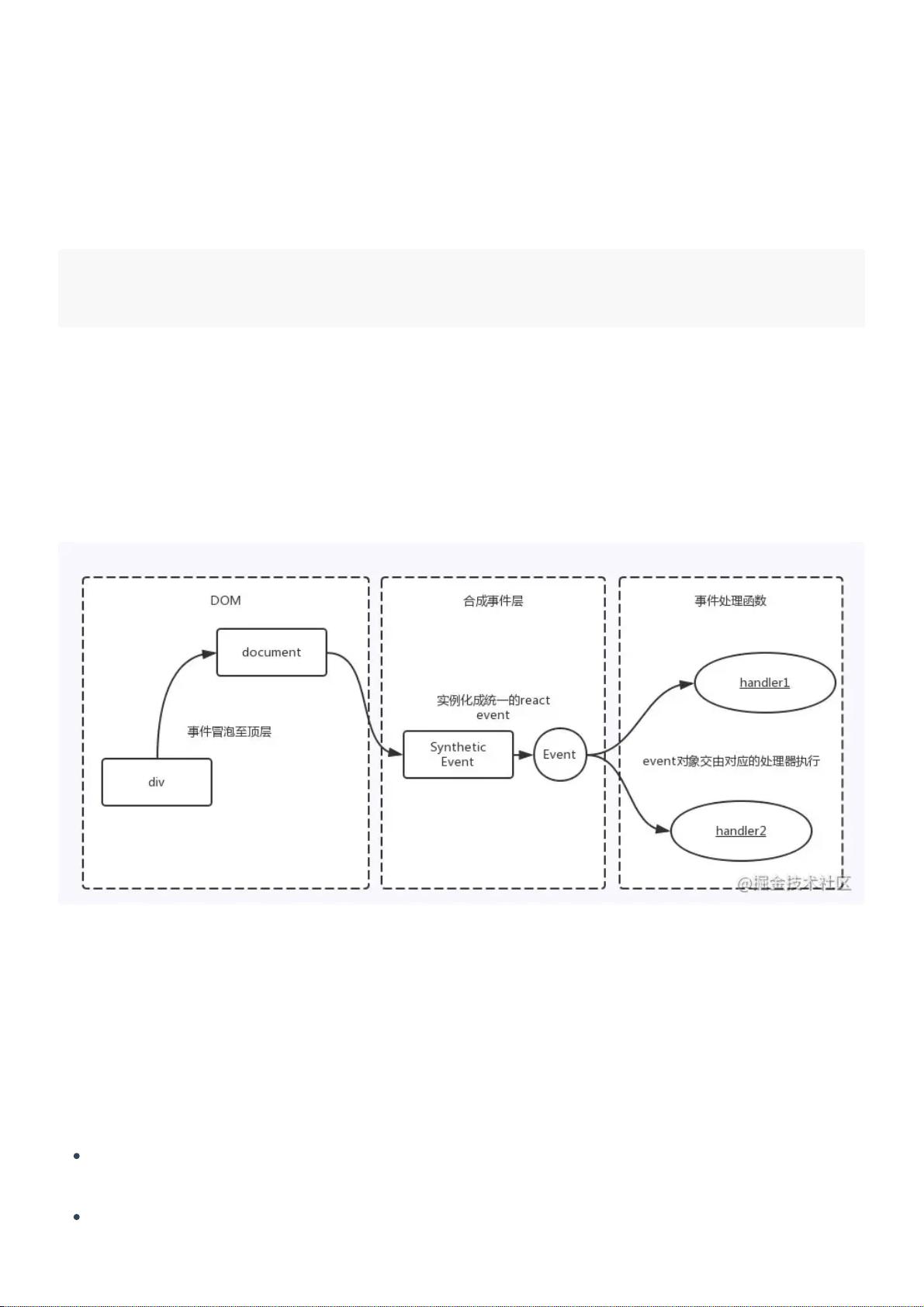
在React开发中,面试题常常围绕React的核心概念和技术展开,如组件、事件处理、性能优化以及代码复用策略等。以下是对这些知识点的详细解析: 1. **React事件机制**: - React并不直接将事件绑定到DOM元素上,而是采用事件委托的方式,在`document`级别监听事件。这样可以减少内存消耗,因为只需要一个全局事件监听器,而不是每个组件都绑定一个。 - React实现的是合成事件(SyntheticEvent),它是一个跨浏览器的事件系统,统一了不同浏览器之间的事件处理行为。合成事件提供了一个事件池,用于复用事件对象,从而降低内存开销。 - 如果要阻止事件冒泡,React中应使用`event.preventDefault()`,而不是`event.stopPropagation()`,因为`stopPropagation()`不会阻止合成事件在React中的冒泡。 2. **React事件与原生HTML事件的区别**: - 事件命名:React事件使用小驼峰命名,而原生事件使用全小写。 - 事件处理方式:React事件处理函数是直接作为函数传递,而原生事件处理通常是字符串引用。 - 阻止默认行为:React中需要显式调用`preventDefault()`,原生事件中可以使用`return false`。 3. **React组件中的事件代理**: - React内部已经实现了事件代理,所有事件都绑定在最外层,利用事件冒泡机制。 - 当事件触发时,React的事件处理程序会接收到一个合成事件对象,它具有与原生事件相似的接口,但更易于管理和跨浏览器兼容。 - 自动绑定:在React组件中,由于函数组件或类组件的方法自动绑定`this`,使得方法可以直接访问组件的状态和属性。 4. **React代码复用技术**: - **高阶组件(HOC)**:是一种函数,接收一个组件作为参数,返回一个新的组件。HOC常用于注入额外的props、数据处理或者状态管理。 - **Render Props**:这是一种共享代码的技术,通过传递一个函数prop,子组件可以决定如何渲染内容。它提供了一种在组件间通信的灵活方式。 - **Hooks**:React 16.8引入的新特性,允许在函数组件中使用状态和其他React特性,如`useState`、`useEffect`等,简化了代码复用和管理。 React不断迭代这些技术是为了提升开发效率、代码可读性和可维护性。Hooks的出现,尤其是`useReducer`、`useCallback`和`useMemo`等,解决了HOC和Render Props带来的组件嵌套过深、代码难以理解等问题,同时也保留了它们在特定场景下的优势。React社区通过不断优化和创新,旨在提供更简洁、更强大的工具来应对复杂的前端开发需求。





