SoapUI简易使用手册.pdf
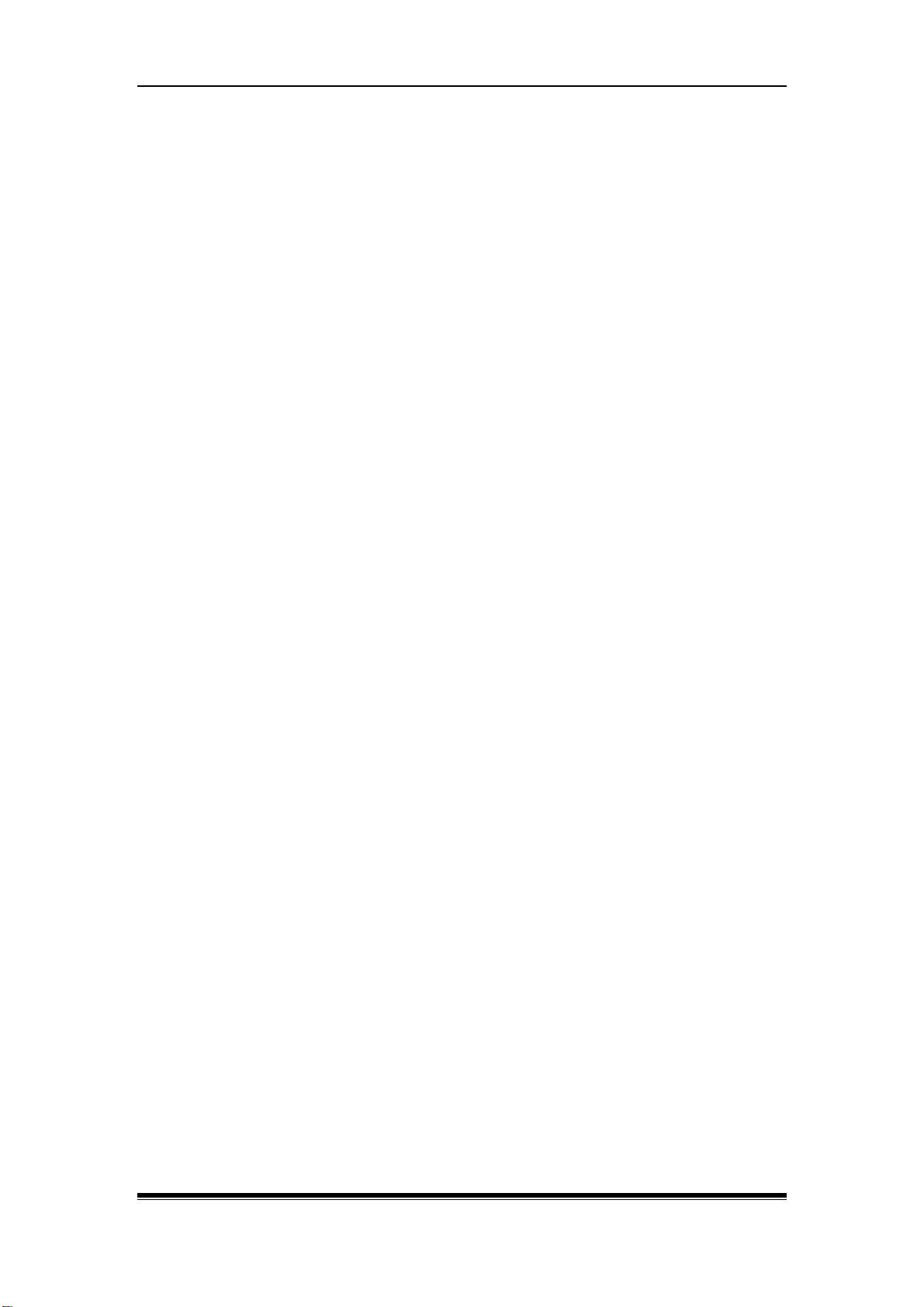
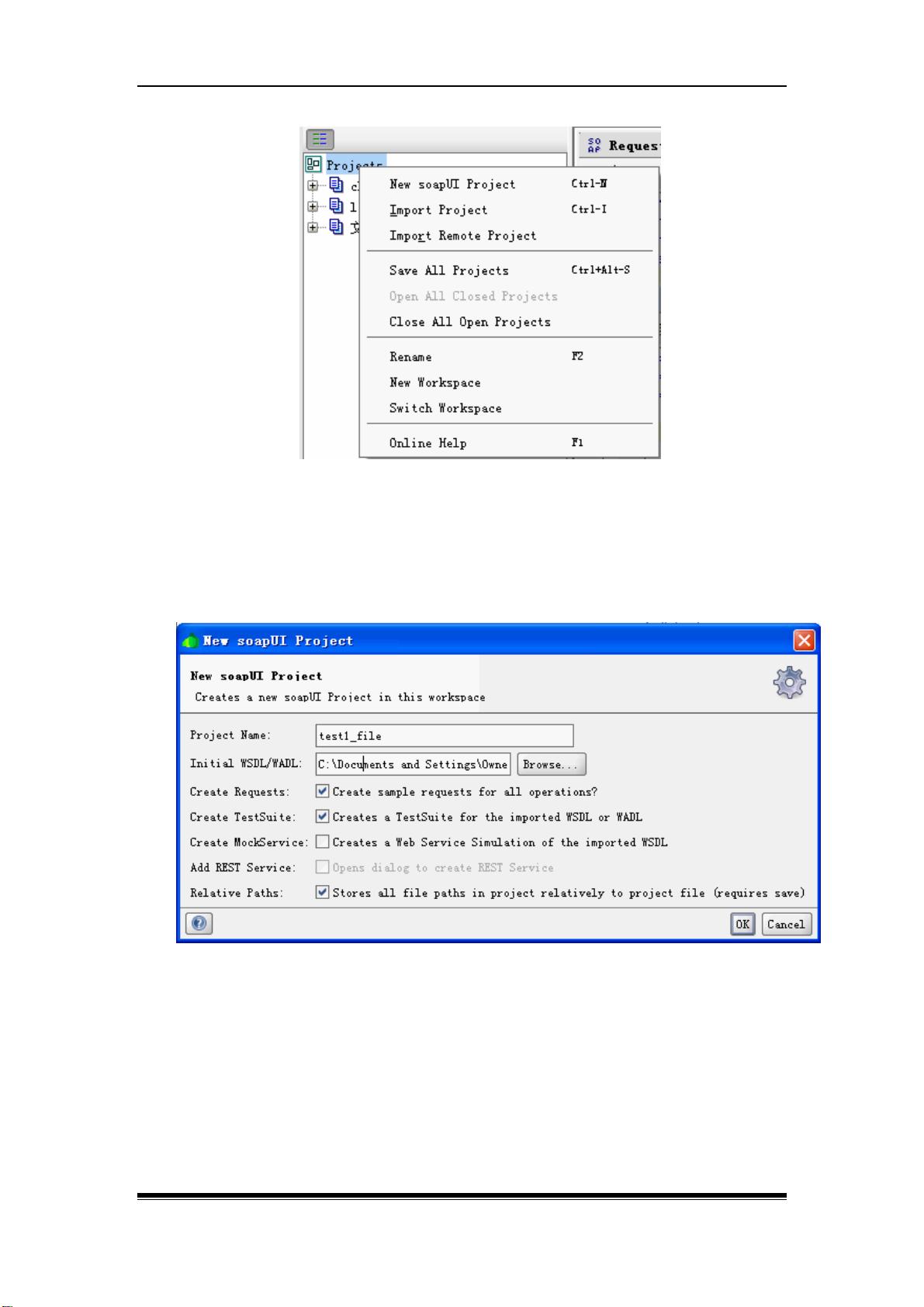
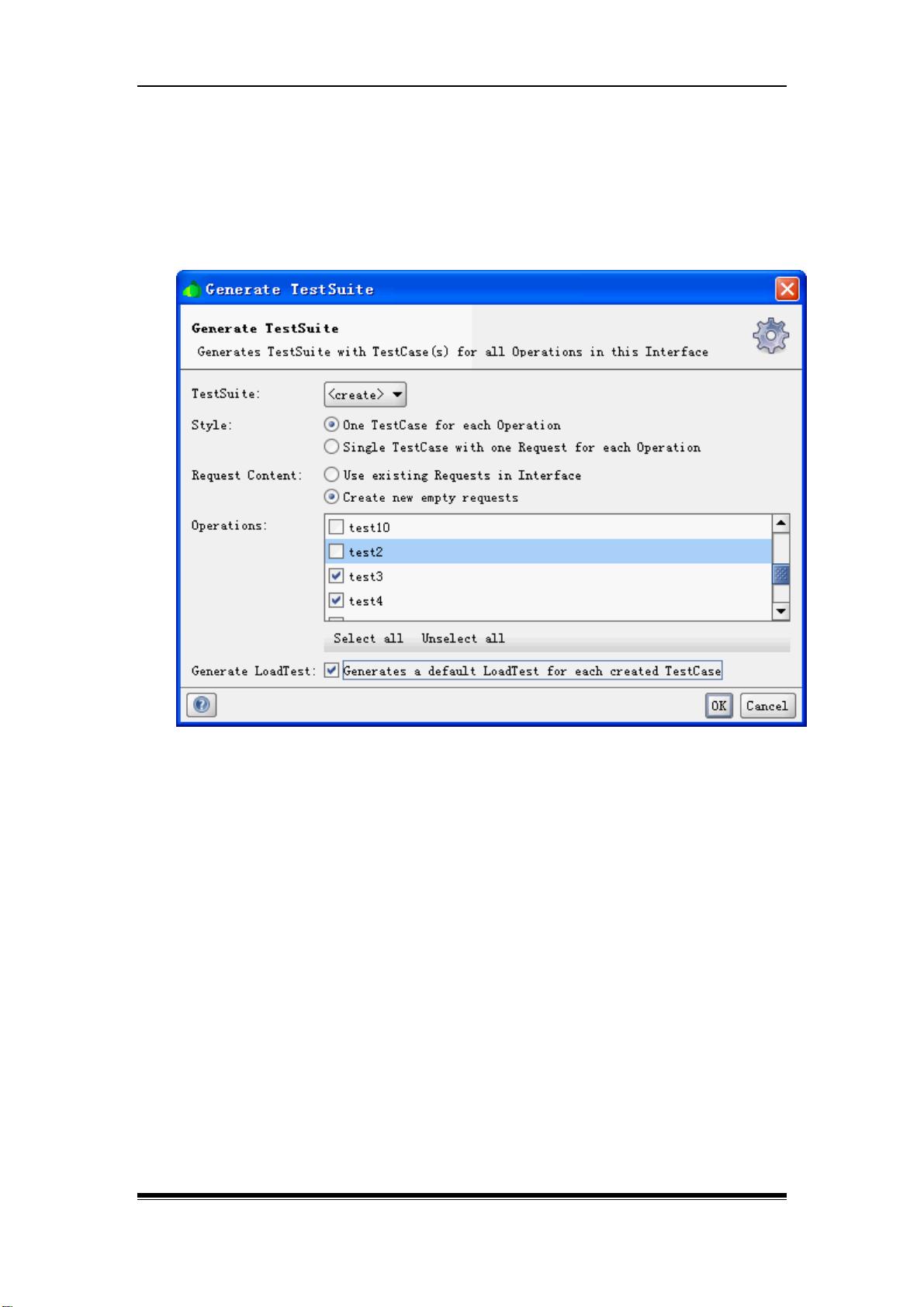
### SoapUI简易使用手册知识点详解 #### 一、SoapUI简介与重要性 - **背景**: Web服务通常作为后台服务供程序调用而非用户直接使用。在SoapUI等工具问世之前,测试人员需要自行编写代码来进行测试,这不仅耗时且要求测试人员深入理解接口和技术细节,从而分散了他们在测试本身上的注意力。 - **解决方案**: SoapUI作为一款开源工具,以其强大的功能和友好的用户界面,极大地简化了Web服务的测试流程。用户可以通过简单的操作完成复杂的测试任务,无需深入了解底层技术细节。 - **广泛适用性**: SoapUI不仅适用于基于SOAP的Web服务测试,也支持RESTful Web服务的测试。其跨平台特性使得它能够在多种操作系统环境下运行,包括但不限于Windows、Linux和Mac OS。 - **下载量与流行度**: SoapUI的下载量已超过100万次,成为Web服务测试领域的标准工具之一。 #### 二、安装与配置 - **软件要求**: SoapUI基于Java开发,安装前需确保系统中已安装Java运行环境(JRE)。建议安装JRE 1.6版本。 - **安装步骤**: 用户可从官方站点下载适合的操作系统版本的安装包(本手册示例为Windows版3.0.1)。安装过程中会包含所需JRE版本,安装完成后需设置`JAVA_HOME`环境变量,并将JRE的`bin`目录路径加入到系统`PATH`变量中。 #### 三、基本使用方法 - **创建新项目**: - **步骤**: - 启动SoapUI后,在左侧导航面板中,通过右键单击“Projects”节点,选择“New SoapUI Project”。 - 在弹出的对话框中输入项目名称,并可选择导入WSDL文件或直接填写WSDL URL。 - 可选择是否为所有操作创建样本请求,以及是否为导入的WSDL创建测试套件。 - 点击“OK”后,系统会提示保存项目,文件名通常以“-soapui-project.xml”结尾。 - **示例**: - 项目名称:`test1` - WSDL URL/文件:`http://example.com/service.wsdl` - 选择为所有操作创建样本请求,并创建测试套件。 - **测试用例创建**: - 在“Generate Test Suite”窗口中,可根据需求选择测试模式: - 为每个接口创建单独的测试用例。 - 创建空请求。 - 选择要测试的接口方法(若WSDL中有多个操作)。 - 选项勾选:为每个创建的测试用例生成默认负载测试。 - 完成上述设置后,系统会自动生成相应的测试用例,用户可进一步编辑这些用例来满足具体的测试需求。 #### 四、执行测试 - **执行请求**: - 在项目树中展开“Request Service Soap Binding”,可以看到所有已定义的方法。 - 选择某个方法后,可在右侧的请求编辑器中查看并编辑请求参数。 - 使用“Send Request”按钮发送请求,观察响应结果。 - 测试过程中,可通过日志查看器跟踪请求和响应的详细信息。 #### 五、高级功能 - **性能测试**: SoapUI提供了强大的性能测试功能,用户可通过设置不同的负载场景来模拟高并发访问情况,评估系统的性能表现。 - **回归测试**: 通过自动化脚本和测试计划实现回归测试,确保每次更新后系统仍能正常运行。 - **安全测试**: SoapUI还支持安全性测试,帮助用户检测潜在的安全漏洞。 #### 六、总结 SoapUI作为一款功能全面、易于使用的Web服务测试工具,极大地简化了测试流程。无论是初学者还是高级用户,都能够通过它快速地构建、执行和管理各种类型的测试案例。通过本手册的学习,用户应能够掌握SoapUI的基本操作,为进一步的测试工作打下坚实的基础。



剩余15页未读,继续阅读

 piaolingxue4232012-09-05太简单了
piaolingxue4232012-09-05太简单了 snow-scp2012-09-19写的太简单,不过也算大致介绍了。谢谢!
snow-scp2012-09-19写的太简单,不过也算大致介绍了。谢谢! caisilent2012-12-10写的太简单了,不过还是帮助很大!
caisilent2012-12-10写的太简单了,不过还是帮助很大!
- 粉丝: 26
- 资源: 54
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- 使用 HTML 和 CSS 实现绚丽的节日烟花效果
- html/css/javascript实现简单的圣诞快乐demo
- 全志V3s GPIO驱动示例(传统设备驱动模型、平台总线设备驱动模型、设备树驱动模型)
- 基于pytho的turtle库实现的圣诞快乐demo
- 【深度学习系列专栏】ch01配套资源
- yolov4 - tiny 900张图片训练效果3
- 连接服务器的服务,可以电脑直连后获得服务器信息
- Vue.js 2.0 入门Demo文档步骤梳理
- 用JavaScript实现文字上下浮动效果
- 用python的turtle库实现新年快乐demo
- Parallels Desktop Activation Tool
- 用java是swing库实现新年快乐动效demo
- mingw资源包wenjian
- 华为汽车产品知识 外呼邀约需要注意什么
- LABVIEW程序实例-cp2_ex10.zip
- LABVIEW程序实例-chart接受的数据类型.zip


 信息提交成功
信息提交成功