DIVCSS布局:CSS浮动float属性详解.doc
2.虚拟产品一经售出概不退款(资源遇到问题,请及时私信上传者)
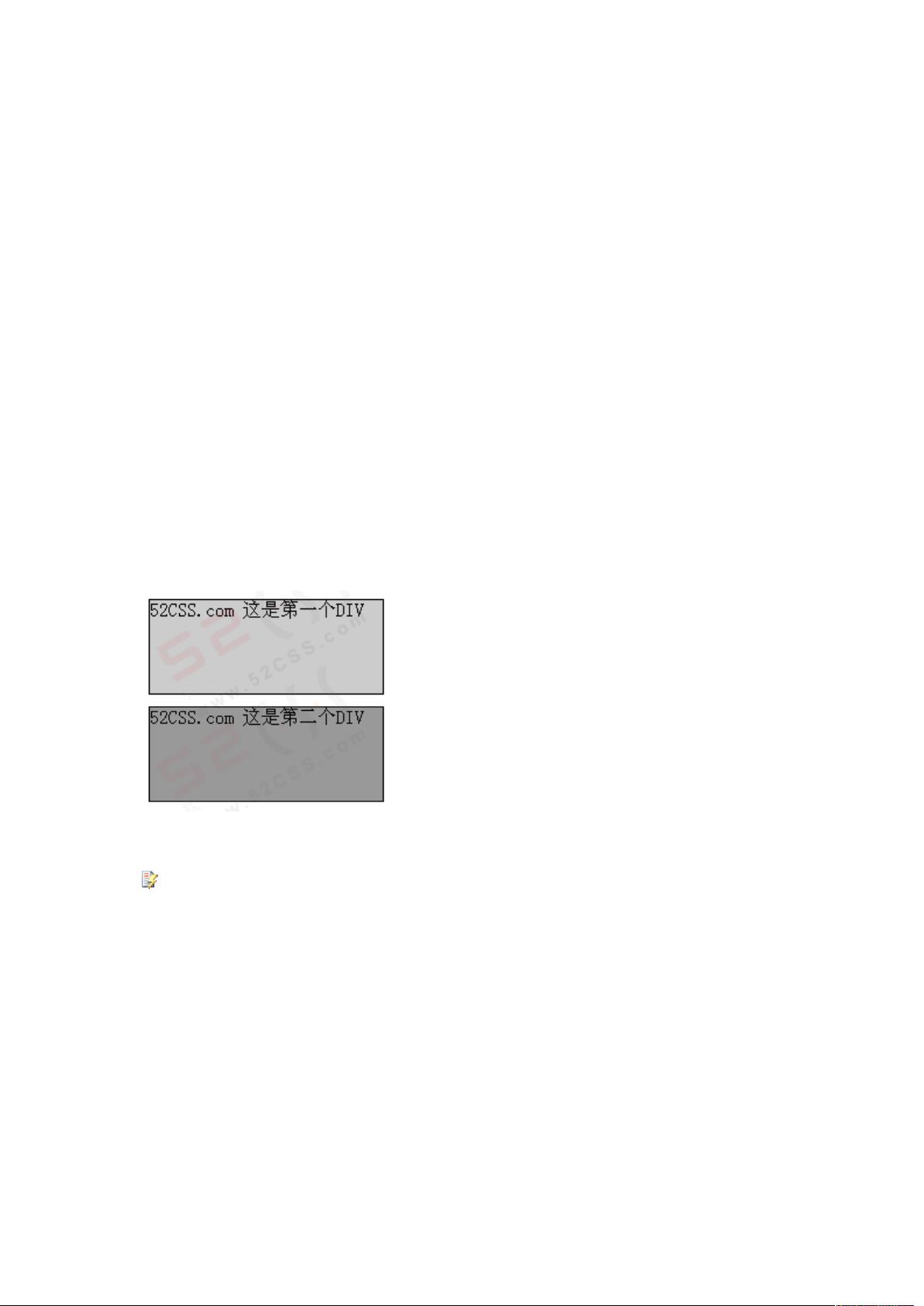
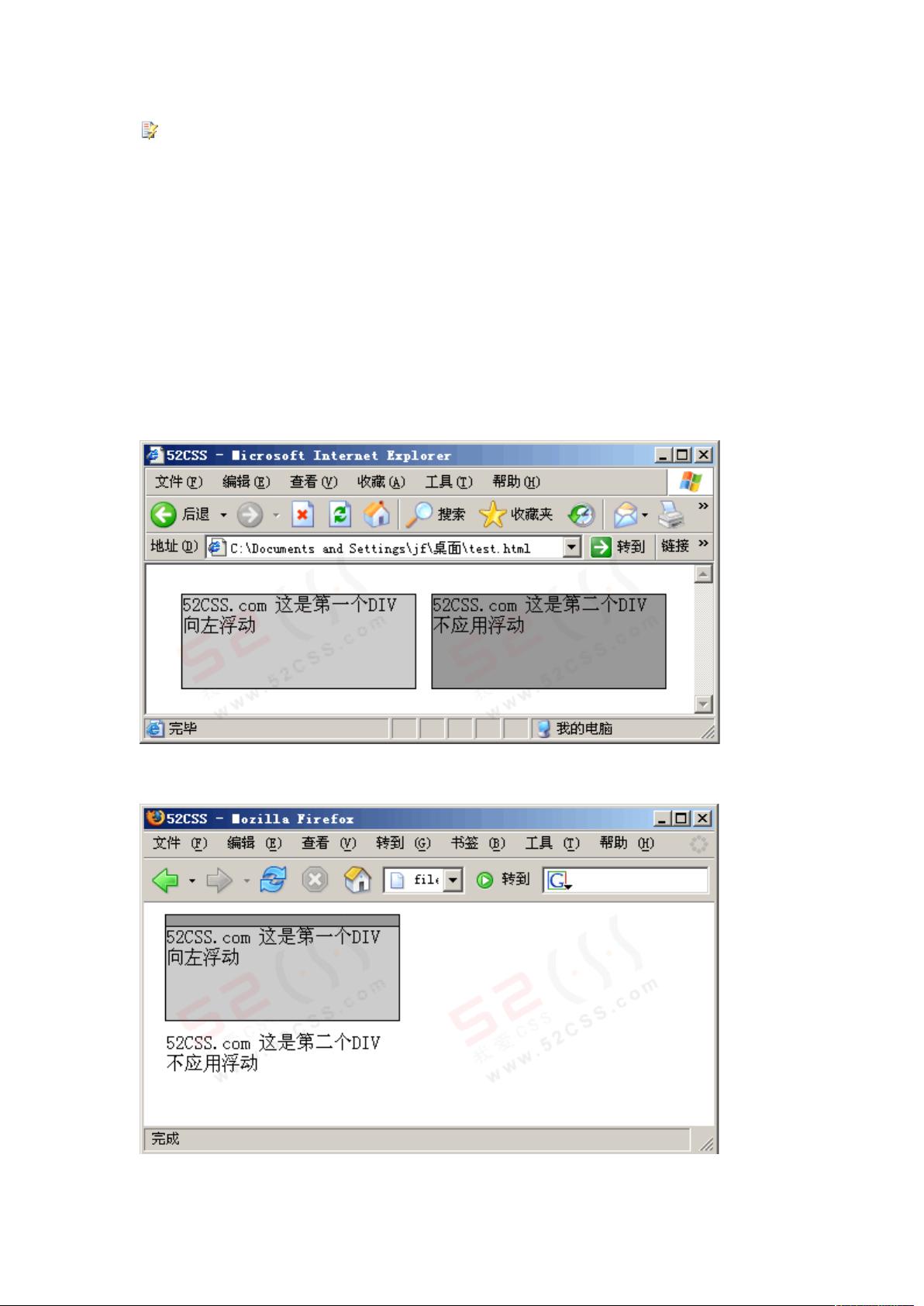
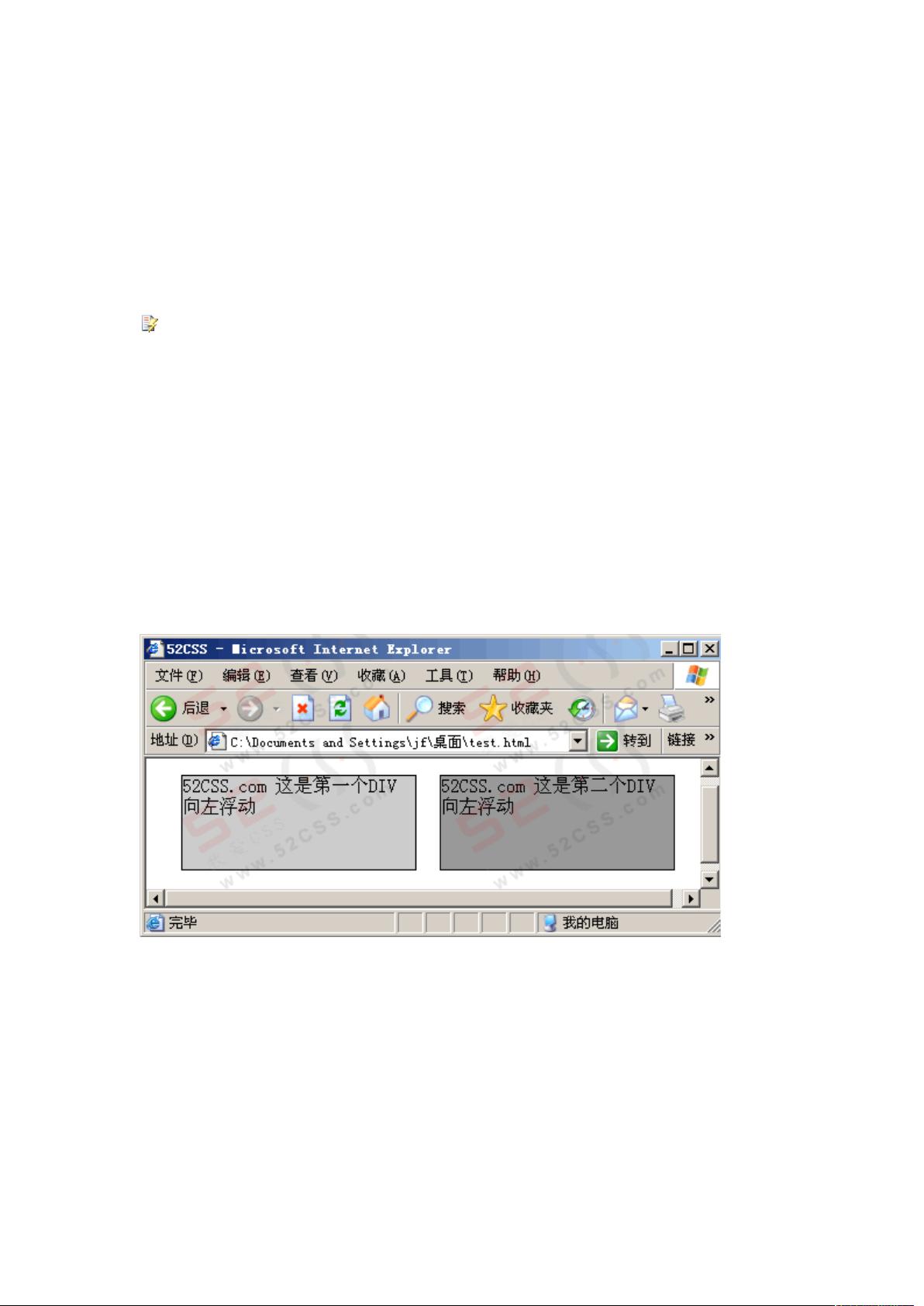
DIVCSS布局:CSS浮动float属性详解 在 Web 开发中,CSS 浮动float属性是布局中非常重要的属性之一。在传统的表格布局中,我们对表格应该对齐方式对实现了对布局的应用,而应用 Web 标准构建网页以后,float 浮动属性成了布局的关键。 浮动float属性的基本释义是:该属性的值指出了对象是否及如何浮动。当该属性不等于 none 时,对象将被视作块对象(block-level),即 display 属性等于 block。也就是说,浮动对象的 display 特性将被忽略。 float 属性的参数有三个:none、left、right。其中,none 表示对象不浮动;left 表示对象浮在左边;right 表示对象浮在右边。 在实际应用中,我们经常通过对 div 元素应用 float 浮动来进行布局,不但对整个版式进行规划,也可以对一些基本元素如导航等进行排列。