没有合适的资源?快使用搜索试试~ 我知道了~
perspective属性对于3D变形来说至关重要。该属性会设置查看者的位置,并将可视内容映射到一个视锥上,继而投到一个2D视平面上。如果不指定透视,则Z轴空间中的所有点将平铺到同一个2D视平面中,并且变换结果中将不存在景深概念。 上面的描述可能让人难以理解一些,其实对于perspective属性,我们可以简单的理解为视距,用来设置用户和元素3D空间Z平面之间的距离。而其效应由他的值来决定,值越小,用户与3D空间Z平面距离越近,视觉效果更令人印象深刻;反之,值越大,用户与3D空间Z平面距离越远,视觉效果就很小。 在3D变形中,对于某些变形,例如下面的示例演示的沿Z轴的变形,perspectiv
资源推荐
资源详情
资源评论

详解详解CSS3的的perspective属性设置属性设置3D变换距离的方法变换距离的方法
perspective属性对于3D变形来说至关重要。该属性会设置查看者的位置,并将可视内容映射到一个视锥上,继而投到一个2D
视平面上。如果不指定透视,则Z轴空间中的所有点将平铺到同一个2D视平面中,并且变换结果中将不存在景深概念。
上面的描述可能让人难以理解一些,其实对于perspective属性,我们可以简单的理解为视距,用来设置用户和元素3D空间Z平
面之间的距离。而其效应由他的值来决定,值越小,用户与3D空间Z平面距离越近,视觉效果更令人印象深刻;反之,值越
大,用户与3D空间Z平面距离越远,视觉效果就很小。
在3D变形中,对于某些变形,例如下面的示例演示的沿Z轴的变形,perspective属性对于查看变形的效果来说必不可少。
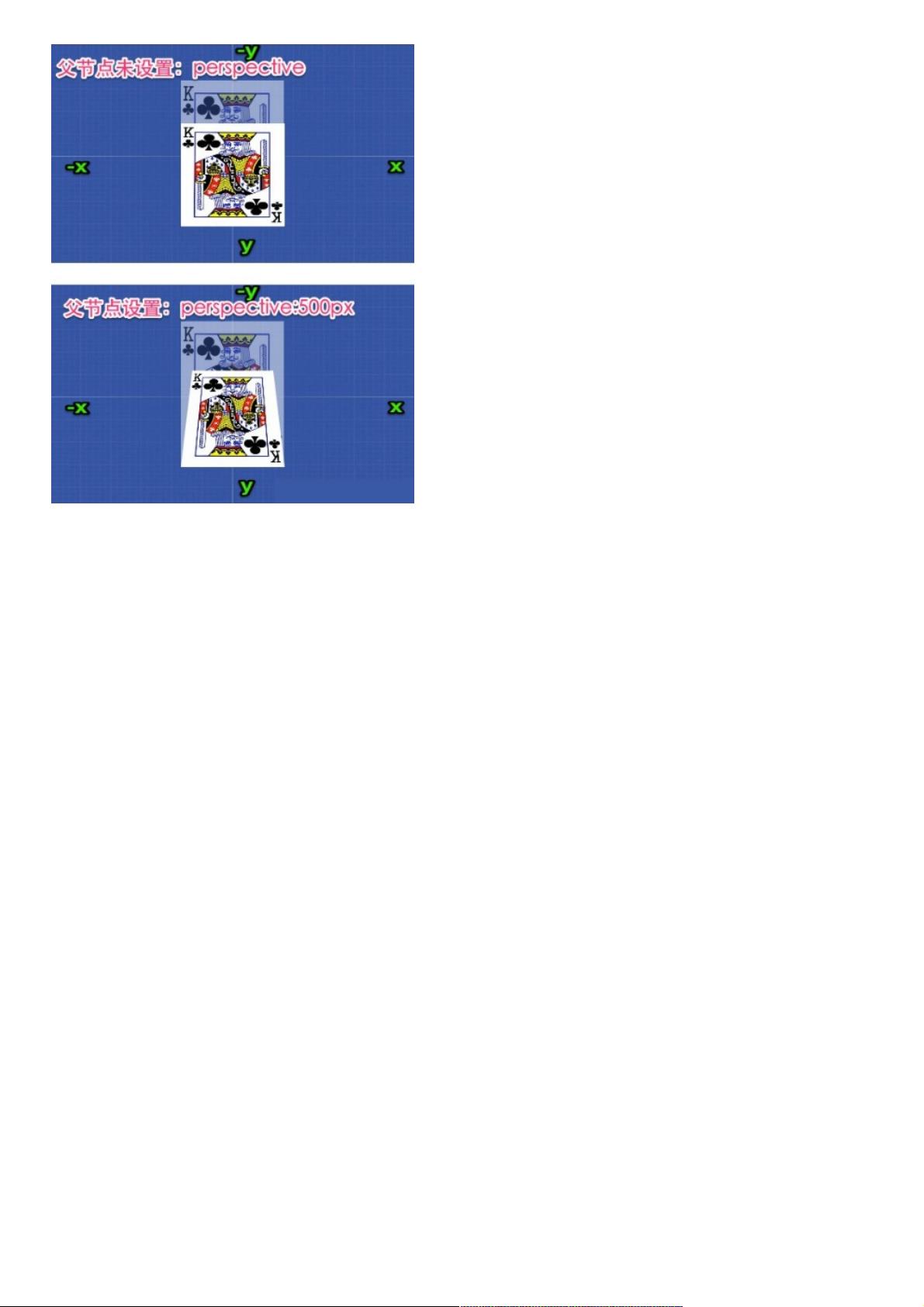
我们先来看一个简单的实例,制作一个扑克牌3D旋转效果,并且一个在扑克牌的父元素添加了视距perspective,而另一个却
没有设置:
HTML
XML/HTML Code复制内容到剪贴板
<div>
<img src="images/cardKingClub.png" alt="" width="142" height="200" />
<img src="images/cardKingClub.png" alt="" width="142" height="200" />
</div>
<div>
<img src="images/cardKingClub.png" alt="" width="142" height="200" />
<img src="images/cardKingClub.png" alt="" width="142" height="200" />
</div>
CSS
CSS Code复制内容到剪贴板
div {
width: 500px;
height: 300px;
margin: 30px auto;
position: relative;
background: url(images/bg-grid.jpg) no-repeat center center;
background-size: 100% 100%;
}
div img {
position: absolute;
top: 50%;
left: 50%;
margin-left: -71px;
margin-top: -100px;
transform-origin: bottombottom;
}
div img:nth-child(1){
opacity: .5;
z-index: 1;
}
div img:nth-child(2){
z-index: 2;
transform: rotateX(45deg);
}
div:nth-of-type(2){
perspective: 500px;
}
其效果如下:

