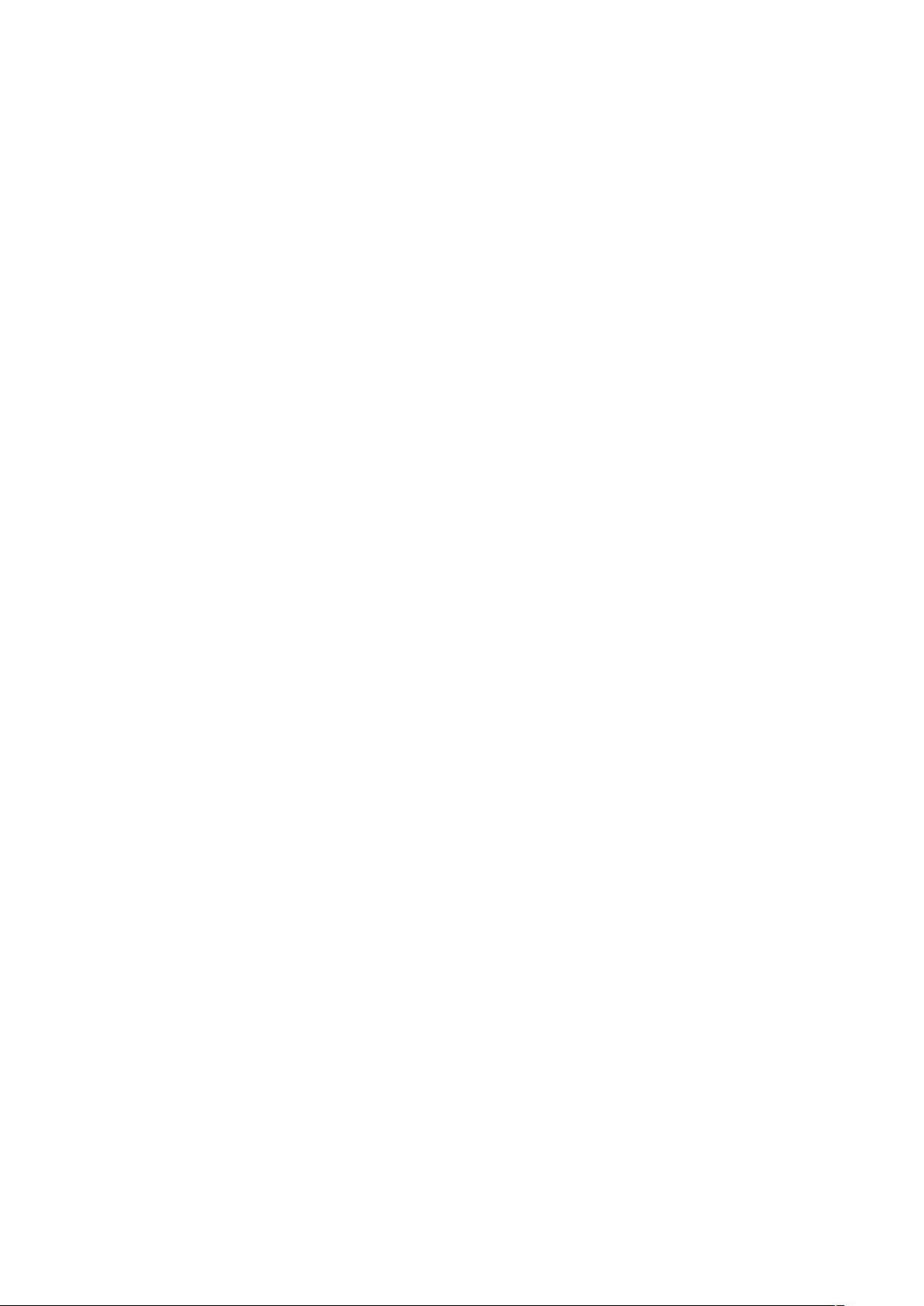
iOS 界面设计尺寸规范 iOS 界面设计尺寸规范是指在设计 iOS 应用程序界面时所需遵守的尺寸和分辨率规范。这些规范主要涉及到 iPhone 和 iPad 的界面设计,涵盖了各种尺寸、分辨率、字体大小等方面的要求。 一、尺寸及分辨率 在设计 iOS 界面时,需要考虑到不同的尺寸和分辨率。iPhone 的界面尺寸包括 320*480、640*960、640*1136、750*1334、1080*1920 等,而 iPad 的界面尺寸包括 1024*768、2048*1536 等。单位为像素,分辨率为 72dpi。在设计时,不需要为每个尺寸都制作一套,而是根据自己的手机来设计,比较方便预览效果,一般使用 640*960 或者 640*1136 的尺寸来设计。 二、界面基本组成元素 iPhone 的 app 界面一般由四个元素组成,分别是:状态栏、导航栏、主菜单栏、内容区域。这些元素的尺寸分别为: * 状态栏:40px 高度,显示手机状态的区域。 * 导航栏:88px 高度,显示当前界面的名称,包含相应的功能或者页面间的跳转按钮。 * 主菜单栏:98px 高度,提供整个应用的分类内容的快速跳转。 * 内容区域:734px 高度,展示应用提供的相应内容,整个应用中布局变更最为频繁。 三、字体大小 iOS 中默认字体分为三类:中文字体、英文以及数字字体、锁屏时间字体。其中,黑体-简系为黑体,取代华文黑体成为 Mac OS X Snow Leopard 的预设简体中文字型。在 iOS 中,默认字体为 Heiti SC(黑体-简)。字体大小可以根据实际情况进行调整,一般来说,中文 Mac 下用的是黑体,Win 下则为华文黑体。 四、Android 界面设计尺寸规范 Android 界面设计尺寸规范不同于 iOS,尺寸包括 480*800、720*1280、1080*1920 等。 Android 的 app 界面和 iPhone 的基本相同:状态栏、导航栏、主菜单、内容区域。状态栏高度为 50px,导航栏高度为 96px,主菜单栏高度为 96px,内容区域高度为 1038px。 iOS 界面设计尺寸规范涉及到各种尺寸、分辨率、字体大小等方面的要求,旨在帮助设计师更好地设计 iOS 应用程序界面。


剩余7页未读,继续阅读

- 粉丝: 0
- 资源: 1
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源


 信息提交成功
信息提交成功