【知识点详解】 1. JSP(JavaServer Pages)基本元素: 在`input.jsp`中,你需要创建一个HTML表单,包含三个文本框,分别用于输入两个数字和一个四则运算符。表单的`action`属性应指向`result.jsp`,以便在提交时将数据传递到该页面。你可以使用`<form>`、`<input>`和`<submit>`等标签来构建表单。例如: ```jsp <form action="result.jsp" method="post"> <input type="text" name="num1" placeholder="数字1"> <input type="text" name="num2" placeholder="数字2"> <input type="text" name="operator" placeholder="运算符"> <input type="submit" value="计算"> </form> ``` 2. JSP处理表单数据: `result.jsp`接收到表单数据后,可以使用`request.getParameter()`方法获取这些值,然后根据运算符执行相应的四则运算。例如,如果运算符是"+",则可以这样做: ```jsp <%! int calculate(int num1, int num2, String operator) { if (operator.equals("+")) return num1 + num2; // 其他运算符的逻辑 } %> <% int num1 = Integer.parseInt(request.getParameter("num1")); int num2 = Integer.parseInt(request.getParameter("num2")); String operator = request.getParameter("operator"); out.println(calculate(num1, num2, operator)); %> ``` 3. 使用Cookie实现用户自动登录: 在`cookie.jsp`中,收集用户输入的用户名和密码,然后将它们存储到Cookie中。`user.jsp`读取这些Cookie并验证用户。`response.jsp`用来展示Cookie的内容。以下是一个简化的例子: ```jsp // cookie.jsp <form action="user.jsp" method="post"> 用户名:<input type="text" name="username"> 密码:<input type="password" name="password"> <input type="submit" value="登录"> </form> // user.jsp Cookie usernameCookie = new Cookie("username", request.getParameter("username")); usernameCookie.setMaxAge(60 * 60 * 24 * 7); // 一周有效期 response.addCookie(usernameCookie); response.sendRedirect("response.jsp"); // response.jsp Cookie[] cookies = request.getCookies(); for (Cookie cookie : cookies) { out.println("Cookie名称:" + cookie.getName() + ", 值:" + cookie.getValue()); } ``` 4. JSP转换为Word文档: 要将JSP转换为Word文档,通常需要借助第三方库,如Apache POI。