### Setup
``` bash
# install dependencies
yarn install
# serve with hot reload at localhost:8586
yarn start
```
## 数据大屏与数据可视化
现如今大数据已无所不在,并且正被越来越广泛的被应用到历史、政治、科学、经济、商业甚至渗透到我们生活的方方面面中,获取的渠道也越来越便利。
今天我们就来聊一聊“大屏应用”,说到大屏就一定要聊到数据可视化,现如今,数据可视化由于数据分析的火热也变得火热起来,不过数据可视化并不是一个新技术,可视化数据就是用可视化的方式展现的数据。而数据大屏作为大数据展示媒介的一种,广泛运用于各种展示厅、会展、发布会及各种狂欢节中,其中不乏一些通用的处理方案:阿里的DataV、百度的Suger、腾讯RayData等等。
随着物联网、5G等各种跟连接有关的技术的出现与发展,每个人手中掌握的数据量都呈指数级增长,光看这些数是看不过来也看不懂的,“数据可视化”就是一种简化,让艰难的数据理解过程,变成——看颜色,辨长短,分高低。从而大大缩短理解数据所需的时间。
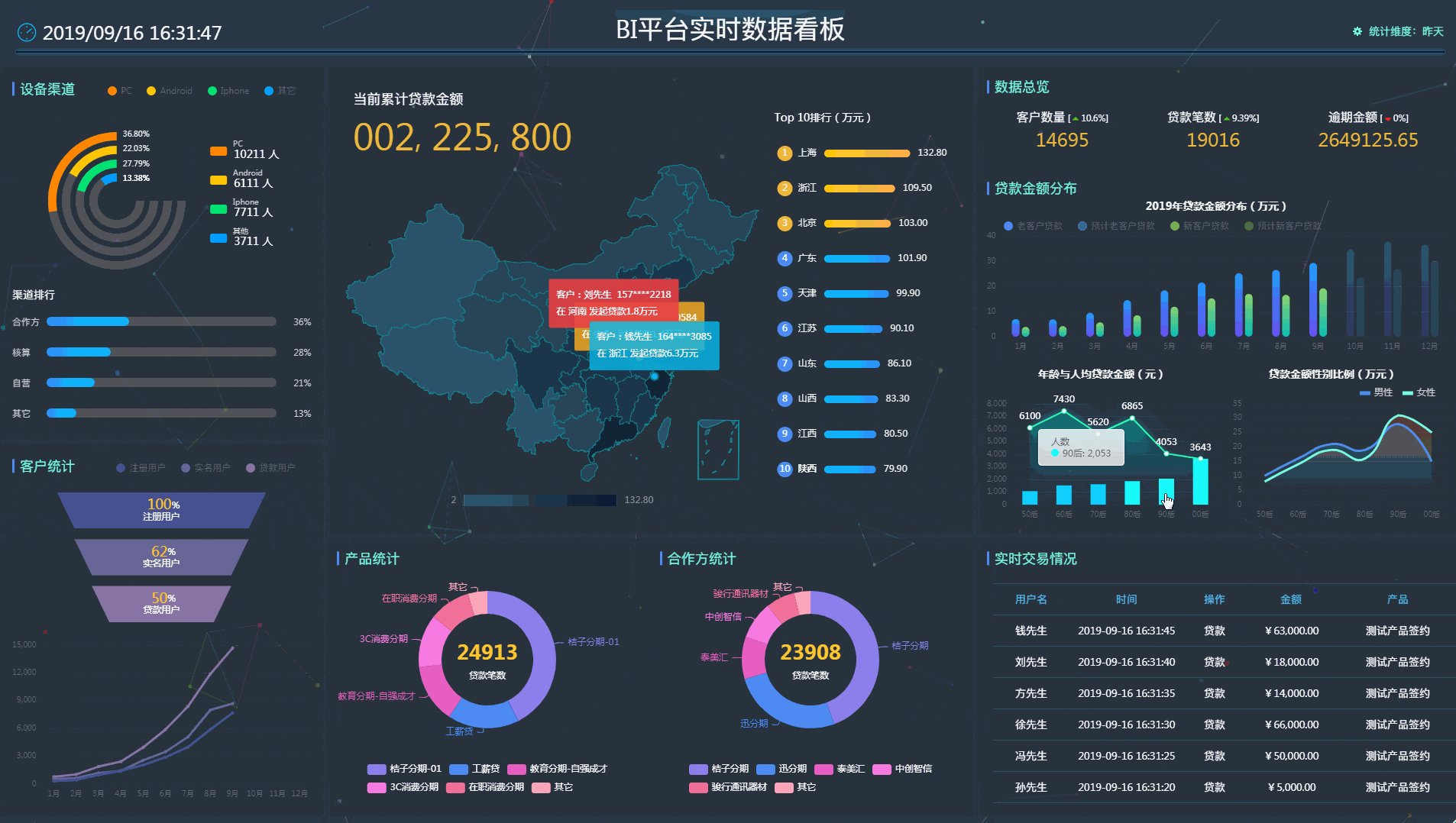
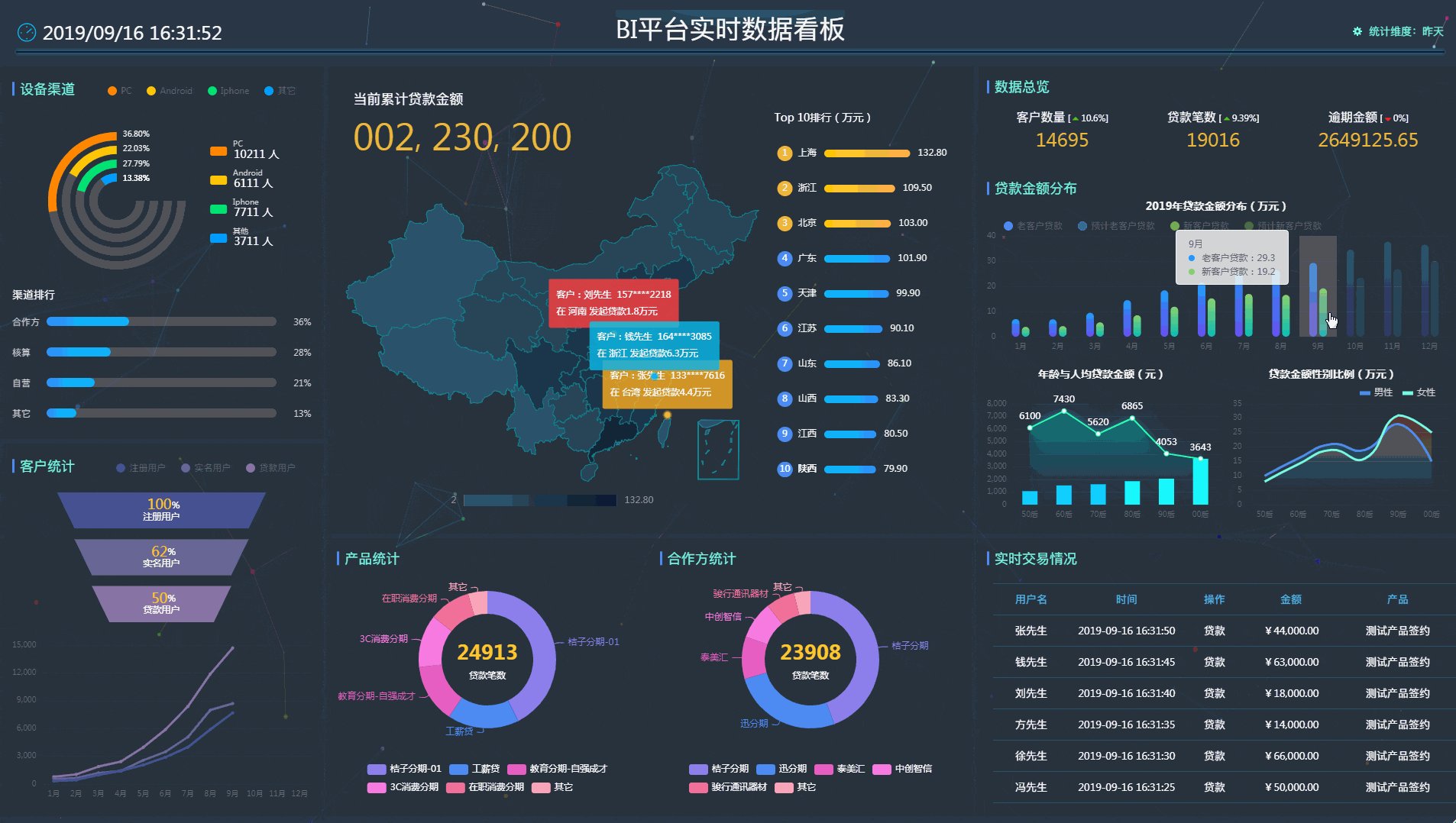
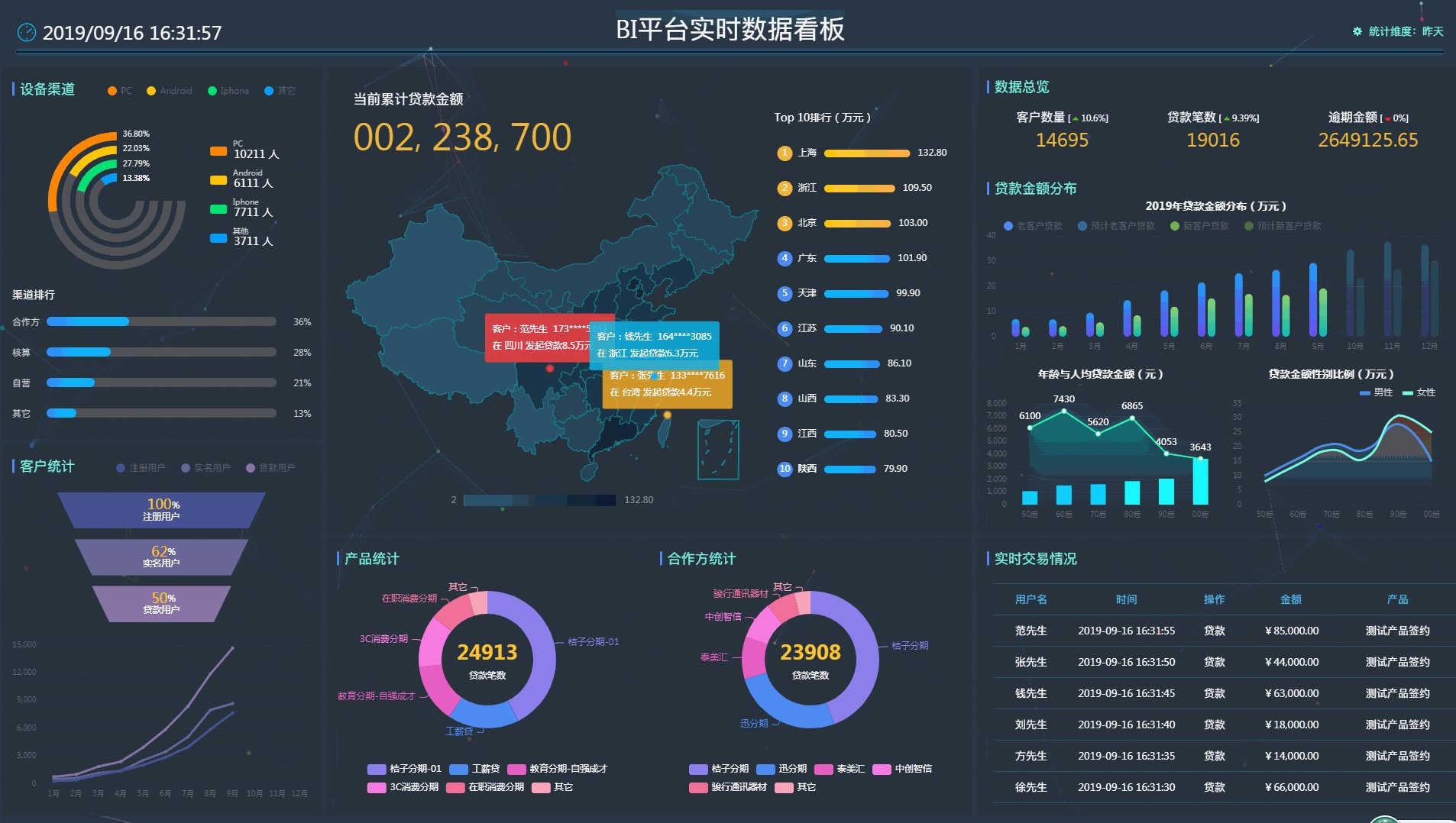
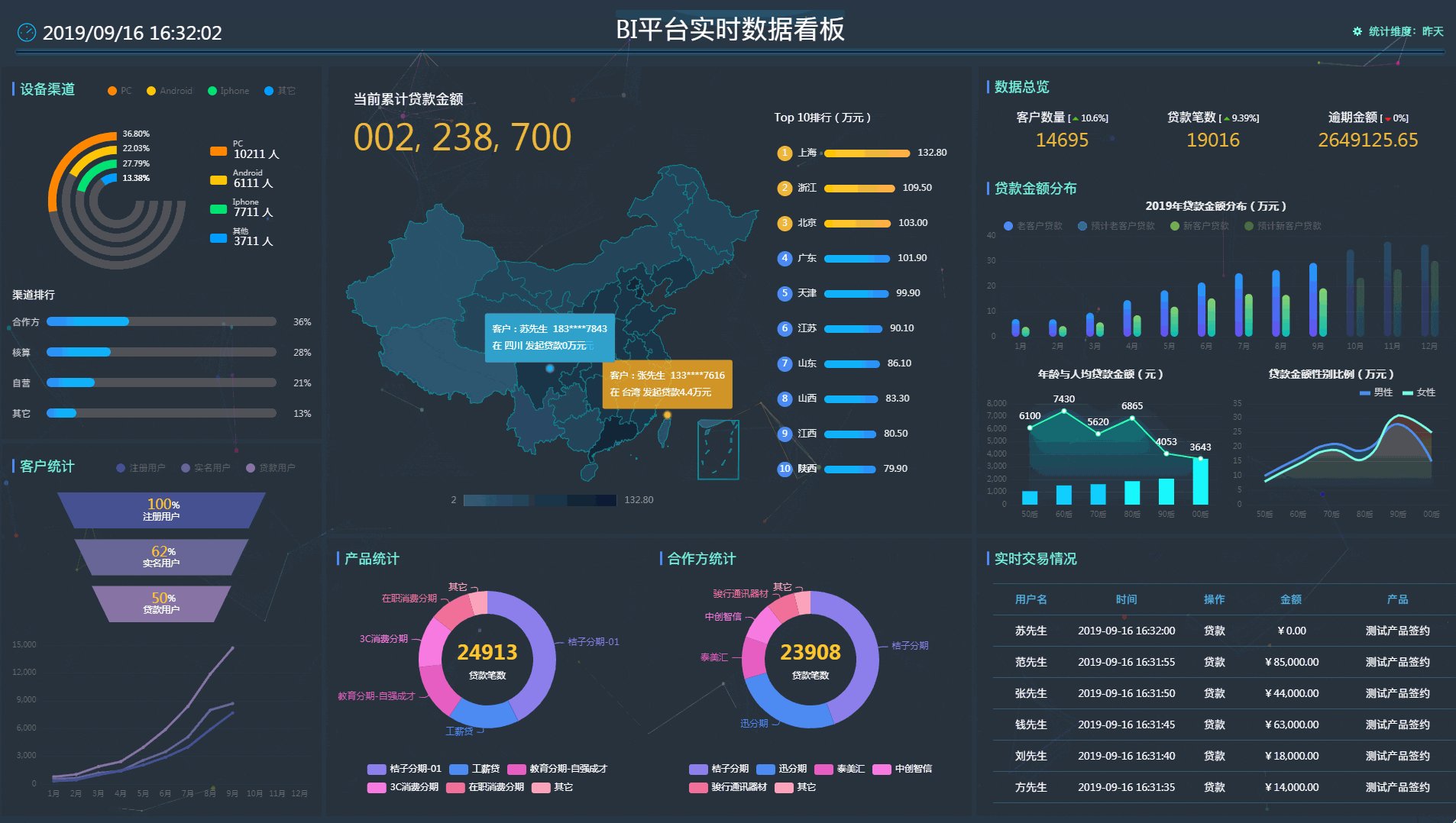
因公司的自研产品涉及到BI模块,因此数据大屏展示的需求孕育而生(数据大屏需求已经完成)。
下面是本人针对这个数据大屏需求前期做的一些探索实践,数据也是mock的。

