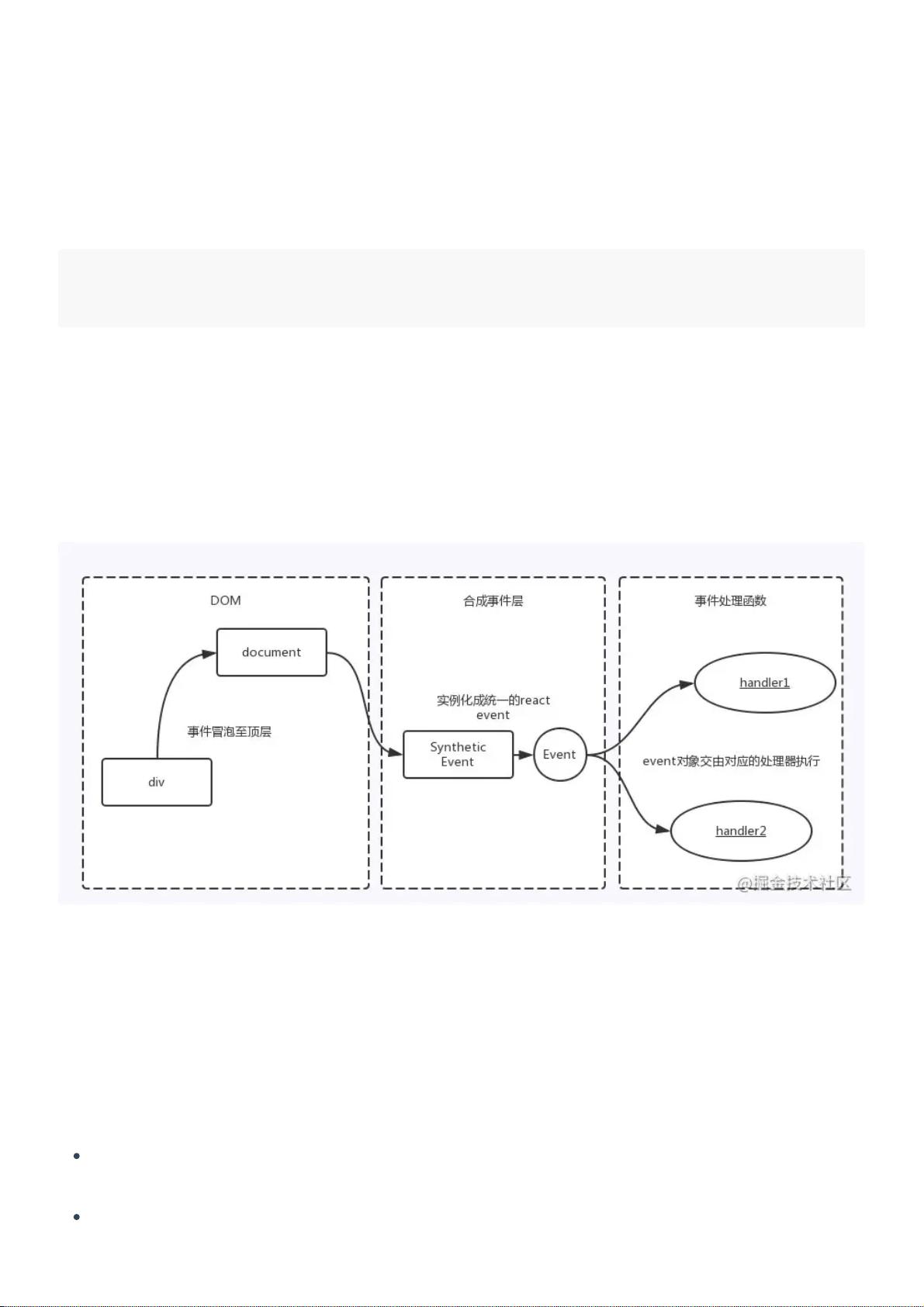
React.js 是一个流行的JavaScript库,用于构建用户界面,特别是单页应用程序。在前端面试中,对React的理解和熟练掌握是必不可少的。以下是一些关于React面试题中的关键知识点: 1. **React事件机制**: - React不直接将事件绑定到DOM元素上,而是采用事件代理,将所有事件绑定到`document`级别。 - React实现了一种叫做**合成事件(SyntheticEvent)**的机制,这是一个跨浏览器的事件系统,它可以确保在所有浏览器中行为一致。 - 如果想阻止事件冒泡,应使用`event.preventDefault()`,而不是`event.stopPropagation()`,因为React的事件系统不遵循DOM事件的冒泡行为。 2. **React事件与普通HTML事件的区别**: - React事件名称使用小驼峰命名法,而原生HTML事件是全小写。 - React事件处理函数是作为函数传递的,而不是作为字符串。 - React不支持`return false`阻止默认行为,必须显式调用`event.preventDefault()`。 - 合成事件提供了一种优化,事件对象可以在不同事件之间复用,减少内存开销。 3. **React组件中的事件代理**: - React的事件代理是通过合成事件实现的,所有事件都在最外层处理,这有助于减少事件监听器的创建和删除,提高性能。 - 自动绑定`this`上下文,使得在组件方法中可以直接访问组件状态和属性。 4. **React的代码复用策略**: - **高阶组件(HOC)**:HOC是一种函数,接收一个组件并返回一个新的组件,常用于注入额外的props或修改组件的行为。 - **Render Props**:这是一种使用函数作为prop的技术,可以将组件的渲染逻辑解耦,使得组件之间可以共享和传递数据。 - **Hooks**:React 16.8引入的Hooks是函数组件中添加状态和其他React特性的新方式,如`useState`和`useEffect`,它简化了代码复用和逻辑组织,减少了组件嵌套。 5. **React不断迭代的原因**: - React的进化是为了适应开发者的需要和最佳实践的变化。比如,Hooks的出现旨在解决高阶组件和Render Props带来的代码复杂性和可读性问题,使其更简洁、易于理解和维护。 了解这些React核心概念和机制,可以帮助开发者在面试中展示出对React深入的理解,并在实际工作中编写更高效、可维护的代码。在准备React面试时,除了理论知识,还需要熟悉实际项目的应用,以及对React生态系统中的其他库和工具(如Redux、Webpack等)的了解。





剩余119页未读,继续阅读

- 粉丝: 74
- 资源: 1311
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源


 信息提交成功
信息提交成功