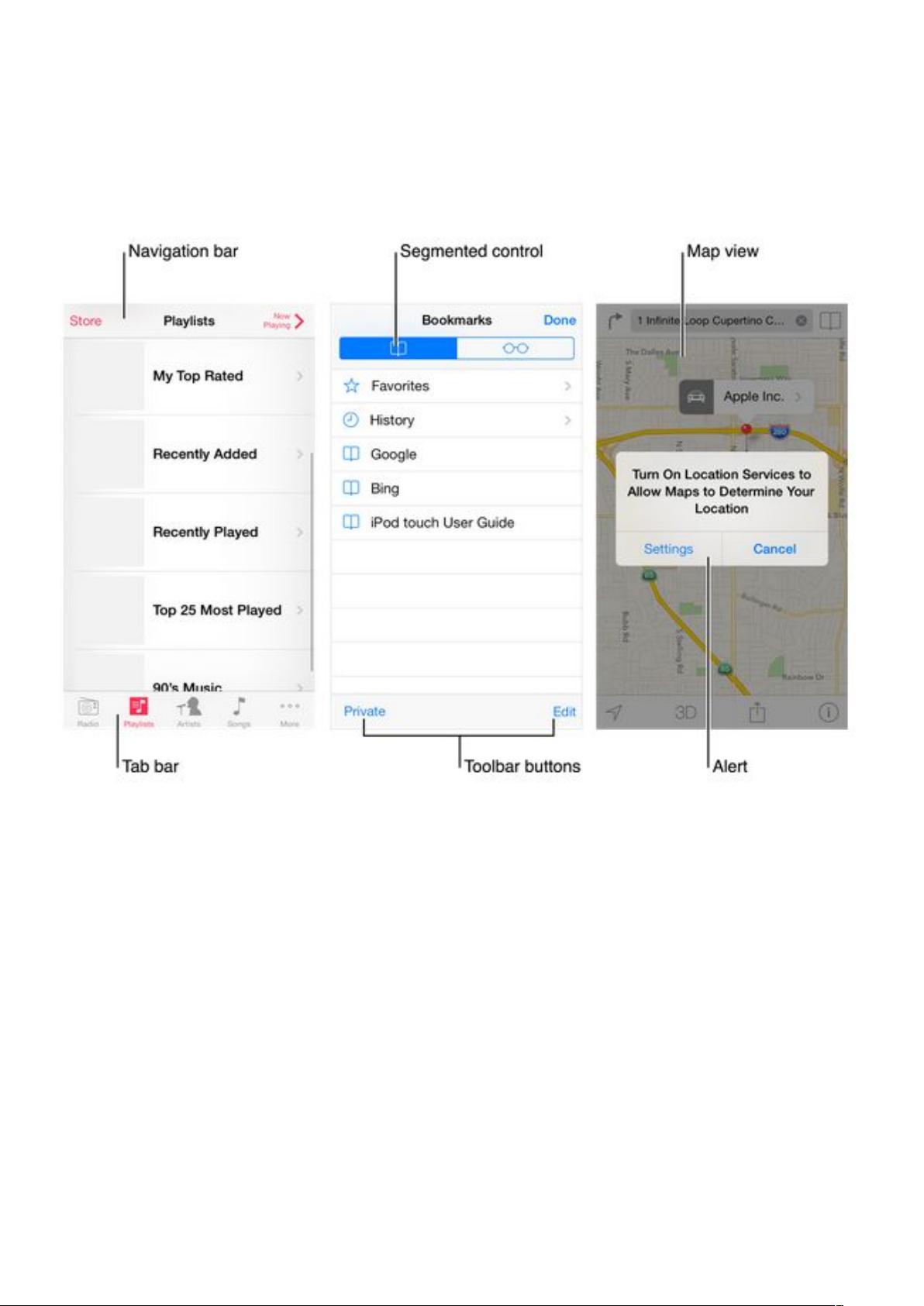
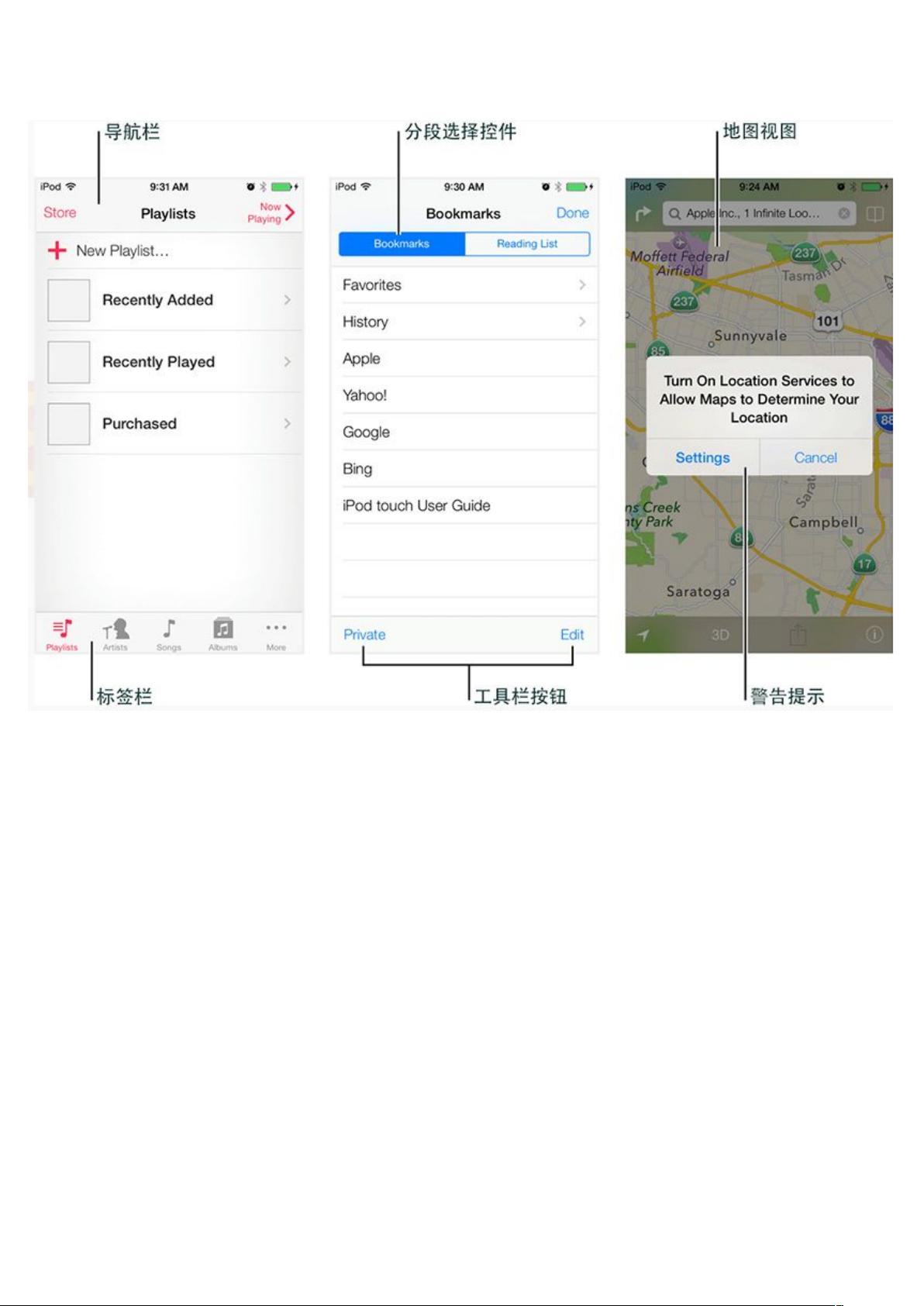
"苹果IOS7人机界面设计规范" 苹果IOS7人机界面设计规范是一个详细的设计指南,旨在帮助开发者创建出色的iOS应用程序。这个规范涵盖了UI控件、布局、模态情景、手势交互、动画和字体等方面的设计要求。 UI控件是iOS应用程序的基本组件,苹果公司规定了四类控件:栏、内容视图、控制元素和临时视图。每种控件都有其特定的设计要求和尺寸规范。例如,状态栏和导航栏的结合体称为栏,内容视图是应用程序的主要内容信息,控制元素是产品行为或显示的信息,临时视图是临时向用户提供重要的信息或提供额外的功能和选项。 在布局方面,苹果公司建议将重要的内容和功能放在权重高的位置,将重要的元素放在前半屏比较好,对于阅读习惯从左到右的用户来说,更贴近屏幕左侧位置容易引起关注。同时,苹果公司也建议利用视觉表现形式的权重和平衡,尺寸较大的元素具有更高的权重,对于尺寸较小的元素来说,更能吸引目光,看上去更加重要。 模态情景是iOS应用程序中的一个重要概念,它可以帮助用户完成某些任务,或在不受干扰的情况下获取信息。但是,模态情景也可能会暂时性的强迫用户停止与应用其他部分的互动。因此,苹果公司建议保持模态任务的简单、简短、易聚焦,不要将模态视图打造的好像是嵌在应用当中的迷你应用。 手势交互是iOS应用程序中的一个关键部分,苹果公司规定了八种基本的手势交互:点击、拖拽、滑动、双击、双指涨开或闭合、长按和摇晃。每种手势都有其特定的功能和设计要求。 动画是iOS应用程序中的一个重要元素,它可以传达状态、增强用户对于直接操作的感知和通过视觉化的方式向用户呈现操作结果。