商务表达层与静态网页设计技术.ppt
2.虚拟产品一经售出概不退款(资源遇到问题,请及时私信上传者)
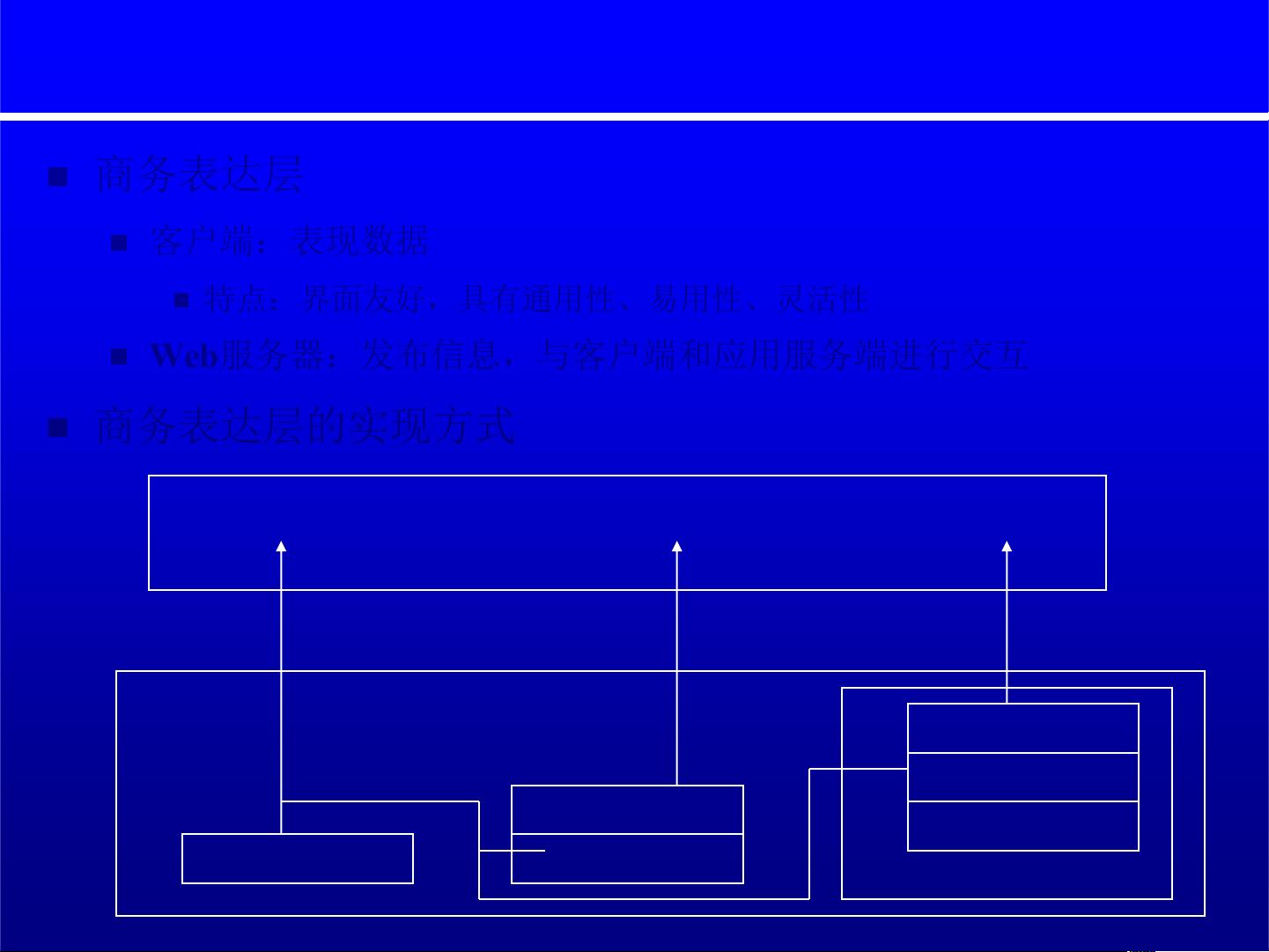
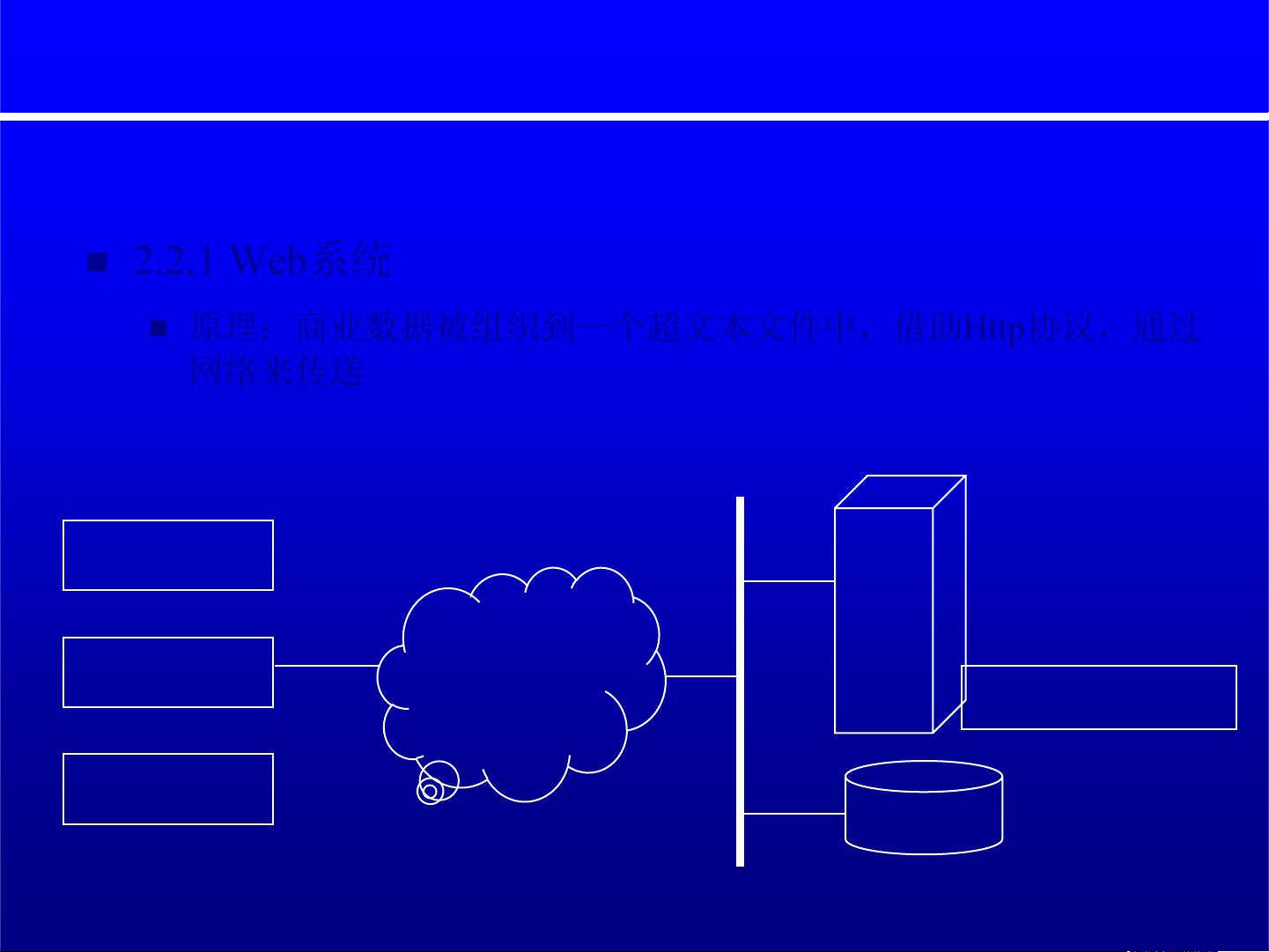
《商务表达层与静态网页设计技术》的讲解主要围绕商务表达层的功能实现、Web系统以及HTTP协议展开。商务表达层是互联网技术中的一个重要组成部分,它负责在客户端和服务器之间传递和展示信息,确保用户能够方便、高效地获取和交互数据。 商务表达层的功能主要体现在以下几个方面: 1. **客户端表现**:商务表达层在客户端的表现形式通常是友好的用户界面,易于理解和操作,具有高度的灵活性,适应不同的设备和操作系统,如计算机、便携设备、无线移动设备以及信息家电等。 2. **数据展现**:表达层可以分为静态内容和动态内容。静态内容是指预先存储在Web服务器上的内容,当用户请求时直接展示;而动态内容则是在用户请求后,服务器根据请求内容和后台数据库的数据实时生成的。 3. **客户端实现方式**:客户端实现有两种主要类型,即瘦客户端和胖客户端。瘦客户端基于浏览器运行,不需安装额外软件,而胖客户端则依赖于传统的应用程序,功能更强大但需要在本地安装。 4. **Web系统与HTTP协议**:Web系统的核心是HTTP协议,它负责在Web浏览器和Web服务器之间进行数据传输。HTTP协议的基本原理是将商业数据组织成HTML文档,通过TCP/IP协议在互联网上传输。Web系统包括URL、Web服务器、Web浏览器、HTTP协议以及超文本标记语言HTML。 5. **HTTP协议详解**:HTTP协议是Web通信的基础,用于定义客户端和服务器之间的通信格式。