Three.js 打造缤纷夏日3D梦中情岛 .doc
2.虚拟产品一经售出概不退款(资源遇到问题,请及时私信上传者)
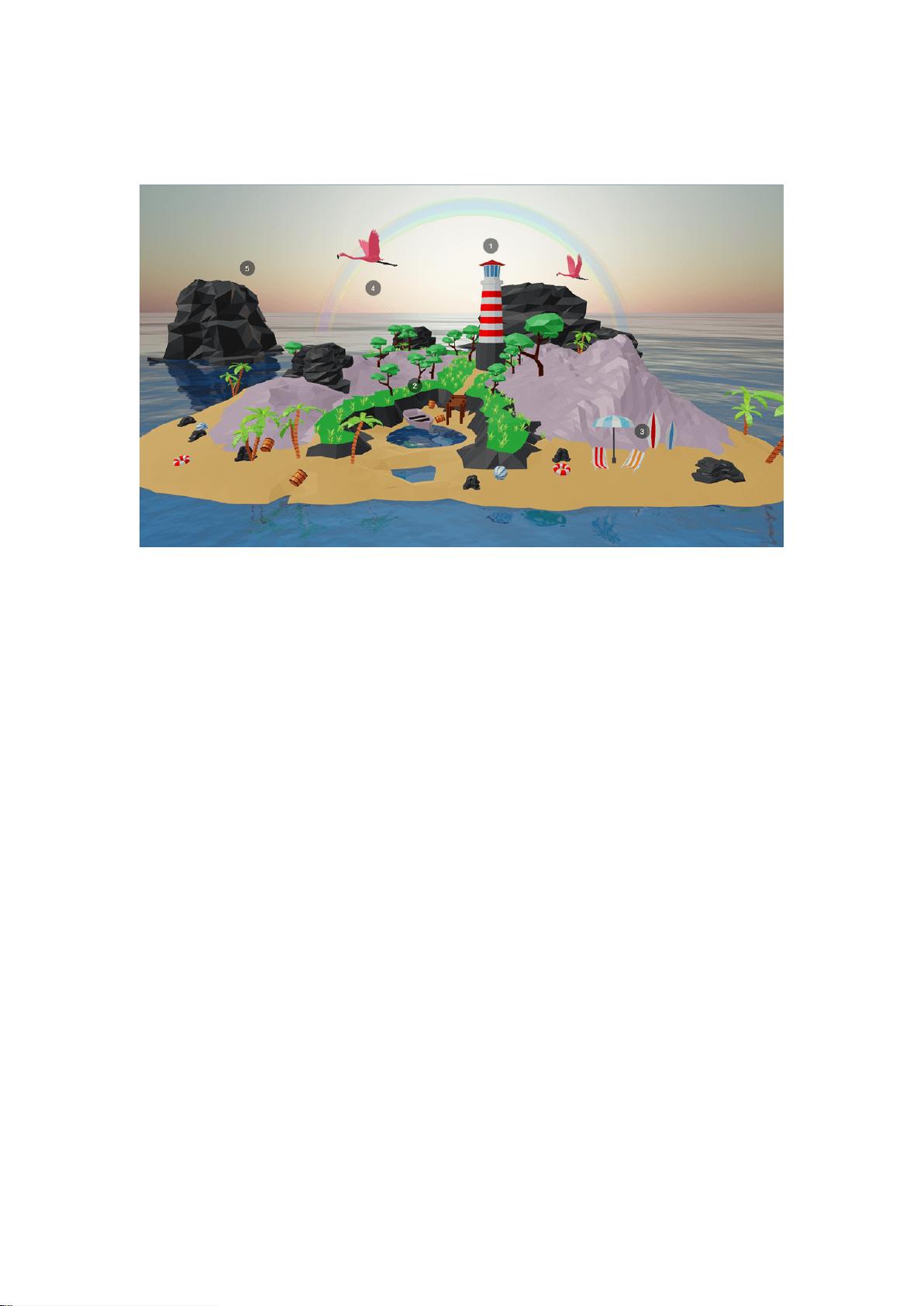
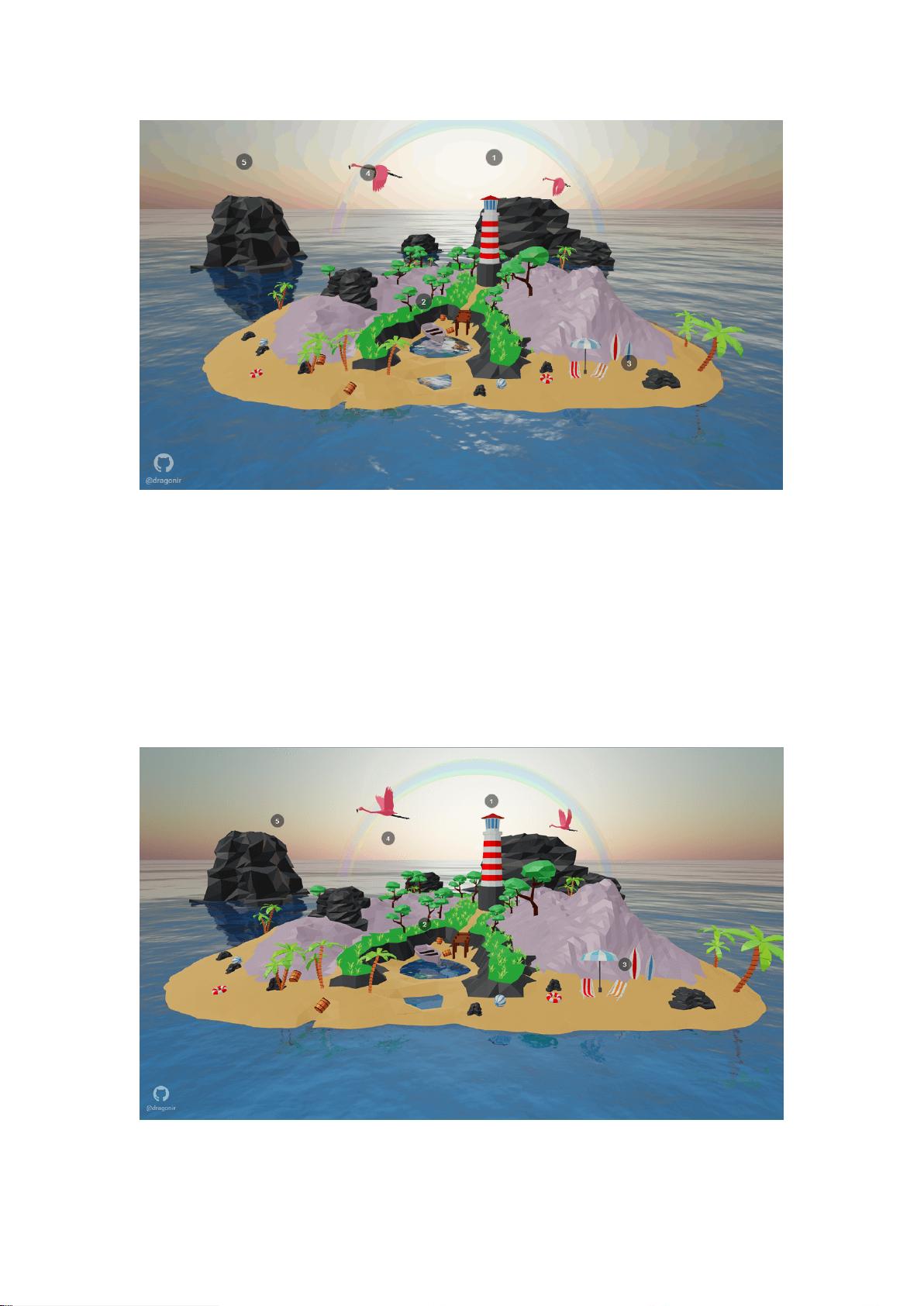
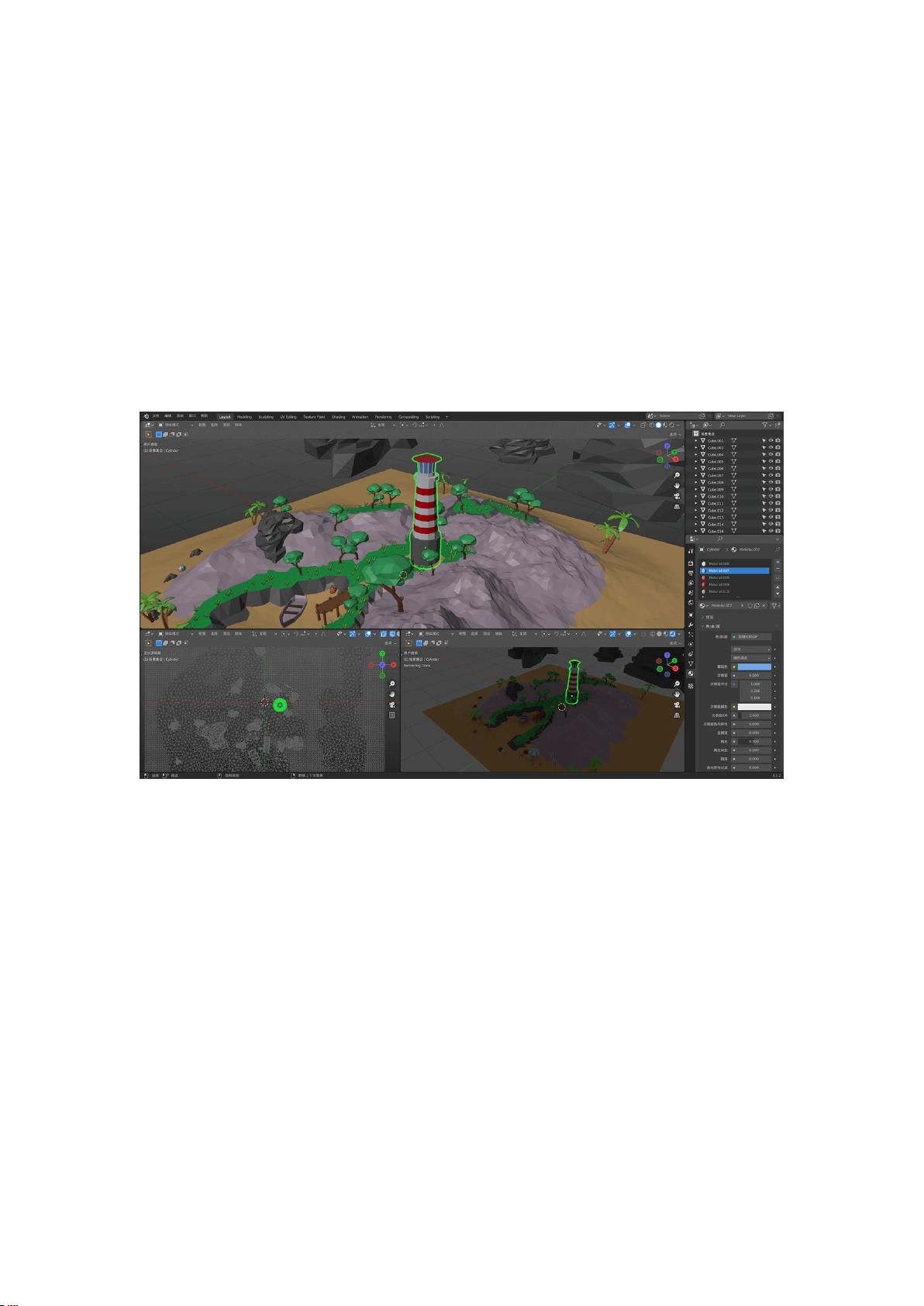
Three.js 打造缤纷夏日 3D 梦中情岛 本文使用 React + Three.js 技术栈,实现 3D 海洋和岛屿,主要包含知识点包括: 1. Tone Mapping:Tone Mapping 是一种后期处理技术,可以对场景中的光照进行调整,以达到更加真实的视觉效果。在 Three.js 中,可以使用 ToneMapping 类来实现 Tone Mapping。 2. Water 类:Water 类是 Three.js 中的一个内置类,用于生成水的效果。可以通过调整 Water 对象的参数来控制水的波纹、深度、颜色等属性。 