例如,我们可以对 content_a 应用向左的浮动,使其浮动在左边,而 content_b 不应用任何浮动,则其将显示在 content_a 的下方。 float 属性的应用还与浏览器的兼容性有关。在 IE6 中,对 content_a 应用向左的浮动后,content_a 向左浮动,content_b 在水平方向仅跟着它的后面。在 FF 中,对 content_a 应用向左的浮动后,content_b 在水平方向容器不可见,只留下了文字。这是由于未清除浮动所造成的现象,关于清除浮动,可以参考相关文章。 因此,float 属性的正确应用是非常重要的。开发者需要了解 float 属性的基本释义、参数和应用场景,以便更好地构建网页布局。同时,需要注意浏览器的兼容性问题,以确保网页在不同浏览器中的正确显示。 需要注意的是,float 属性的应用不仅局限于布局,还可以用于实现一些特殊的效果,如创建水平导航栏、图片浮动等。因此,开发者需要掌握 float 属性的多种应用场景,以提高自己的开发能力。 float 属性是 CSS 布局中非常重要的属性之一,掌握 float 属性的正确应用是 Web 开发者必备的技能之一。



剩余17页未读,继续阅读

- #完美解决问题
- #运行顺畅
- #内容详尽
- #全网独家
- #注释完整
- 粉丝: 3853
- 资源: 59万+