## 技术选型
- React 全家桶(React-Router、React-Redux、React Hooks)
- Webpack 编译打包
- Echarts 图表组件
- Socket.IO 即时通讯、通知与消息推送
- Grid 网格布局
## 系统搭建
### 图表选择
六种基本图表涵盖了大部分图表使用场景,也是做数据可视化最常用的图表类型:
- **柱状图** 用来反映分类项目之间的比较;
- **饼图** 用来反映构成,即部分占总体的比例;
- **折线图** 用来反映随时间变化的趋势;
- **条形图** 用来反映分类项目之间的比较;
- **散点图** 用来反映相关性或分布关系;
- **地图** 用来反映区域之间的分类比较。
基本图表类型都有通用的样式,不过多的展开讲解。我们更多的考虑如何选择常用图表来呈现数据,达到数据可视化的目标。基本方法:**明确目标** —> **选择图形** —> **梳理维度** —> **突出关键信息**。
### 数据请求推送
当信息一旦准备就绪,我们就需要从服务器获取它们。这里我们需要一种基于推送的方法,例如 WebSocket 协议、轮询、服务器推送事件(SSE)以及最近的 HTTP2 服务器推送。这里我们简单比较一下 WebSocket 与轮询。
轮询需要客户端定时向服务器发送ajax请求,服务器接到请求后返回响应信息。这就需要大量的占据服务器资源。同时在HTTP1.x协议中也存在一些比如线头阻塞、头部冗余等问题。所以这种方案直接pass了。
