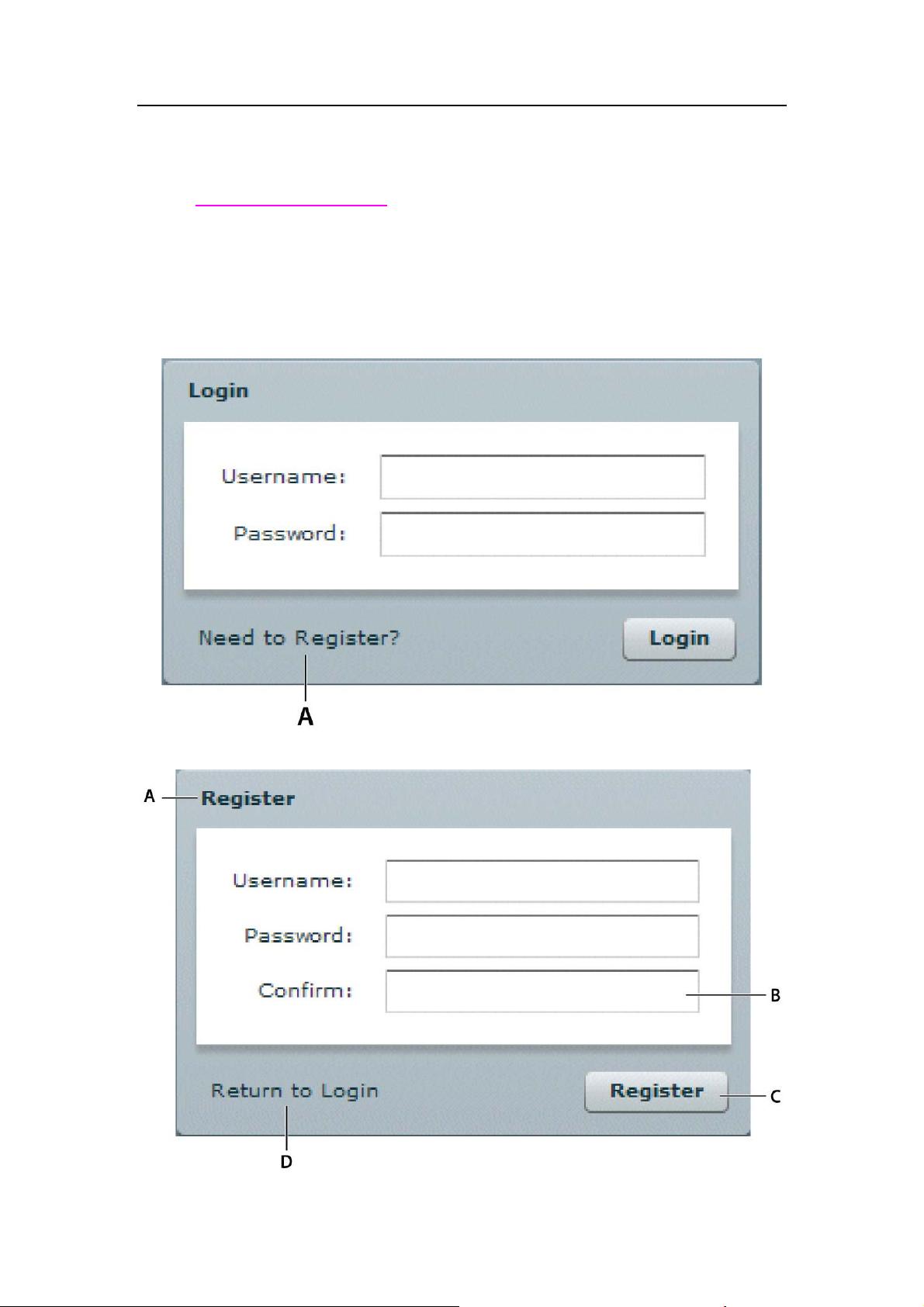
### Flex使用视图状态(View States)笔记 #### 视图状态概述 视图状态(View States,简称VS)是Adobe Flex框架中一个非常实用的功能,它允许开发者根据用户的交互或程序的状态来动态地更改界面元素的外观和行为。在富互联网应用(RIA)中,这种功能尤为重要,因为界面往往需要根据用户的操作或者数据的变化而变化。 例如,在一个相册应用中,当用户鼠标悬停在一张图片上时,系统可以显示与该图片相关的信息(如拍摄时间、地点等),而当鼠标移开时,这些额外信息消失,仅保留图片本身。这就是视图状态的一个典型应用场景。 #### 视图状态的工作原理 视图状态通过定义一组规则来控制界面上不同元素的显示逻辑。每个状态可以包含一系列指令,用于添加、删除或修改界面上的组件及其样式。这些状态可以通过编程方式切换,从而达到动态更新界面的目的。 - **添加和删除子组件**:`AddChild` 和 `RemoveChild` 指令允许开发者在状态变化时向容器中添加或从容器中移除子组件。 - **设置事件处理程序**:`SetEventHandler` 指令可以为组件设置特定状态下的事件处理器,这对于响应用户操作非常重要。 - **设置属性和样式**:`SetProperty` 和 `SetStyle` 指令可以用来更改组件的属性或样式,比如改变按钮的文字或背景色等。 #### 实例分析:登录与注册界面切换 假设我们需要开发一个应用,其中包含登录和注册两个界面。初始状态下展示登录界面,但当用户尚未注册时,需要引导其先进行注册。这时,我们可以利用视图状态来实现这种逻辑切换。 下面通过一个具体的例子来说明如何实现登录与注册界面之间的平滑过渡: ```xml <?xml version="1.0"?> <!-- states\LoginExample.mxml --> <mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" verticalAlign="middle"> <!-- The Application class states property defines the view states. --> <mx:states> <mx:State name="Login"> <!-- Default state for login screen --> </mx:State> <mx:State name="Register"> <!-- Add a TextInput control to the form when in register state. --> <mx:AddChild relativeTo="{loginForm}" position="lastChild"> <mx:FormItem id="confirm" label="Confirm:"> <mx:TextInput /> </mx:FormItem> </mx:AddChild> <!