将JSP渲染成HTML,然后使用POI解析HTML并创建Word文档。这涉及复杂的代码逻辑,不直接在JSP中完成,而是在服务器端的Java代码中处理。 5. Web.xml配置: `Web.xml`是Servlet应用的部署描述符,用于定义Servlet、过滤器、监听器等。对于练习,可能需要配置一个Servlet来处理特定的URL或请求。例如,配置一个用于处理计数器的Servlet: ```xml <servlet> <servlet-name>CounterServlet</servlet-name> <servlet-class>com.example.CounterServlet</servlet-class> </servlet> <servlet-mapping> <servlet-name>CounterServlet</servlet-name> <url-pattern>/counter</url-pattern> </servlet-mapping> ``` 6. 使用`application`对象实现计数器: `application`对象是全局的,它在整个Web应用程序生命周期内都存在。可以通过`setAttribute()`设置计数器值,`getAttribute()`获取并增加计数器。例如: ```jsp <%! int getCount() { Integer count = (Integer) application.getAttribute("visitCount"); if (count == null) count = 0; application.setAttribute("visitCount", count + 1); return count; } %> 欢迎您,这是第 <%= getCount() %> 位访客! ``` 总结,这个学习任务涵盖了JSP的基本元素、处理表单数据、Cookie的使用、Web应用配置以及Servlet上下文对象的应用。这些知识点是构建动态Web应用的基础,理解并掌握它们对于成为一名合格的Java Web开发者至关重要。


- 粉丝: 0
- 资源: 1
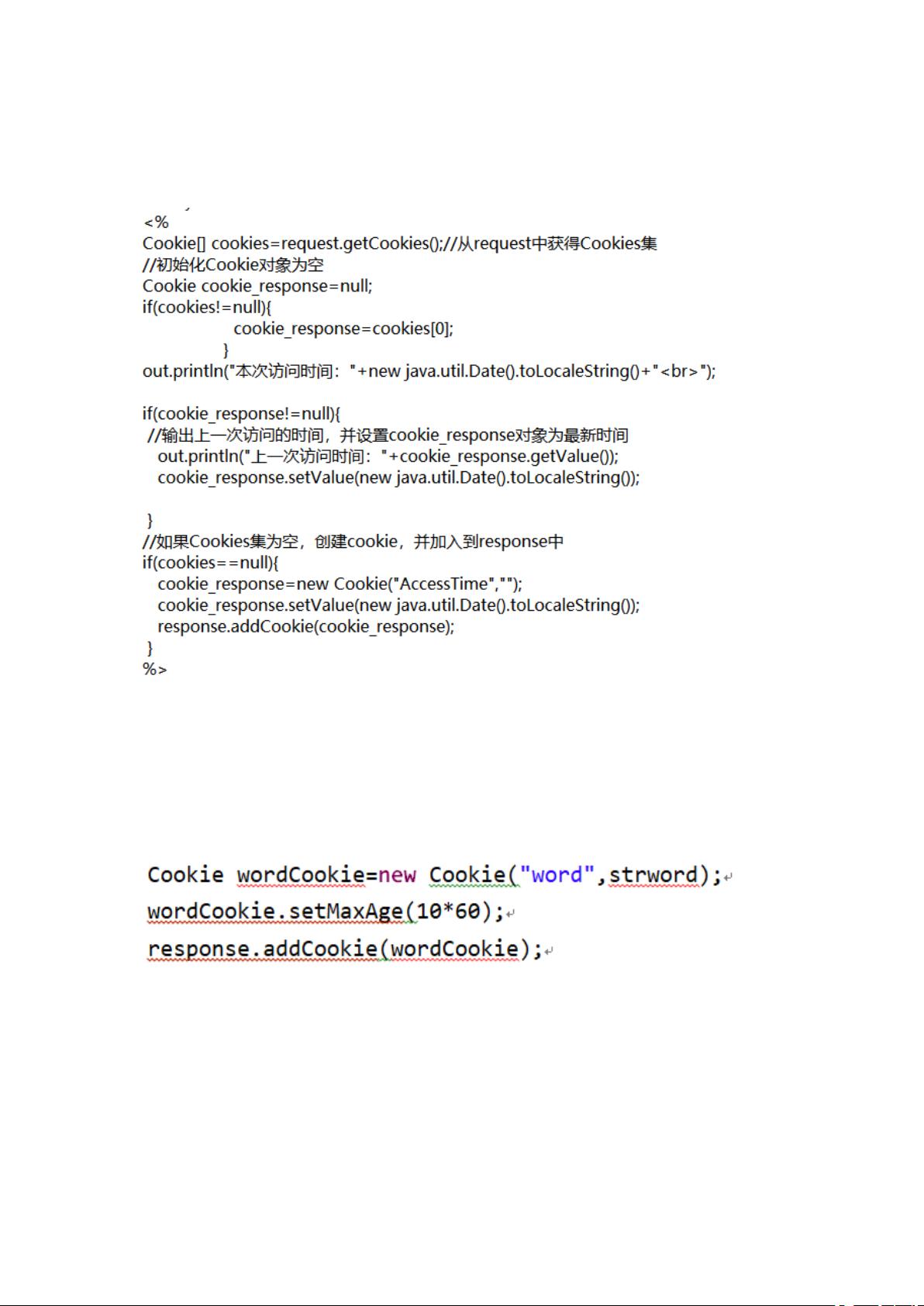
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- LABVIEW程序实例-随机数曲线图.vi.zip
- LABVIEW程序实例-索引数组.zip
- LABVIEW程序实例-索引数组.zip
- LABVIEW程序实例-数组极值.zip
- LABVIEW程序实例-数组极值.zip
- LABVIEW程序实例-图标与接口板.zip
- LABVIEW程序实例-图标与接口板.zip
- LABVIEW程序实例-同时终止两个循环.zip
- LABVIEW程序实例-同时终止两个循环.zip
- LABVIEW程序实例-通过全局变量接收数据.zip
- LABVIEW程序实例-通过全局变量接收数据.zip
- LABVIEW程序实例-图形颜色属性.zip
- LABVIEW程序实例-图形颜色属性.zip
- LABVIEW程序实例-图形区域属性.zip
- LABVIEW程序实例-图形区域属性.zip
- LABVIEW程序实例-图片.zip


 信息提交成功
信息提交成功