再来说说 WebSocket,建立在 TCP 协议之上,数据格式比较轻量,性能开销小,通信高效,可以发送文本,也可以发送二进制数据。同时它还没有同源限制,客户端可以与任意服务器通信。还有一点 WebSocket 通常不使用 XMLHttpRequest,因此,当我们每次需要从服务器获取更多的信息时,无需发送头部数据。反过来说,这又减少了数据发送到服务器时需要付出的高昂的数据负载代价。对于数据大屏需要实时获取数据,这无疑是最高效的。
### 布局
数据大屏的核心就是数据的拼接,具体到展示层可以归纳成数据块的拼接。这里我们采用通用的尺寸1920*108(16:9)。尺寸确立后,接下来要对展示层进行布局和页面的划分。这里的划分,主要根据我们之前定好的业务指标进行,核心业务指标安排在中间位置、占较大面积;其余的指标按优先级依次在核心指标周围展开。一般把有关联的指标让其相邻或靠近,把图表类型相近的指标放一起,这样能减少观者认知上的负担并提高信息传递的效率。
对于这种块状(网格)布局,我们就可以使用我们强大的 CSS 布局方案 -- **Grid**。它将网页划分成一个个网格,可以任意组合不同的网格,做出各种各样的布局。
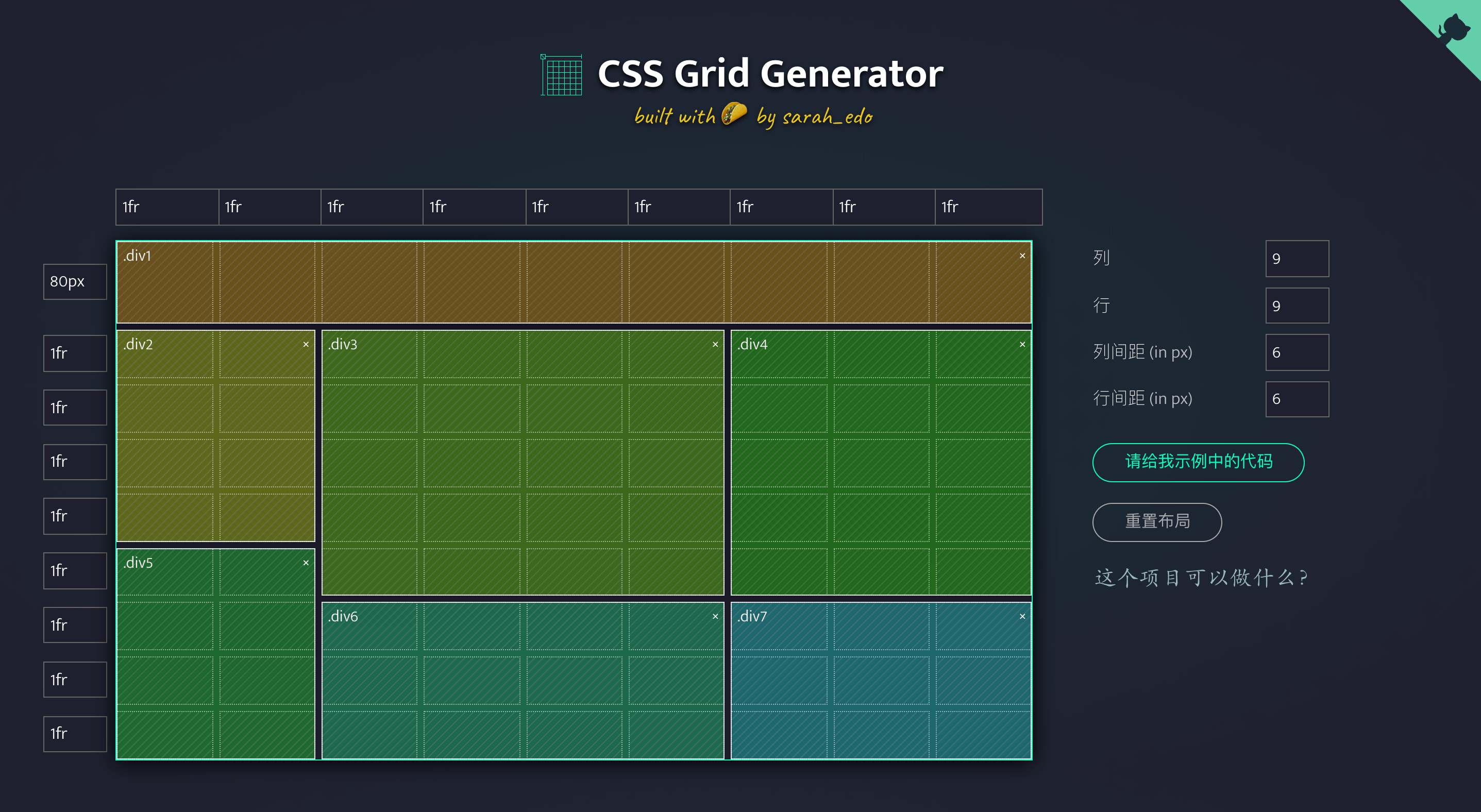
安利一个grid 布局可视化设计工具 -- [CSS Grid Generator](https://cssgrid-generator.netlify.com/)。可以使用它生成对应的代码,帮助咱们快速布局。

### 项目结构
聊完这些通用知识我们就可以上手开发了。
我这里使用了我自己开发的脚手架(hzzly-cli)来生成react项目环境。
