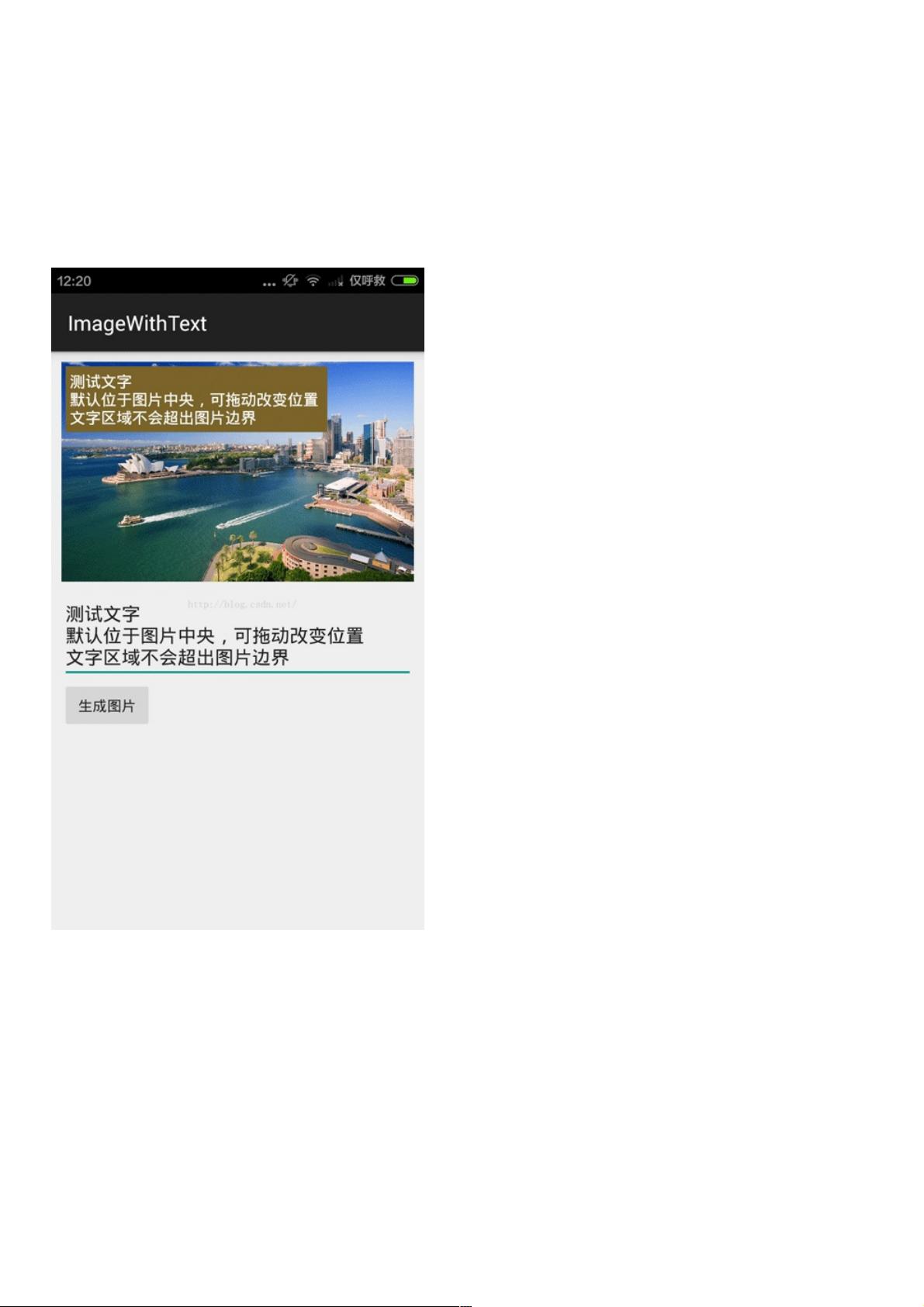
本文实例讲述了Android编程实现支持拖动改变位置的图片中叠加文字功能。分享给大家供大家参考,具体如下: 之所以做了这么一个Demo,是因为最近项目中有一个奇葩的需求:用户拍摄照片后,分享到微信的同时添加备注,想获取用户在微信的弹出框输入的内容,保存在自己的服务器上。而事实上,这个内容程序是无法获取的,因此采取了一个折衷方案,将文字直接写在图片上。 首先上Demo效果图: 功能: 1.用户自由输入内容,可手动换行,并且行满也会自动换行。 2.可拖动改变图片中文本位置(文字不会超出图片区域)。 3.点击“生成图片”按钮之后,生成一张带有文字的图片文件。 代码不多,直接全部贴上了: Activ 在Android编程中,有时我们需要实现一些独特且富有交互性的功能,比如在图片上叠加文字并允许用户自由调整文字的位置。这个实例就是针对这样的需求,它展示了如何在Android应用中创建一个支持拖动改变位置的图片中叠加文字的功能。具体实现包括以下几个关键知识点: 1. **文本输入与显示**:应用提供一个`EditText`组件让用户输入文字。`EditText`具有自动换行功能,当用户手动换行或文本内容达到一行最大宽度时,会自动进行换行。这可以通过设置`TextView`的最大宽度来实现。 2. **图片展示**:使用`ImageView`来显示图片。在`onCreate`方法中,通过`setImageBitmap()`方法设置图片资源,这里使用了`getScaledBitmap()`方法来处理图片的缩放,以适应屏幕尺寸。 3. **父组件与子组件布局**:图片和文本都包含在一个相对布局`RelativeLayout`(即`containerView`)中,这样可以方便地进行相对定位。`imageView.getViewTreeObserver().addOnGlobalLayoutListener()`用于监听图片组件的布局变化,获取图片的宽高和位置,以便后续计算。 4. **文本拖动**:为了实现文字在图片上的拖动,使用了`GestureDetector`监听用户的滑动操作。当用户触摸到文本时,启动拖动模式。