
Adobe Animate CC Html5动画实例.rar

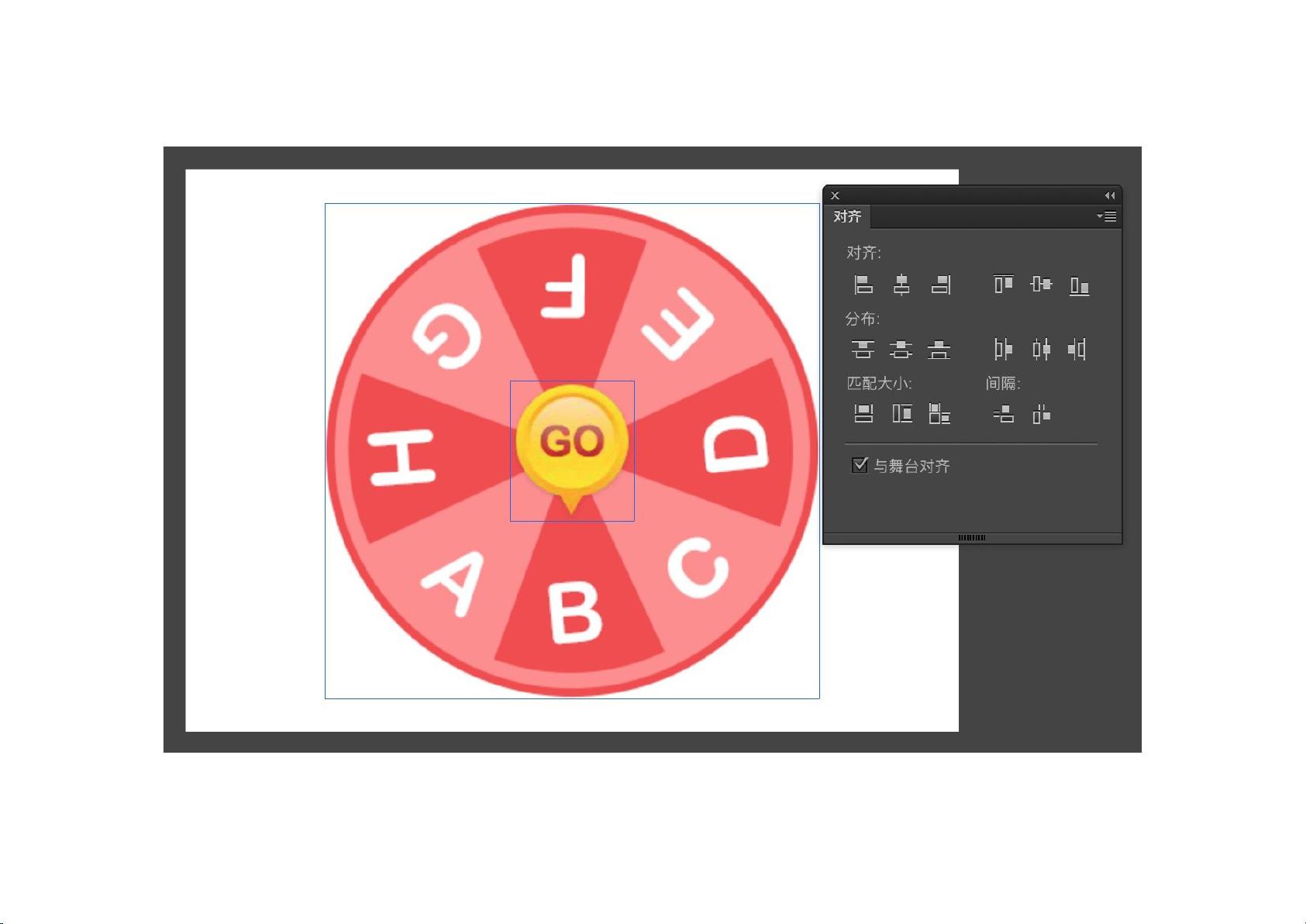
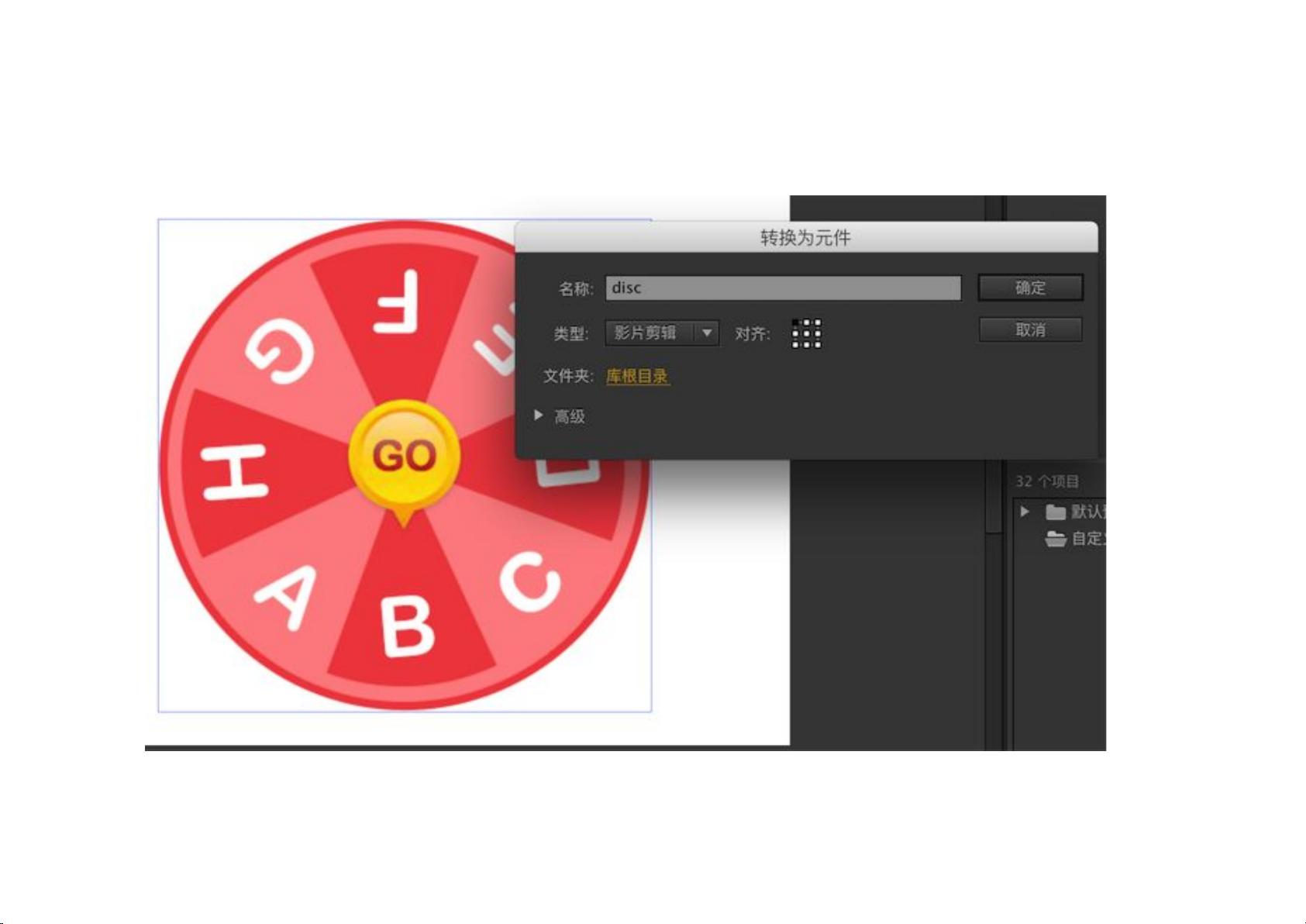
Adobe Animate CC是一款强大的多媒体创作工具,主要用于创建互动式2D动画、游戏、应用程序和HTML5内容。这个“Adobe Animate CC Html5动画实例.rar”压缩包文件显然包含了一些使用Animate CC制作的HTML5动画实例,这对于学习和理解如何利用这款软件创建动态网页元素非常有帮助。 在HTML5时代,Animate CC(前身为Flash Professional)已经成为制作跨平台、多设备兼容内容的理想选择。HTML5动画可以轻松地在各种浏览器和设备上运行,无需额外的插件支持。以下是一些关于使用Adobe Animate CC制作HTML5动画的关键知识点: 1. **基本界面与工作流程**:了解Animate CC的工作界面,包括时间轴、舞台、库面板、属性面板等,以及创建新项目、设置舞台尺寸和帧率的基本操作。 2. **绘图工具**:Animate CC提供了丰富的绘图工具,如铅笔、钢笔、椭圆、矩形工具等,用于创建自定义图形。此外,还有填充、描边样式和渐变选项来丰富视觉效果。 3. **图层管理**:在时间轴上,通过图层可以组织不同的元素,便于管理和编辑。可以隐藏、锁定或调整图层的顺序。 4. **符号(Symbols)**:Animate CC中的符号允许你将一个对象封装为可重复使用的组件,如按钮、动画剪辑等。