> 有兴趣了解脚手架开发的可以看我这篇文章[动手开发一个自己的项目脚手架](http://hjingren.cn/2019/07/19/%E5%8A%A8%E6%89%8B%E5%BC%80%E5%8F%91%E4%B8%80%E4%B8%AA%E8%87%AA%E5%B7%B1%E7%9A%84%E9%A1%B9%E7%9B%AE%E8%84%9A%E6%89%8B%E6%9E%B6/)
项目结构如下:
```tree
├── src
│ ├── assets // 资源目录
│ ├── components // 公共组件目录
│ │ ├── Card // Card组件
│ │ ├── Charts // 图表组件目录
│ │ │ ├── Bar // 柱状图
│ │ │ ├── ChinaMap // 中国地图
│ │ │ ├── Funnel // 漏斗图
│ │ │ ├── Line // 折线图
│ │ │ ├── Pie // 饼图
│ │ │ └── lib // 基础图表组件
│ │ ├── ScrollNumber // 滚动数字组件
│ │ └── SvgIcon // Icon组件
│ ├── global.scss
│ ├── index.js
│ ├── pages // 分块结构目录
│ ├── router // 路由
│ ├── store
│ │ ├── actions
│ │ ├── index.js
│ │ ├── reducers
│ │ ├── sagas
│ │ └── types.js
│ └── utils
│ ├── genChartData.js
│ ├── genMapData.js
│ ├── socket.js
│ └── util.js
```
