全面整理-带解析React.js 面试题值得收藏(面试用的).pdf
2.虚拟产品一经售出概不退款(资源遇到问题,请及时私信上传者)
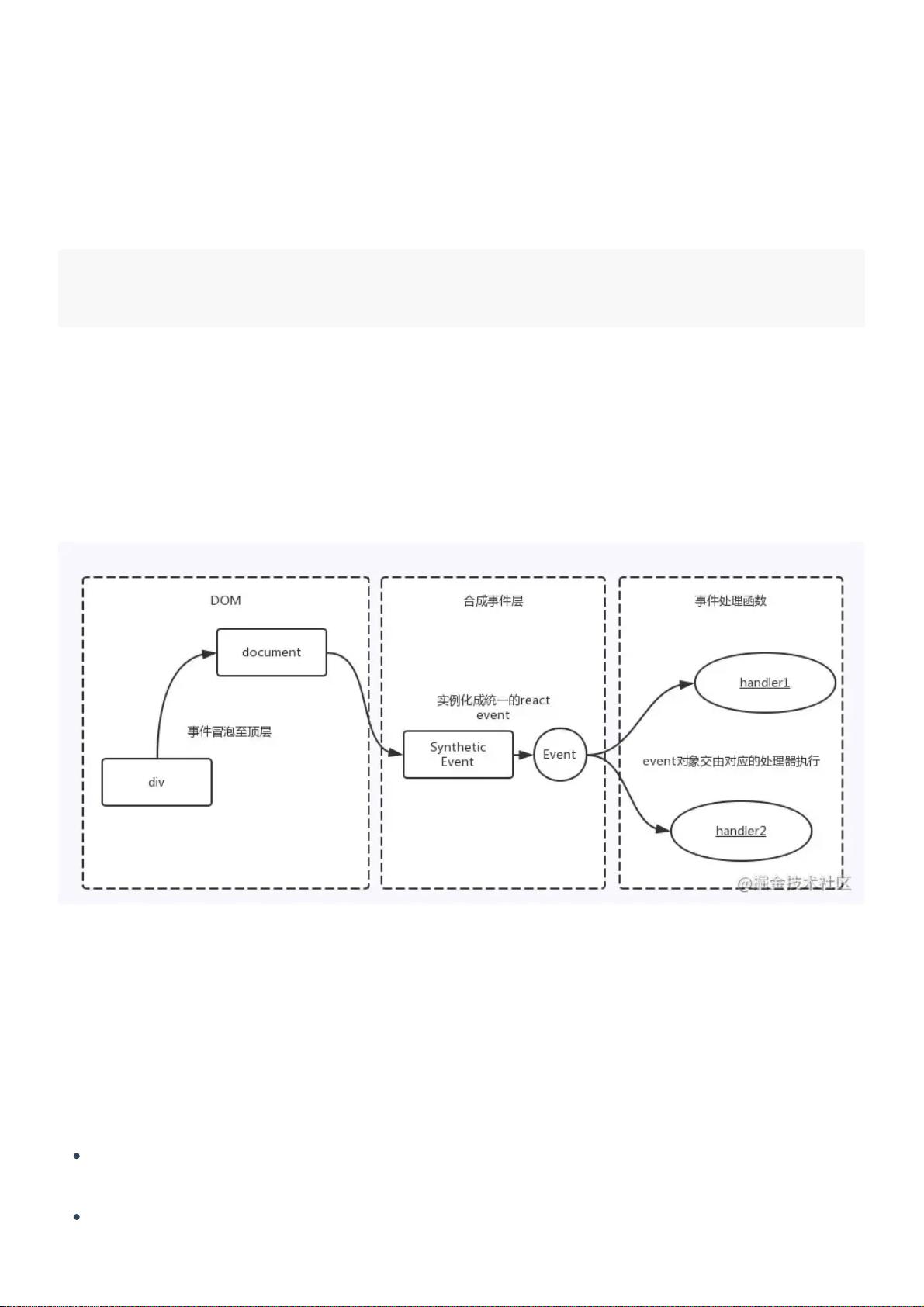
React.js 是一个流行的JavaScript库,用于构建用户界面,特别是单页应用程序。面试中,了解React的基础和高级概念是至关重要的。以下是一些关于React组件、事件处理和代码复用策略的关键知识点: 1. **React 事件机制**: - React并不直接在组件的DOM元素上绑定事件,而是通过事件委托在`document`级别处理事件。这种方式减少了内存消耗,因为事件只需要绑定一次。 - React使用合成事件(SyntheticEvent),这是一个跨浏览器的事件包装器,解决了不同浏览器之间的兼容性问题。 - 如果要阻止事件冒泡,不应使用`event.stopPropagation()`,而应使用`event.preventDefault()`,因为React的事件系统不会冒泡到原生DOM事件。 2. **React事件与HTML事件的区别**: - 事件名称:React使用小驼峰命名法,如`onClick`,而原生HTML事件使用全小写,如`onclick`。 - 事件处理方式:React事件处理函数是作为方法传递,而不是作为字符串。 - 阻止默认行为:React中不支持`return false`来阻止默认行为,必须使用`event.preventDefault()`。 3. **React组件中的事件代理**: - React通过Virtual DOM的SyntheticEvent层实现了事件代理,所有事件自动绑定到组件树的最外层。 - 事件处理函数接收的是合成事件对象,这些对象符合W3C标准,具有与原生事件相同的方法和属性。 - React事件处理的顺序是先执行原生事件,然后执行合成事件,合成事件会冒泡到`document`,混合使用原生和合成事件需谨慎。 4. **React代码复用策略**: - **高阶组件(HOC)**:是一种函数,接受一个组件作为参数,返回一个新的组件,用于复用组件逻辑。HOC不是React的API,但是一种常见的设计模式。 - **Render Props**:这是一种共享代码的技术,通过提供一个函数属性(如`render`)来传递组件。这个函数决定了子组件应该如何呈现。 - **Hooks**:React 16.8引入的Hooks允许在不编写类组件的情况下使用状态和其他React特性。Hooks简化了代码结构,减少了嵌套,提高了代码可读性。 React不断迭代这些复用策略的原因是为了提升开发体验,减少复杂性,提高代码的可维护性和复用性。Hooks尤其简化了状态管理和生命周期方法的处理,使得函数组件的功能更加强大。然而,HOC和Render Props仍然在某些特定场景下具有价值,如处理复杂的复用逻辑或在组件树中传递数据。理解并掌握这些工具,可以帮助开发者更高效地构建React应用。





