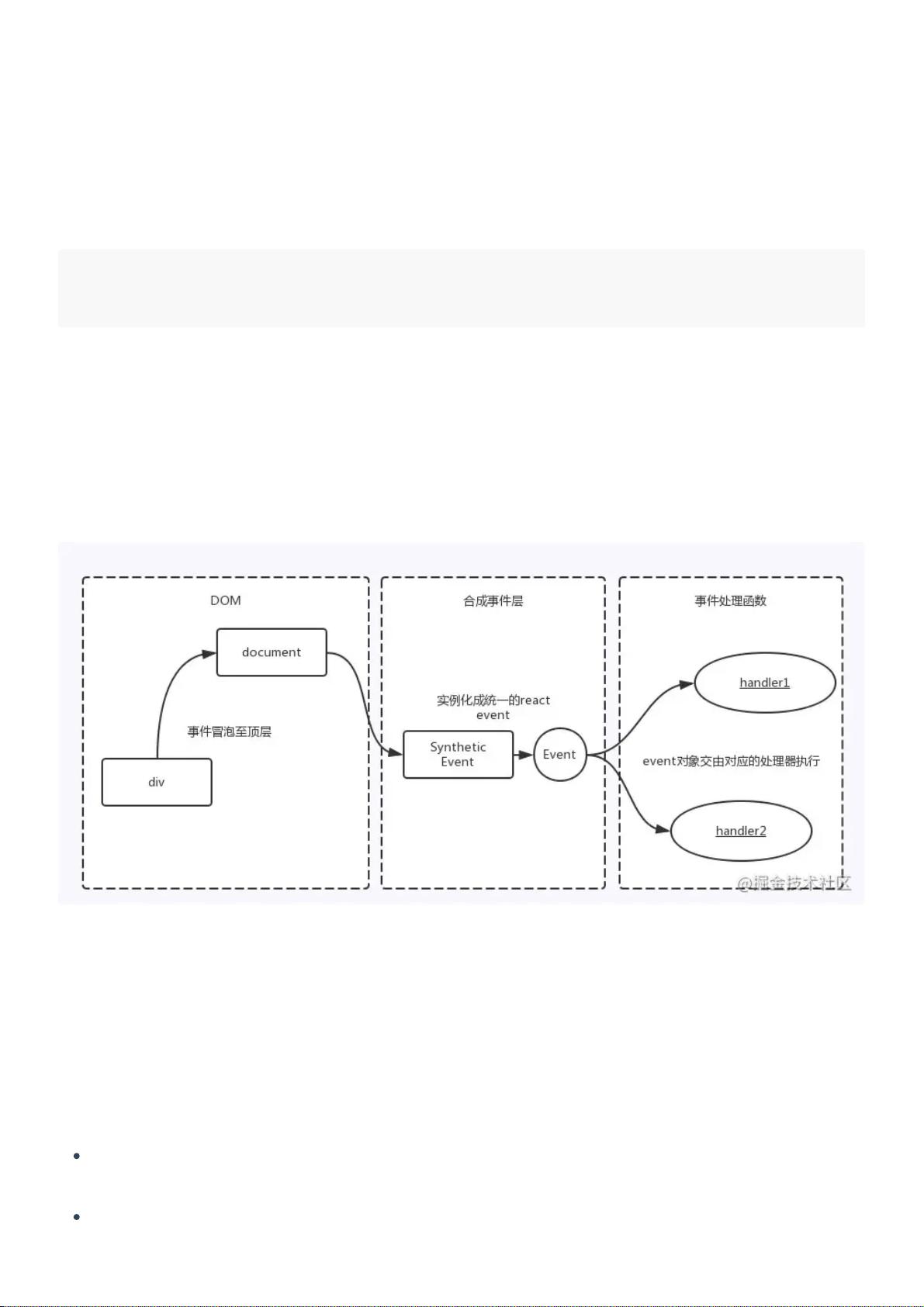
React.js 是一个流行的JavaScript库,用于构建用户界面,特别是单页应用程序。在面试中,对React的深入理解和应用是衡量候选人技能的关键因素。以下是一些关于React组件基础、事件机制、高阶组件、Render Props以及Hooks的知识点: 1. **React 组件基础**: - React组件是构成应用的基本单元,可以看作是独立、可重用的代码块,它们有自己的状态和生命周期方法。 - 组件可以通过JSX语法定义,JSX允许在JavaScript中书写类似HTML的结构。 2. **React 事件机制**: - React不直接在真实DOM上绑定事件,而是采用事件代理机制,将所有事件都绑定到`document`上。这样可以减少内存消耗,便于统一管理和移除事件。 - React事件是合成事件(SyntheticEvent),是跨浏览器的,解决了原生事件的兼容性问题。它们在事件池中复用,以提高性能。 - `event.preventDefault()`用于阻止事件的默认行为,而不是`event.stopPropagation()`,后者在React中无效,因为合成事件会冒泡到`document`。 3. **React事件和普通HTML事件的区别**: - React事件名称遵循小驼峰命名,而HTML事件通常是全小写。 - React事件处理函数是函数形式,而不是HTML中的字符串引用。 - React事件处理中,阻止默认行为需要显式调用`preventDefault()`,而不是使用`return false`。 4. **React组件中的事件代理**: - React的事件系统就是一种事件代理,事件处理在组件树的根部进行,通过合成事件实现。 - 自动绑定`this`:React组件中,成员函数默认上下文指向组件实例,无需手动使用`.bind(this)`。 5. **React 高阶组件(HOC)**: - HOC是一种函数,接收一个组件作为参数,返回一个新的组件,用于复用组件逻辑。 - HOC不是React的内置API,而是基于React的组合特性的一种设计模式。 6. **Render Props**: - Render Props是一种共享代码的技术,通过传递一个函数属性(render prop)给组件,让组件决定渲染什么内容。 - 这种模式提供了一种在组件间解耦和共享逻辑的方法,尤其是当需要渲染一个子组件时。 7. **Hooks**: - Hooks是React 16.8版本引入的新特性,允许在不编写类组件的情况下使用状态和其他React特性。 - Hooks如`useState`、`useEffect`、`useCallback`等,使得函数组件也能拥有自己的状态和副作用管理。 React的不断迭代,如从HOC到Render Props再到Hooks,是为了提供更简洁、易读和可维护的代码。Hooks的引入尤其简化了代码结构,减少了组件嵌套,提升了开发体验。在选择使用哪种方式时,应根据具体场景和需求来决定。





剩余119页未读,继续阅读

- 粉丝: 72
- 资源: 1311
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- 科目一,扣分法规的的的的
- 科目一易错题,整理的的的的
- C#ASP.NET企业智能办公OA系统源码带文档数据库 SQL2008源码类型 WebForm
- mixiao网站下载的模型 替换ue 小白人
- YOLOv11实现并使用NVIDIA TensorRT进行优化的对象检测项目源码
- python爬虫实战开发之bs4应用和xpath结合实战操作.zip
- 电子课程设计项目《多功能数字时钟(包括了基本的计数显示,还有提高部分,如星期和月份的动态展示)》+项目源码+文档说明
- C#大型OA源码 网络在线办公平台源码数据库 SQL2008源码类型 WebForm
- RV1106编译速度、驱动加载
- tensorflow安装-不同操作系统环境下TensorFlow的安装指南与步骤


 信息提交成功
信息提交成功