苹果公司建议尽可能与iOS内置的应用的动画模式保持一致,以提供更好的用户体验。 字体是iOS设计的关键,大多数操作都是点击文字或点击图标,按钮也会有,但是占的比重很小。苹果公司规定了默认字体是Helvetica Nenu,一种纤细简单的文字,但那不是你唯一的选择。Ios7的字号稍微加大了,主要由于它的用途,而且文字之间的层级关系至关重要,利用颜色和不同的粗细,来保持文字的布局和UI元素的清晰易懂。

剩余8页未读,继续阅读
- 粉丝: 1w+
- 资源: 4153
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- 技术资料分享nRF24L01P(新版无线模块控制IC)很好的技术资料.zip
- 技术资料分享Nintendo Entertainment System Documentation Version 1.0
- 技术资料分享NES Specifications很好的技术资料.zip
- 技术资料分享MultiMediaCard Product Manual很好的技术资料.zip
- 技术资料分享MP2359很好的技术资料.zip
- 清泉2024 排位.pdf
- 技术资料分享MP2359 AN很好的技术资料.zip
- 技术资料分享MMC-System-Spec-v3.31很好的技术资料.zip
- 技术资料分享MMCSDTimming很好的技术资料.zip
- 技术资料分享MMC-FAT16-File-System-Specification-v1.0很好的技术资料.zip


 信息提交成功
信息提交成功

评论0