剩余119页未读,继续阅读

- 粉丝: 74
- 资源: 1311
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- 基于springboot的网上超市的设计与实现源码(java毕业设计完整源码+LW).zip
- 基于学号特征多项式的CRC-16校验程序及其实现报告
- 机械设计铝模整形机器人上下料工站sw18可编辑全套设计资料100%好用.zip
- 在线教育机构信息安全风险评估及应对策略
- 基于MATLAB的飞行器控制系统设计任务书
- 基于S7-200 PLC和组态王组态污水处理控制系统的设计 1.1 研究的目的和意义 3 1.2 国内外发展概况 3 2 系统设计和实现 4 2.1设计要求 4 2.2 系统组成 4 3 硬件设计 6
- 高校计算机系统课程考核方式详解
- 复平面与真实平面隧道形状的三维层次保角映射求解技术解析
- 机械设计摇摆喂料机 sw21全套设计资料100%好用.zip
- SWJTU(西南交大)操作系统实验报告(95分)
- MATLAB代码:机组组合 关键词:电力系统优化调度 机组组合 电力系统入门代码 参考文档:A computationally efficient mixed integer linear form
- 自动泊车垂直车位泊车 垂直泊车路径规划仿真(matlab代码)
- 基于springboot的网上购物商城系统研发源码(java毕业设计完整源码+LW).zip
- 道路桥梁专业毕业设计任务纠纷案例解析-哈尔滨至伊春公路翠兰至铁力段两阶段课程设计
- 教育技术学《Web应用开发》课程期末考查作品详细要求与指导
- 年终总结汇报模板.ppt


 信息提交成功
信息提交成功