一个简单的HTTP协议测试例子展示了如何通过编程向服务器发送GET请求,获取指定页面的HTML内容。 6. **HTTP协议实例**:在VBA等编程环境中,可以编写代码模拟HTTP请求,如文中所示的`Winsock1`对象的使用,通过设置远程主机、端口、协议,然后发送HTTP GET或HEAD命令,从服务器获取或验证网页信息。 在教学过程中,深入理解商务表达层的工作机制、Web系统的结构和HTTP协议的运作,对于学习网页设计和开发至关重要。这不仅有助于创建高效、互动的用户体验,也有利于优化商务流程,提升信息传递的效率和质量。因此,掌握这些基础知识是成为优秀Web开发人员的关键步骤之一。





剩余62页未读,继续阅读

- 粉丝: 0
- 资源: 5万+




 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- 售酒物流平台需求规格说明书-核心功能与实现方案
- ZZU数据库原理实验报告
- 健康中国2030框架下智慧医药医疗博览会方案
- Cisco Packet Tracer实用技巧及网络配置指南
- 2023最新仿蓝奏云合集下载页面系统源码 带后台版本
- 国际象棋棋子检测8-YOLO(v5至v11)、COCO、CreateML、Paligemma、TFRecord、VOC数据集合集.rar
- jQuery信息提示插件
- 使用机器学习算法基于用户的社交媒体使用情况预测用户情绪
- 电动蝶阀远程自动化控制系统的构建与应用
- 基于resnet的动物图像分类系统(python期末大作业)PyQt+Flask+HTML5+PyTorch.zip


 信息提交成功
信息提交成功