剩余119页未读,继续阅读

 lizong1112222023-07-07发现一个宝藏资源,资源有很高的参考价值,赶紧学起来~
lizong1112222023-07-07发现一个宝藏资源,资源有很高的参考价值,赶紧学起来~
- 粉丝: 75
- 资源: 1311
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- 【IT教程网】18.第5章网络_SSH.wmv
- 【IT教程网】D11_04_创建GUI_使用Django_1.wmv
- 【IT教程网】D08_04_操作系统_PyInotify.wmv
- 文件写入失败异常解决办法.md
- 【IT教程网】11.第3章文本_ElementTree.wmv
- 【IT教程网】D11_06_创建GUI_使用Django_3.wmv
- 【IT教程网】D12_02_数据持久性_简单序列化_shelve.wmv
- 【IT教程网】D12_03_数据持久性_简单序列化_YAML.wmv
- 【IT教程网】29.第8章操作系统什锦_Python中跨平台的UNIX编辑(三).wmv
- 【IT教程网】23.第6章数据(四)_合并数据.wmv
- 【IT教程网】D12_01_数据持久性_简单序列化_Pickle.wmv
- 【IT教程网】D12_06_数据持久性_关系序列化_SQLAlchemy.wmv
- 【IT教程网】6.第3章文本_Python字符串及内建功能函数.wmv
- wireshark4.2版本,s7 comm plus插件
- 【IT教程网】D12_05_数据持久性_关系序列化_StormORM.wmv
- 【IT教程网】D12_04_数据持久性_简单序列化_ZODB.wmv


 信息提交成功
信息提交成功