这有助于减少文件大小和提高性能。 5. **骨骼工具(Spine)**:使用骨骼工具,你可以创建复杂的2D人物动画,通过调整骨骼来控制角色的动作,类似于传统动画中的关键帧。 6. **动作脚本(ActionScript)与JavaScript**:虽然Animate CC支持ActionScript 3.0,但现在更倾向于使用HTML5 Canvas或SVG的JavaScript代码来添加交互性。JavaScript可以通过事件监听器、函数调用来实现动画与用户的交互。 7. **动画原理**:了解关键帧、补间动画的概念,以及如何通过时间轴控制动画的速度、缓动效果等,实现平滑的运动路径。 8. **发布设置**:在完成动画后,需要正确配置发布设置,选择HTML5 Canvas作为输出格式,并确保所有资源都被正确导出。 9. **响应式设计**:Animate CC允许创建适应不同屏幕尺寸和分辨率的动画,这对于移动设备尤为重要。 10. **调试与优化**:发布后的动画可能需要进行调试和优化,以确保在各种浏览器和设备上的兼容性和性能。 通过分析压缩包内的HTML5动画实例,你可以观察并学习到上述知识点的实际应用,从而提升自己在Animate CC中的技能。这些实例可能包含了从简单的图形动画到复杂的交互式场景,每一步都展示了Animate CC的强大功能和灵活性。
 Adobe Animate CC Html5动画实例.rar (1个子文件)
Adobe Animate CC Html5动画实例.rar (1个子文件)  Adobe Animate CC Html5动画实例