3. Sky 类:Sky 类是 Three.js 中的一个内置类,用于生成天空效果。可以通过调整 Sky 对象的参数来控制天空的颜色、云层、星星等属性。 4. Shader 着色:Shader 着色是 Three.js 中的一种着色技术,用于对场景中的物体进行着色。可以使用 vertexShader 和 fragmentShader 来编写自定义的着色器。 5. ShaderMaterial 着色器材质:ShaderMaterial 是 Three.js 中的一种材质,用于将着色器应用于场景中的物体。可以使用 ShaderMaterial 来创建自定义的材质。 6. Raycaster 检测遮挡:Raycaster 是 Three.js 中的一个工具,用于检测场景中的遮挡。可以使用 Raycaster 来检测物体之间的碰撞。 7. Three.js 的其他基础知识:Three.js 是一个强大的 3D 图形库,提供了许多基础功能,如场景管理、摄像机控制、灯光管理等。 在本文中,我们将使用 React + Three.js 技术栈,实现 3D 海洋和岛屿。我们需要准备页面所需的素材,包括海岛模型、水的法向贴图、飞鸟模型等。在开发之前,我们需要引入开发所需的必备资源,包括 OrbitControls、GLTFLoader、Water、Sky、TWEEN 等。然后,我们可以使用 Three.js 的内置类和函数来实现 3D 海洋和岛屿的渲染。 在页面结构方面,我们可以将页面分为三个部分:canvas.webgl 用于渲染 WEBGL 场景;div.loading 用于模型加载完成前显示加载进度;div.point 用于显示点云数据。通过合理的页面结构和资源引入,我们可以实现一个美丽的 3D 海洋和岛屿场景。



剩余17页未读,继续阅读

- 粉丝: 1
- 资源: 2837
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源


 信息提交成功
信息提交成功