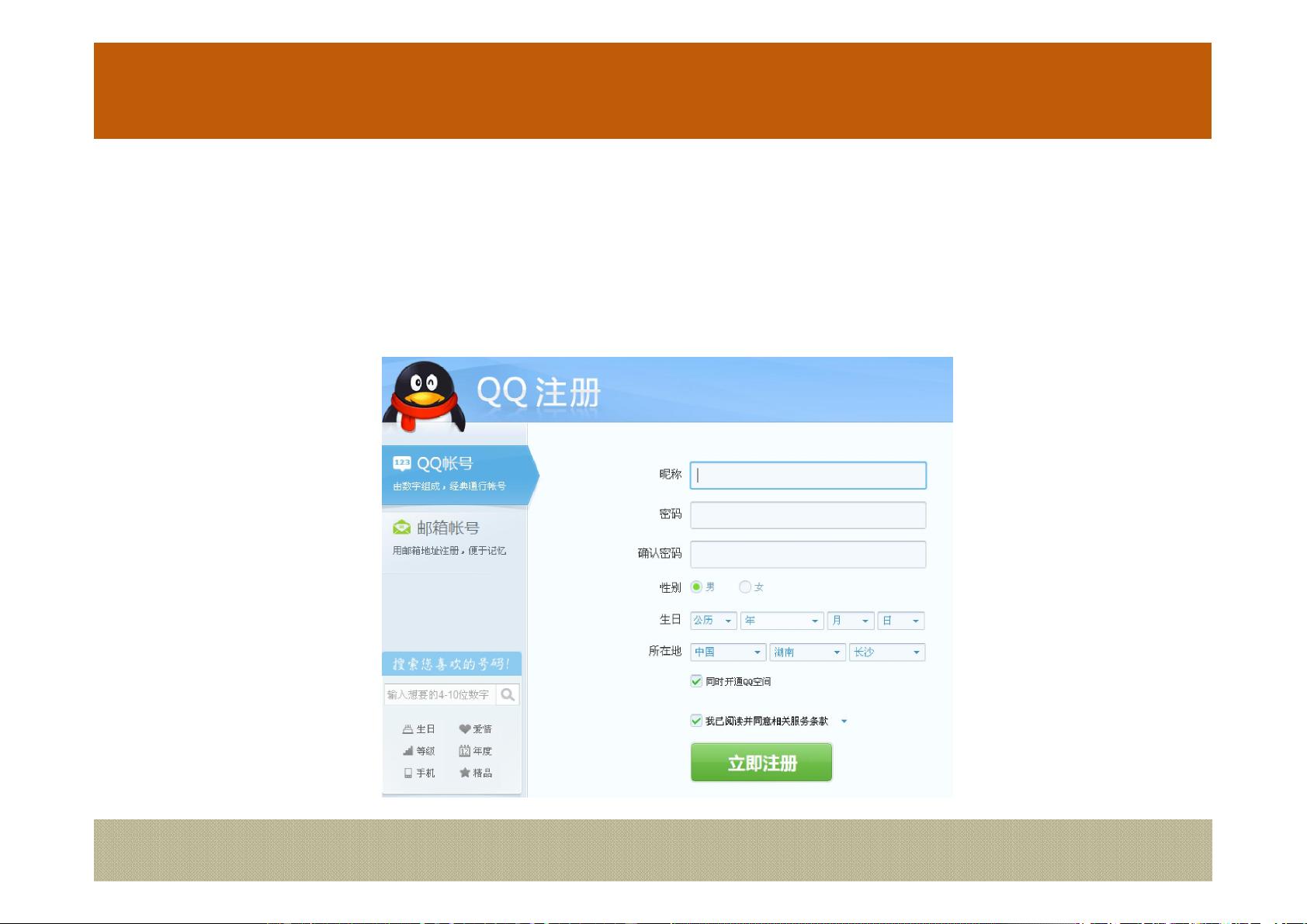
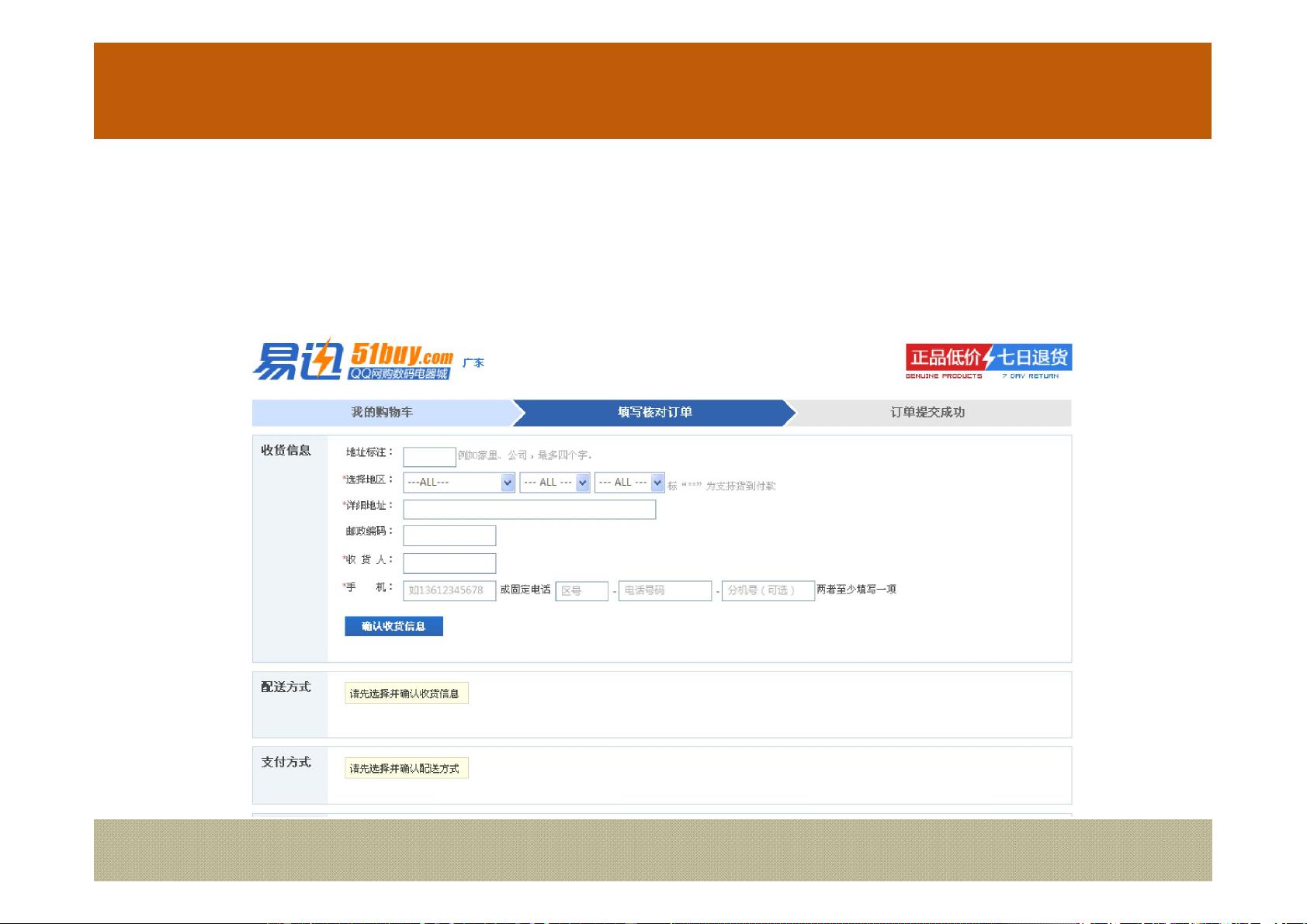
表单设计是网页开发中的一个重要环节,它直接关系到用户体验以及网站的功能实现。一个优质的表单可以极大地提升用户的填写效率和满意度,同时也有助于网站获取有效的数据信息。以下是关于如何做好表单设计的知识点。 要理解表单的定义及其三个基本组成部分:表单标签、表单域和表单按钮。表单标签通常用于指示表单的用途,而表单域是用户输入数据的区域,包括了文本框、密码框、多行文本框、复选框、单选框、下拉选择框和文件上传框等。表单按钮则包括提交按钮、复位按钮和一般按钮,用于执行表单的提交、重置等操作。 接着,要了解表单的设计原则。设计师应当基于眼动原理优化表单的布局,确保标签和输入框的位置能让用户的视线自然地移动。同时,设计师应尽量减少不必要的输入说明,以简化填写流程。设计模式应该保持醒目和简洁,清晰地指示完成路径,保持与用户的交流连续顺畅。 