没有合适的资源?快使用搜索试试~ 我知道了~
资源推荐
资源详情
资源评论

使用 android 构建具有自适应布局的应用
1. 简介
也是第一步。如果您尚未学习构建具有动态导航栏的自适应应用 Codelab
(https://developer.android.google.cn/codelabs/basic-android-kotlin-compose-adaptiv
e-navigation-for-large-screens?hl=zh-cn#0),强烈建议您先回去学习该 Codelab。
在此 Codelab 中,您将基于之前所学的概念,在应用中进一步实现自适应布局。您
将实现的自适应布局是规范布局的一部分,规范布局是针对大屏幕设备的一系列常
用模式。您还将学习如何运用更多工具和测试技术来帮助快速构建强大的应用。
前提条件
已学完构建具有动态导航栏的自适应应用 Codelab
熟悉 Kotlin 编程,包括类、函数和条件
熟悉 ViewModel 类
熟悉 Composable 函数
拥有使用 Jetpack Compose 构建布局的经验
拥有在设备或模拟器上运行应用的经验
拥有使用 WindowSizeClass API 的经验
学习内容
如何使用 Jetpack Compose 创建列表视图模式自适应布局
如何针对不同屏幕尺寸创建预览
如何针对多种屏幕尺寸测试代码
构建内容

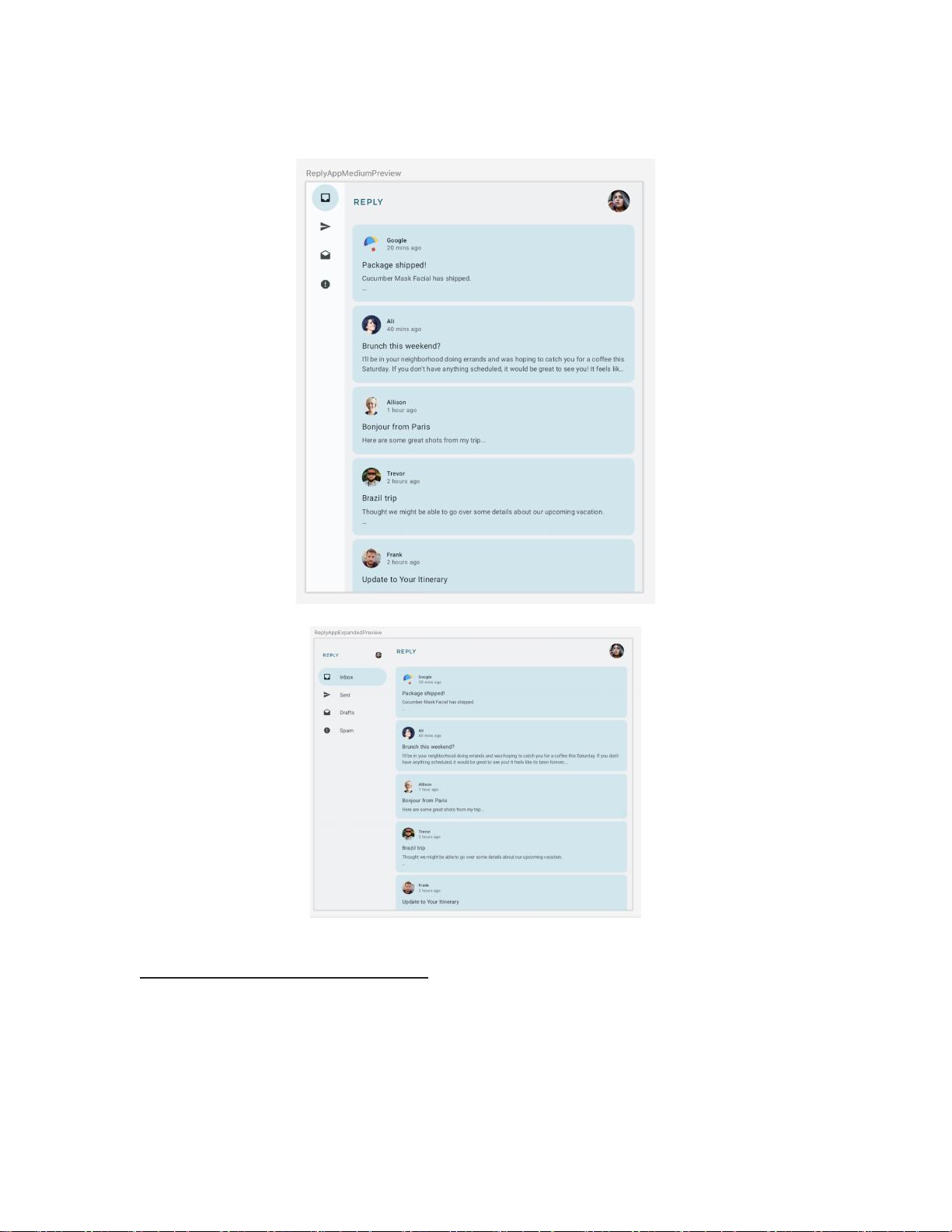
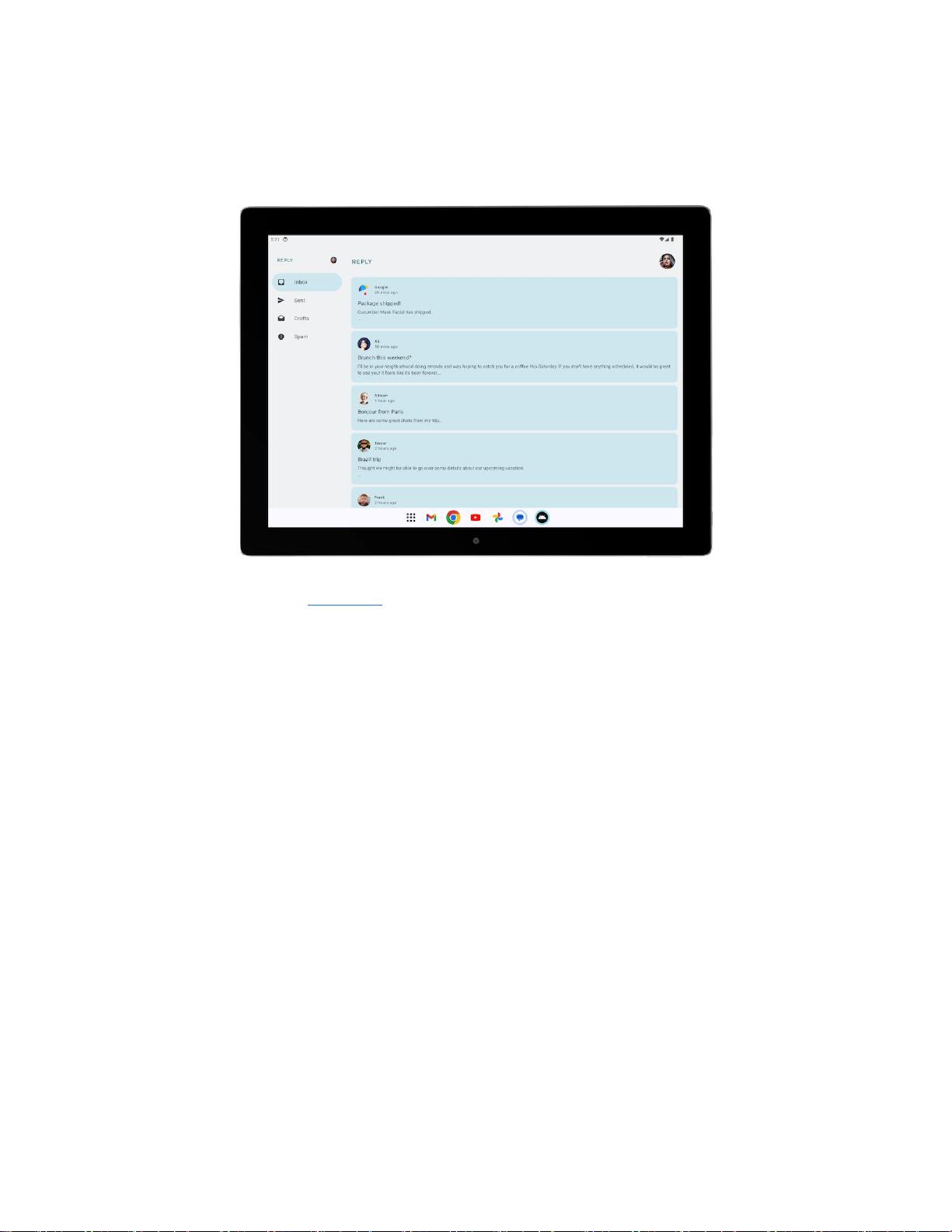
您将继续更新 Reply 应用,使其能够适应所有屏幕尺寸。
最终的应用将如下所示:
所需条件
一台连接到互联网并安装了网络浏览器和 Android Studio 的计算机
