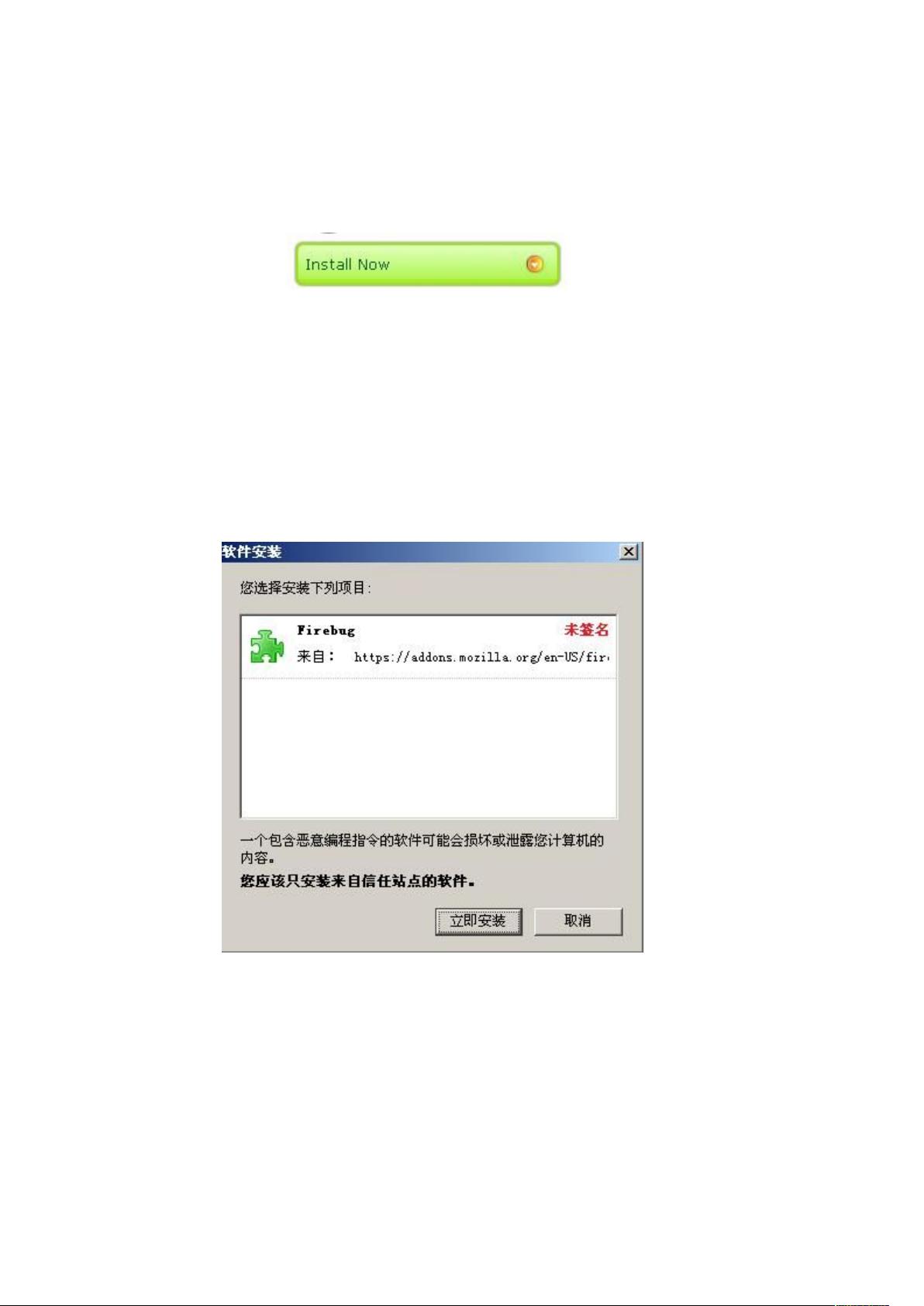
FireBug 插件使用教程 FireBug 是一款功能强大的 Web 开发工具,可以实时编辑、调试和监测任何页面的 CSS、HTML 和 JavaScript。本文主要是为初学者介绍 FireBug 的基本功能与如何使用 FireBug。 一、安装 FireBug FireBug 是与 Firefox 集成的,所以我们首先要安装的是 Firefox 浏览器。安装好浏览器后,打开浏览器,选择菜单栏上的“工具”菜单,选择“附加软件”,在弹出窗口中点击右下角的“获取扩展”链接。在打开的页面的搜索输入框中输入“firebug”。等搜索结果出来后点击 Firebug 链接进入 Firebug 的下载安装页面。点击 Install Now 按钮,等待安装完成后单击窗口中的“重启 Firefox”按钮重新启动 Firefox。 二、启动或关闭 FireBug 单击 Firebug 的图标或者按 F12 键,你会发现页面窗口被分成了两部分,上半部分是浏览的页面,下半部分则是 Firebug 的控制窗口。如果你不喜欢这样,可以按 CTRL+F12 或在前面操作后单击右上角的上箭头按钮,弹出一个新窗口作为 Firebug 的控制窗口。从图 2-1 中我们可以看到,因为我们开启 Firebug 的编辑、调试和监测功能,所以目前只有两个可以选择的链接:“Enable Firebug”与“Enable Firebug for this web site”。 三、 FireBug 主菜单 单击功能区最左边的臭虫图标可打开主菜单,其主要功能描述请看表 1。 Disable Firebug 关闭/开启 Firebug 对所有网页的编辑、调试和检测功能,Disable Firebug for xxxxx 关闭/开启 Firebug 对 xxxxx 网站的编辑、调试和检测功能,Allowed Sites 设置允许编辑、调试和检测的网站等。 四、FireBug 的基本功能 FireBug 的基本功能包括编辑、调试和监测任何页面的 CSS、HTML 和 JavaScript。可以实时编辑、调试和监测任何页面的 CSS、HTML 和 JavaScript。 五、FireBug 的使用场景 FireBug 广泛应用于 Web 应用开发,特别是 AJAX 应用。它可以实时编辑、调试和监测任何页面的 CSS、HTML 和 JavaScript,提高开发效率和质量。 六、结论 FireBug 是一款功能强大的 Web 开发工具,可以实时编辑、调试和监测任何页面的 CSS、HTML 和 JavaScript。本文主要是为初学者介绍 FireBug 的基本功能与如何使用 FireBug,希望能够帮助初学者快速掌握 FireBug 的使用。





剩余49页未读,继续阅读

- #完美解决问题
- #运行顺畅
- #内容详尽
- #全网独家
- #注释完整
- 粉丝: 6
- 资源: 19
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- java+mysql校园单车租赁管理系统LW PPT.zip
- java_mysql床上用品公司采购和销售管理系统的设计与实现lw ppt.zip
- java+mysql答题系统LW PPT.zip
- Java在线错题管理系统的设计与实现LW.PPT.zip
- java+mysql药店仓库管理系统lw ppt.zip
- java家政服务管理系统网站 LW PPT.zip
- jspm家庭财务管理系统 LW.zip
- jspm 砂石矿山管理系统 LW PPT.zip
- jspm门诊药品管理系统 lw ppt.zip
- 病人挂号管理平台(1).zip
- 茶室客户自带茶品管理系统的设计与实现.zip
- 电力电子领域中三个逆变器同步并联下垂控制的技术解析与Python实现
- springbot基于微服务架构的小区生活服务平台的设计与实现LW PPT.zip
- 超市管理系统.zip
- 出租车打车预约系统.zip
- 大学生成长管理系统lw ppt.zip


 信息提交成功
信息提交成功



