`GestureDetector`的`onDown()`, `onMove()`, 和 `onUp()` 方法分别用于开始拖动、处理移动事件和结束拖动。在`onMove()`方法中,根据手指移动的距离更新文本的位置,确保文字始终在图片区域内。 5. **生成图片**:当用户点击“生成图片”按钮后,需要将带有文字的视图转换为图片文件。这通常通过截屏的方式来实现,虽然这种方式可能会降低图片质量。可以使用`View.getDrawingCache()`方法获取视图的位图缓存,然后保存为图片文件。为了保持高质量,可以考虑使用`Canvas`直接在原始图片上绘制文字,但这样会增加实现文字拖动的复杂性。 6. **布局适配**:为了适应不同设备的屏幕尺寸,需要注意使用相对布局或者约束布局来保证界面在不同设备上的显示效果。同时,需要对图片和文本组件进行适当的尺寸调整,确保它们在不同分辨率的屏幕上看起来正常。 7. **资源管理**:在应用中,需要注意内存和资源的合理使用。例如,加载图片时要防止内存泄漏,使用适当的方法缩放图片以避免消耗过多内存。生成图片文件后,也要清理不必要的缓存。 这个示例涉及到了Android UI设计、事件处理、手势识别、图像处理等多个方面的知识。通过学习这个示例,开发者可以了解到如何在Android应用中实现动态交互的文本与图片结合的效果,这对于开发个性化、富媒体的应用非常有帮助。


- 粉丝: 6
- 资源: 937
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- 售酒物流平台需求规格说明书-核心功能与实现方案
- ZZU数据库原理实验报告
- 健康中国2030框架下智慧医药医疗博览会方案
- Cisco Packet Tracer实用技巧及网络配置指南
- 2023最新仿蓝奏云合集下载页面系统源码 带后台版本
- 国际象棋棋子检测8-YOLO(v5至v11)、COCO、CreateML、Paligemma、TFRecord、VOC数据集合集.rar
- jQuery信息提示插件
- 使用机器学习算法基于用户的社交媒体使用情况预测用户情绪
- 电动蝶阀远程自动化控制系统的构建与应用
- 基于resnet的动物图像分类系统(python期末大作业)PyQt+Flask+HTML5+PyTorch.zip


 信息提交成功
信息提交成功