## 知识点
### Chart基础组件封装
这里对`echarts-for-react`进一步封装,其它图表组件可以直接继承使用。
```js
// Charts/lib/BaseChart.js
import React, { PureComponent } from 'react';
import PropTypes from 'prop-types';
import Echarts from 'echarts-for-react';
export default class BaseChart extends PureComponent {
static propTypes = {
option: PropTypes.object.isRequired,
data: PropTypes.object.isRequired,
getOption: PropTypes.func.isRequired,
style: PropTypes.object,
};
static defaultProps = {
style: {},
};
componentDidMount() {
const { runAction } = this.props;
if (this.chartRef && runAction) {
const chartIns = this.chartRef.getEchartsInstance();
window.setTimeout(() => {
runAction(chartIns);
}, 300);
}
}
render() {
const { option, data, getOption, style } = this.props;
const finalOption = getOption(option, data);
const finalStyle = getStyle(style);
return (
<Echarts
ref={ref => {
this.chartRef = ref;
}}
style={finalStyle}
option={finalOption}
notMerge
lazyUpdate
/>
);
}
}
function getStyle(style) {
return Object.assign({ position: 'relative' },
style
);
}
```
使用:
```js
// line.js
import BaseChart from '../lib/BaseChart';
import option from './option';
import getOption from './getOption';
export default class Line extends BaseChart {
static defaultProps = {
option,
getOption,
};
}
// option.js 基础配置
export default {
// ...
};
// getOption.js 计算配置文件
function seriesCreator(series) {
return series.map(e => ({
type: 'line',
symbol: 'circle',
smooth: true,
lineStyle: {
normal: {
width: 3,
},
白话Learning
- 粉丝: 4744