Adobe Animate CC Html5动画实例  Adobe Animate CC Html5动画实例.docx 1.59MB
Adobe Animate CC Html5动画实例.docx 1.59MB- 1

- 粉丝: 6
- 资源: 31
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- 05-培训总结表.xlsx
- 培训评估调查问卷.xlsx
- 培训实践效果反馈与评估表(行动学习反馈).xlsx
- 培训评估反馈表.docx
- 培训评估管理办法(修改).docx
- 柯氏四级培训评估体系.doc.docx
- 基于java的旅游管理系统设计与实现
- 【年度培训】培训效果评估办法行政人事CLUB.docx
- 【年度培训】年度培训计划方案行政人事CLUB.docx
- 【年度培训】年度培训计划 (1)行政人事CLUB.docx
- 【年度培训】集团年度培训计划与方案汇编行政人事CLUB.docx
- 【年度培训】行政办公系统培训资料行政人事CLUB.docx
- 【年度培训】企业培训效果评估表行政人事CLUB.doc
- 【年度培训】培训效果评估报告分析行政人事CLUB.doc
- 打印機設定:M337x-387x-407x-Series-WIN-SPL-PCL-V3.13.13.00.01-CDV1.38
- 【年度培训】培训需求分析行政人事CLUB.doc


 信息提交成功
信息提交成功


评论0