能够访问 GitHub
下载起始代码
首先,请下载起始代码:
https://developer.android.google.cn/codelabs/basic-android-kotlin-compose-adaptive-c
ontent-for-large-screens?hl=zh_cn#0
或者,您也可以克隆该代码的 GitHub 代码库:
$ git clone
https://github.com/google-developer-training/basic-android-kotlin-compose-training-re
ply-app.git
$ cd basic-android-kotlin-compose-training-reply-app
$ git checkout nav-update
2. 不同屏幕尺寸的预览
针对不同屏幕尺寸创建预览
在构建具有动态导航栏的自适应应用 Codelab 中,您学习了如何使用预览可组合项
来帮助您进行开发。对于自适应应用,最佳实践是创建多个预览,以便在不同屏幕
尺寸上显示该应用。使用多个预览时,您可以一次性在所有屏幕尺寸上查看所做的

更改。此外,预览还可以作为文档供其他审核您代码的开发者查看,以确认您的应
用与哪些不同屏幕尺寸相兼容。
之前,您只有一个支持紧凑屏幕的预览。您接下来将添加更多预览。
如需为中等屏幕和较大屏幕添加预览,请完成以下步骤:
1. 如需为中等屏幕添加预览,请在 Preview 注解形参中设置中等 widthDp 值,并
将 WindowWidthSizeClass.Medium 值指定为 ReplyApp 可组合项的形参。
MainActivity.kt
...