针对不同项目可能需要用户填写的信息数量不同,设计师应该根据实际情况进行适当的调整。例如,注册表单需要收集用户名、电子邮件地址等信息,但应避免过于繁琐,以免给用户造成麻烦。此外,设计师还需要考虑用户的背景和使用情景,例如用户的熟练程度和使用的频繁度。 在设计表单的过程中,还需要考虑表单控件的使用。表单控件包括文本框、命令按钮、复选框、单选框、下拉列表和文本域等。各种控件都有其优缺点,设计师需要根据实际情况合理选择。例如,复选框适用于需要用户选择多个选项的场景,而单选框则适用于提供多项选择但只能选择一项的场景。 错误、帮助和成功的提示设计也是表单设计中的重要环节。设计师应当保留必须的问题,去除不必须的问题,并对隐私问题进行适当解释。同时,提示信息应当单一视觉声音,避免过多的干扰元素影响用户体验。 此外,还需关注表单的用途。表单不仅仅是一个数据采集工具,它还能推动网上商业、社区和生产力的发展。设计师在设计过程中,应考虑表单如何更好地服务于业务目标,例如在线零售中简化支付流程,促进用户顺利购买商品。 一个著名的案例是,一家网站取消了传统的注册登录表单,改为一个继续按钮和简单提示,使得用户可以直接购物而不需要创建账户。结果,顾客数量上升了45%,在第一个月就创造了1千5百万的额外购买额,第一年整个网站获得了额外3亿美金的交易额。这个案例充分说明了,通过优化表单设计,可以显著提升用户的购买转化率和企业的经济效益。 总结来说,表单设计需要考虑的因素包括:表单的组成部分、设计原则、用户使用情况、控件的合理使用、提示信息的设计、表单的业务用途等。好的表单设计能够提供更好的用户体验,减少用户操作负担,提高数据采集的效率和质量,最终推动网站和业务的成功。





剩余29页未读,继续阅读

- 粉丝: 0
- 资源: 4
 我的内容管理
展开
我的内容管理
展开
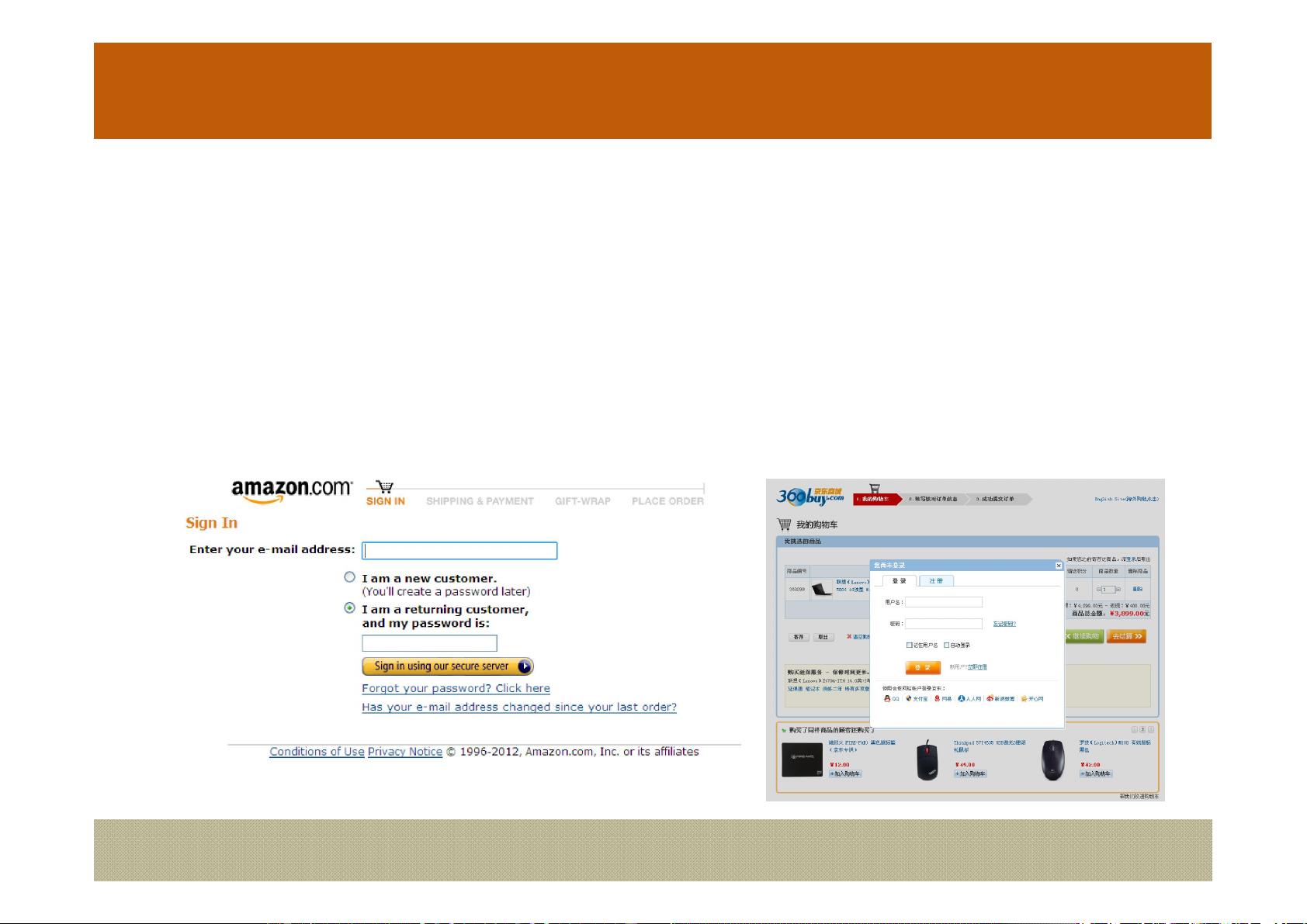
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- hadoop ipc-hadoop
- bootshiro-springboot
- 微信文章爬虫 Reptile-爬虫
- AwesomeUnityTutorial-unity
- STM32多功能小车-stm32
- blog-vscode安装
- ultralytics-yolov11
- Image processing based on matlab-matlab下载
- 即用即查XML数据标记语言参考手册pdf版最新版本
- XML轻松学习教程chm版最新版本
- 《XMLHTTP对象参考手册》CHM最新版本
- 单机版锁螺丝机工程图机械结构设计图纸和其它技术资料和技术方案非常好100%好用.zip
- 注册程序示例示例示例示例示例
- 网络实践2222222
- kotlin coroutine blogs
- Windchill前端测试工具class文件


 信息提交成功
信息提交成功