上图的效果完全说明了一切。父节点没有设置perspective的情况下,梅花King的3D旋转效果不明显,而在父节点设置
perspective后,梅花King才像个3D旋转。
上例简单的演示了perspective的使用方法,我们回过头来,看看perspective的使用语法:
CSS Code复制内容到剪贴板
perspective:none | <length>
perspective属性包括两个属性:none和具有单位的长度值。其中perspective属性的默认值为none,表示无限的角度来看3D物
体,但看上去是平的。另一个值<length>接受一个长度单位大于0的值。而且其单位不能为百分比值。<length>值越大,角度
出现的越远,从而创建一个相当低的强度和非常小的3D空间变化。反之,此值越小,角度出现的越近,从而创建一个高强度
的角度和一个大型3D变化。
比如你站在10英尺和1000英尺的地方看一个10英尺的立方体。在10英尺的地方,你距离立方体是一样的尺寸。因此视角转变
远远大于站在1000英尺处的,立体尺寸是你距离立方体距离的百分之一。同样的思维适用于perspective的<length>值。我们
一起来看一个实例,来加强这方面的理解:
HTML
XML/HTML Code复制内容到剪贴板
<div class="wrapper w2">
<div class="cube">
<div class="side front">1</div>
<div class="side back">6</div>
<div class="side right">4</div>
<div class="side left">3</div>
<div class="side top">5</div>
<div class="side bottom">2</div>
</div>
</div>
<div class="wrapper w1">
<div class="cube">
<div class="side front">1</div>
<div class="side back">6</div>
<div class="side right">4</div>
<div class="side left">3</div>
<div class="side top">5</div>
<div class="side bottom">2</div>
</div>
</div>
剩余6页未读,继续阅读
资源评论

weixin_38627104
- 粉丝: 1
- 资源: 983
上传资源 快速赚钱
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- 【岗位职责说明书】100000709 财务高级主管.doc
- 【岗位职责说明书】100000708 人力资源高级主管.doc
- 【岗位职责说明书】100000713 安全保卫高级主管.doc
- 【岗位职责说明书】100000803 综合行政主管.doc
- 【岗位职责说明书】100000802 财务部副经理(分公司).doc
- 【岗位职责说明书】100000800 室(职能部室)副经理.doc
- 【岗位职责说明书】100000807 工商法律事务主管.doc
- 【岗位职责说明书】100000808 档案管理主管.doc
- 【岗位职责说明书】100000809 信息管理主管.doc
- 【岗位职责说明书】100000818 会计主管.doc
- 【岗位职责说明书】100000814 绩效考核主管.doc
- 【岗位职责说明书】100000820 审计主管.doc
- 【岗位职责说明书】100000813 薪酬主管.doc
- 【岗位职责说明书】100000812 培训主管.doc
- 【岗位职责说明书】100000815 员工关系主管.doc
- 【岗位职责说明书】100000816 社会保险主管.doc
资源上传下载、课程学习等过程中有任何疑问或建议,欢迎提出宝贵意见哦~我们会及时处理!
点击此处反馈



安全验证
文档复制为VIP权益,开通VIP直接复制
 信息提交成功
信息提交成功