@Preview(showBackground = true, widthDp = 700)
@Composable
fun ReplyAppMediumPreview() {
ReplyTheme {
Surface {
ReplyApp(windowSize = WindowWidthSizeClass.Medium)
}
}
}
...
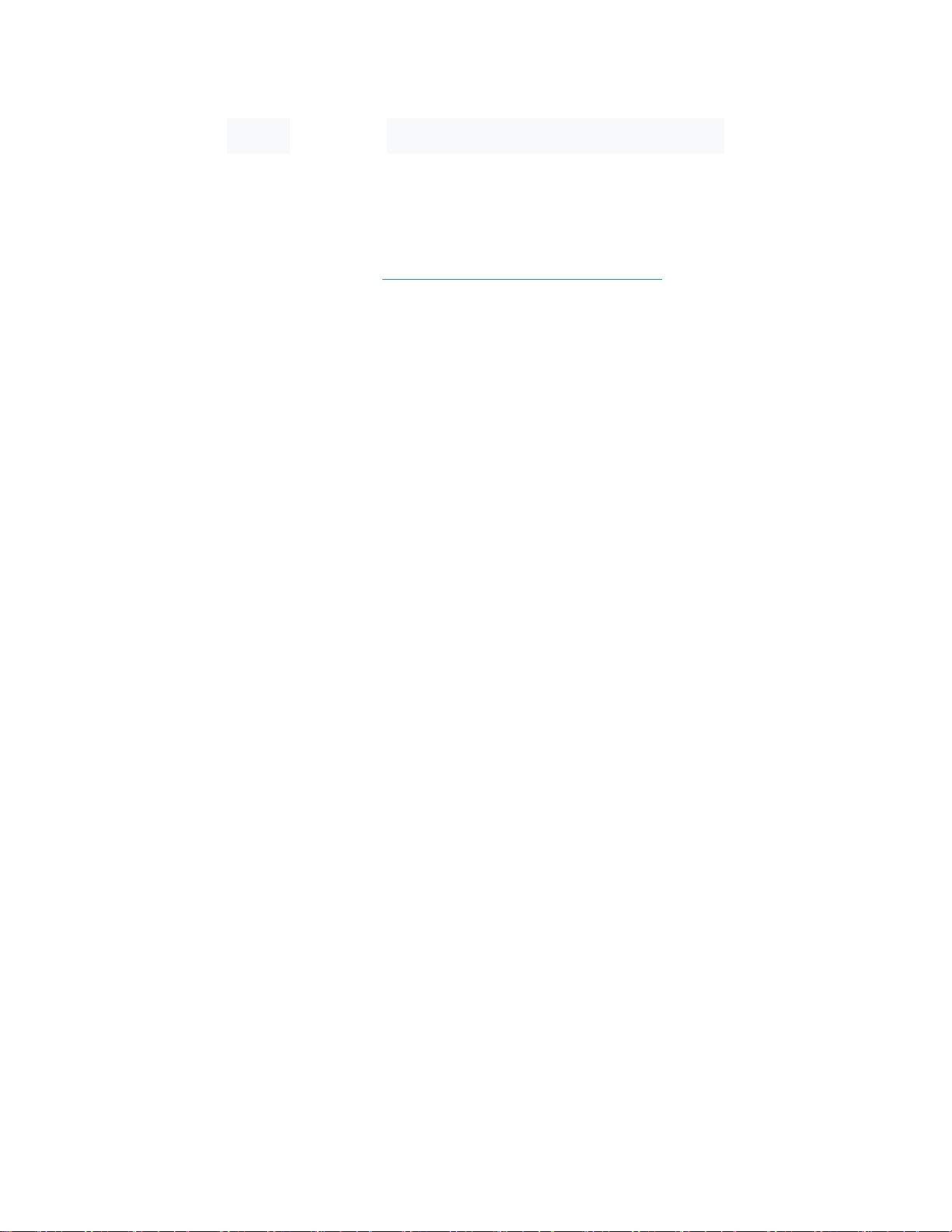
2. 如 需 再 为 较 大 屏 幕 添 加 一 个 预 览 , 请 在 Preview 注 解 形 参 中 设 置 较 大
的 widthDp 值,并将 WindowWidthSizeClass.Expanded 值指定为 ReplyApp 可组合
项的形参。
MainActivity.kt
...
@Preview(showBackground = true, widthDp = 1000)
@Composable
fun ReplyAppExpandedPreview() {
ReplyTheme {
Surface {
ReplyApp(windowSize = WindowWidthSizeClass.Expanded)
}
}
}
...

您可能会注意到,在较大屏幕中,内容看起来只是被延展开了,而未充分利用可用
的屏幕空间。
您可以通过应用任一规范布局来改进此布局。规范布局是大屏幕组合,可作为设计
和实现的起点。您可以使用三种可用布局来指导如何组织应用中的常见元素,包括
列表视图、支持面板和信息流。每种布局都会考虑常见的用例和组件,以满足用户
对于应用如何适应不同屏幕尺寸和划分点的期望与需求。
对于 Reply 应用,请实现列表-详情视图,因为它最适合用于浏览内容和快速查看