 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- 基于Matlab Simulink的转速功角发电机相轨迹分析与电力系统暂态稳定性研究-涉及四机两区系统与IEEE39节点系统的文献复现,基于Matlab Simulink的转速功角发电机相轨迹分析与
- TMS320F28335主控的EtherCAT低压伺服方案:TI DSP与FPGA源码及PDF原理图详解,TMS320F28335主控EtherCAT伺服方案:源码与原理图深度解析,TMS320F28
- 市场营销学核心概念解析及其应用场景
- 21考试真题最近的t316.txt
- 21考试真题最近的t317.txt
- 21考试真题最近的t318.txt
- 21考试真题最近的t319.txt
- 基于STM32F103系列的高效数控Buck同步整流电路设计,实现恒压闭环与电压精细调节,原理图PCB立创EDA绘制,软件源代码Keil5支持,基于STM32F103的数控Buck同步整流电路设计:高
- 21考试真题最近的t320.txt
- 圣诞树源码但是电风扇消除星星
- 爱心源码啊啊啊啊啊啊啊啊啊
- 跨年烟花代码啊啊啊啊啊啊啊啊啊啊
- 元旦倒计时代码啊啊啊啊啊啊啊啊啊啊
- 21考试真题最近的t325.txt
- 21考试真题最近的t326.txt
- 21考试真题最近的t327.txt


 信息提交成功
信息提交成功



