-- Set properties on the Panel container and Button control --> <mx:SetProperty target="{loginPanel}" name="title" value="Register" /> <mx:SetProperty target="{loginButton}" name="label" value="Register" /> <!-- Remove the existing LinkButton control --> <mx:RemoveChild target="{registerLink}" /> <!-- Add a new LinkButton control to change view state back to Login --> <mx:AddChild relativeTo="{loginForm}" position="lastChild"> <mx:LinkButton id="returnToLogin" label="Return to Login" click="currentState='Login'"/> </mx:AddChild> </mx:State> </mx:states> <!-- ... (rest of the application code) --> </mx:Application> ``` 在这个示例中,我们定义了两个状态:“Login”和“Register”。当用户点击注册链接时,可以通过设置`currentState`属性为“Register”来触发状态变更,从而显示注册表单,并对界面上的一些元素进行调整,如添加确认密码输入框、修改标题和按钮文本等。类似地,用户也可以通过点击“返回登录”按钮再次切换回登录界面。 #### 结论 通过合理使用视图状态,开发者能够构建出更加灵活和动态的用户界面,提高用户体验的同时也简化了界面逻辑的管理。无论是简单的提示信息显示还是复杂的多步骤流程设计,视图状态都能够提供一种优雅且高效的方式来应对这些挑战。


剩余11页未读,继续阅读

 song05112012-09-27这个讲的很清楚,仔细看看收获不小
song05112012-09-27这个讲的很清楚,仔细看看收获不小
- 粉丝: 81
- 资源: 48
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- (源码)基于C语言的操作系统实验项目.zip
- (源码)基于C++的分布式设备配置文件管理系统.zip
- (源码)基于ESP8266和Arduino的HomeMatic水表读数系统.zip
- (源码)基于Django和OpenCV的智能车视频处理系统.zip
- (源码)基于ESP8266的WebDAV服务器与3D打印机管理系统.zip
- (源码)基于Nio实现的Mycat 2.0数据库代理系统.zip
- (源码)基于Java的高校学生就业管理系统.zip
- (源码)基于Spring Boot框架的博客系统.zip
- (源码)基于Spring Boot框架的博客管理系统.zip
- (源码)基于ESP8266和Blynk的IR设备控制系统.zip


 信息提交成功
信息提交成功