详情。当使用列表-详情视图布局时,您将在电子邮件列表屏幕旁边创建另一个窗格
以显示电子邮件详情。利用这种布局,您可以使用可用屏幕向用户显示更多信息,
并提高应用的效率。
实现列表-详情视图
如需为较大屏幕实现列表-详情视图,请完成以下步骤:
剩余36页未读,继续阅读
资源评论

icysmile131
- 粉丝: 4635
- 资源: 752
上传资源 快速赚钱
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- 05-培训总结表.xlsx
- 培训评估调查问卷.xlsx
- 培训实践效果反馈与评估表(行动学习反馈).xlsx
- 培训评估反馈表.docx
- 培训评估管理办法(修改).docx
- 柯氏四级培训评估体系.doc.docx
- 基于java的旅游管理系统设计与实现
- 【年度培训】培训效果评估办法行政人事CLUB.docx
- 【年度培训】年度培训计划方案行政人事CLUB.docx
- 【年度培训】年度培训计划 (1)行政人事CLUB.docx
- 【年度培训】集团年度培训计划与方案汇编行政人事CLUB.docx
- 【年度培训】行政办公系统培训资料行政人事CLUB.docx
- 【年度培训】企业培训效果评估表行政人事CLUB.doc
- 【年度培训】培训效果评估报告分析行政人事CLUB.doc
- 打印機設定:M337x-387x-407x-Series-WIN-SPL-PCL-V3.13.13.00.01-CDV1.38
- 【年度培训】培训需求分析行政人事CLUB.doc
资源上传下载、课程学习等过程中有任何疑问或建议,欢迎提出宝贵意见哦~我们会及时处理!
点击此处反馈



安全验证
文档复制为VIP权益,开通VIP直接复制
 信息提交成功
信息提交成功