不可错过的react面试题你可以知道也可以不知(个人精心收集,值得收藏).pdf
2.虚拟产品一经售出概不退款(资源遇到问题,请及时私信上传者)
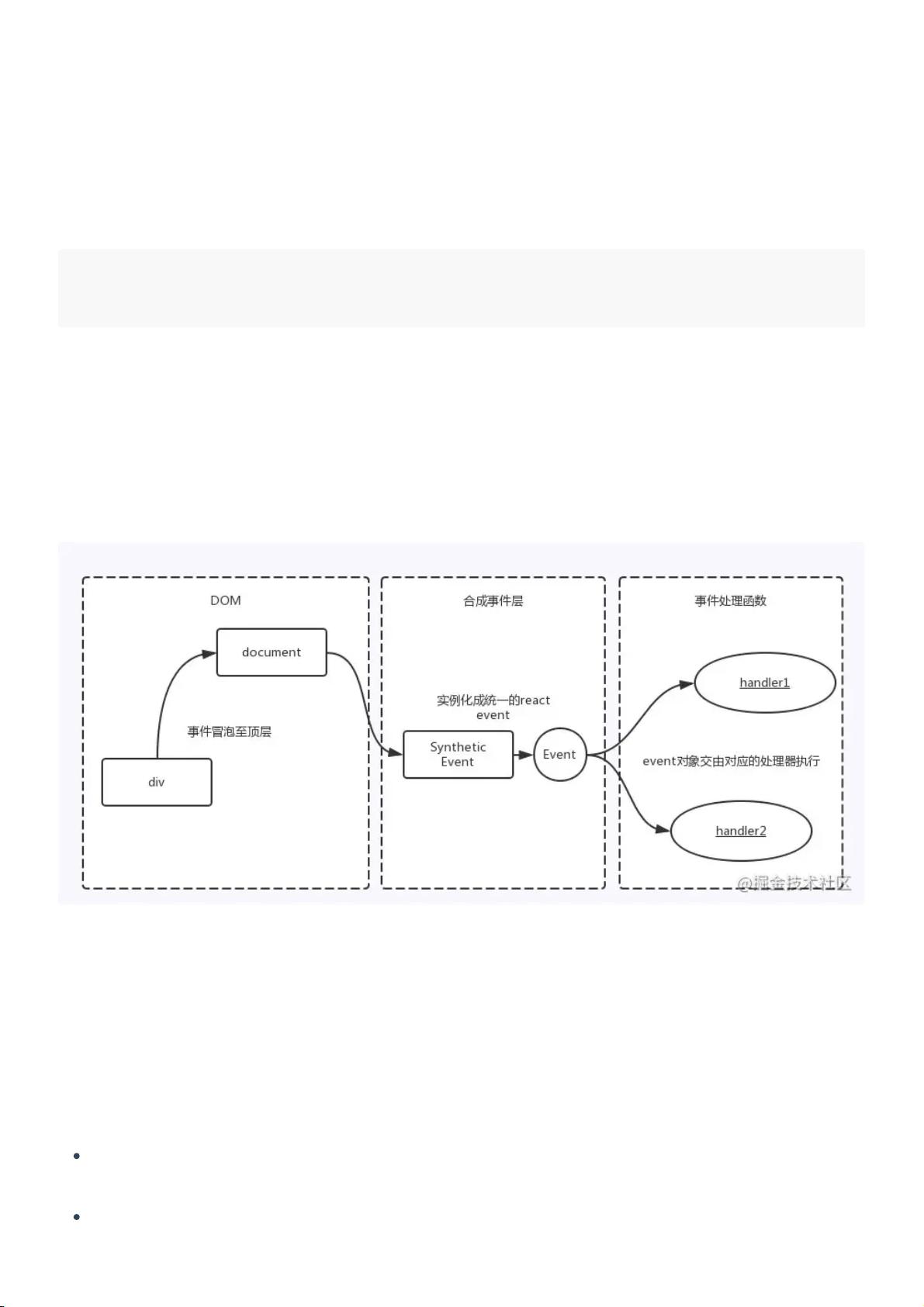
React是JavaScript库,主要用于构建用户界面,特别是单页面应用程序(SPA)。面试中经常涉及React的基础知识,如组件、事件处理和代码复用策略。以下是一些关于这些知识点的详细解释: 1. **React 事件机制**: React不直接将事件绑定到DOM元素上,而是采用事件代理的方式,在`document`级别监听所有事件。这样做减少了内存消耗,因为事件处理器只在根节点上注册。React使用的是合成事件(SyntheticEvent),这是一种跨浏览器的事件接口,能处理浏览器之间的兼容性问题。事件冒泡到`document`时,React会处理事件而不是原生的浏览器事件。若要阻止事件冒泡,应使用`event.preventDefault()`而非`event.stopPropagation()`。 2. **React事件与HTML事件的区别**: - 名称:React事件使用小驼峰命名,而HTML事件全为小写。 - 处理方式:React事件处理函数是函数形式,HTML事件处理通常是字符串。 - 阻止默认行为:React中需显式调用`preventDefault()`,而HTML事件处理中可以使用`return false`。 3. **React组件中的事件代理**: React通过内部的Virtual DOM实现了一个合成事件层,即SyntheticEvent。React将所有事件绑定到最外层,使用统一的事件监听器,这样可以避免频繁地添加和删除事件监听器,提高性能。同时,React自动绑定组件方法的`this`上下文,确保在事件处理函数中可以访问组件状态和方法。 4. **React代码复用策略**: - **高阶组件(HOC)**:是一种高级技巧,接收一个组件作为参数,返回一个新的组件。HOC用于抽象共享逻辑,比如数据获取或主题切换等。 - **Render Props**:是一种将函数作为props传递给组件的技术,这个函数负责渲染子组件。这种方式可以用来传递逻辑,而不是具体组件。 - **Hooks**:React 16.8引入的新特性,允许在函数组件中使用状态和其他React特性,如`useState`和`useEffect`。Hooks简化了组件的结构,减少了嵌套,提高了代码可读性和复用性。 React不断迭代这些代码复用策略的原因是为了提高代码的可维护性、可读性和性能。Hooks提供了一种更简洁的解决方案,但并不完全替代HOC和Render Props,因为它们在某些特定场景下仍有优势,例如处理复杂的数据流或需要控制渲染的组件。React的这些设计都旨在提升开发者体验和应用性能。





剩余119页未读,继续阅读

- 粉丝: 74
- 资源: 1311
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- NSDocumentError如何解决.md
- ModuleNotFoundError解决办法.md
- InterruptedIOException(解决方案).md
- NSFileManagerOperationError如何解决.md
- LazyLoadError解决办法.md
- ConnectionAbortedError.md
- ConnectionRefusedError.md
- HarmonyException如何解决.md
- ClosedChannelException(解决方案).md
- PerformanceWarning解决办法.md
- ConnectionResetError.md
- RuntimeException如何解决.md
- 二手车价格预测,代码核心任务是通过机器学习模型(如线性回归、随机森林和KNN回归)预测车辆的价格(current price),并使用评估指标(如 R² 和 MSE)来衡量不同模型的预测效果
- 在线式缠绕膜机自动覆膜缠绕机sw16全套技术资料100%好用.zip
- 基于Arduino单片机的自动售票系统设计与实现
- 一次性纸杯塑料杯叠杯套膜包装机sw16可编辑全套技术资料100%好用.zip


 信息提交成功
信息提交成功