- 资源: 3196
最新资源
- 基于MATLAB的Simulink模拟控制值过度仿真:深度探讨控制方案与优化技术,MATLAB Simulink模拟控制方案:深度解析过度仿真与控制值优化,MATLAB,simulink模拟控制值过度
- 电子设计竞赛指南:全面提升大学生实践能力和团队合作精神的经验分享
- Analytics-2025-02-18-080417.ips.ca.synced
- Graphical User Interface for creating and running Scratch 3.0 projects
- MATLAB中的NSGA-II多目标遗传算法:简化复杂性,提高效率与收敛性的优化基准,基于MATLAB的NSGA-II多目标遗传算法:优化性能的基准,降低复杂性,快速收敛,基于matlab的Non d
- Analytics-2025-02-19-080016.ips.ca.synced
- 基于Crowbar电路调节的双馈风力发电机DFIG低电压穿越LVRT仿真研究:Matlab Simulink模型应用,基于Crowbar电路调节的双馈风力发电机DFIG低电压穿越LVRT仿真研究:Ma
- 金星I二级.zip
- 金牛座八号.zip
- 酒泉921工位发射塔.zip
- 旧版本重要数据.zip.zip
- 卡k-1探测小车.zip
- Golang 入门与提高:学习路径及优质资源汇总
- 空间站加航天飞机.zip
- 开普勒系列 (1).zip
- 狂蜂级轻型战斗舰.zip
资源上传下载、课程学习等过程中有任何疑问或建议,欢迎提出宝贵意见哦~我们会及时处理!
点击此处反馈



















