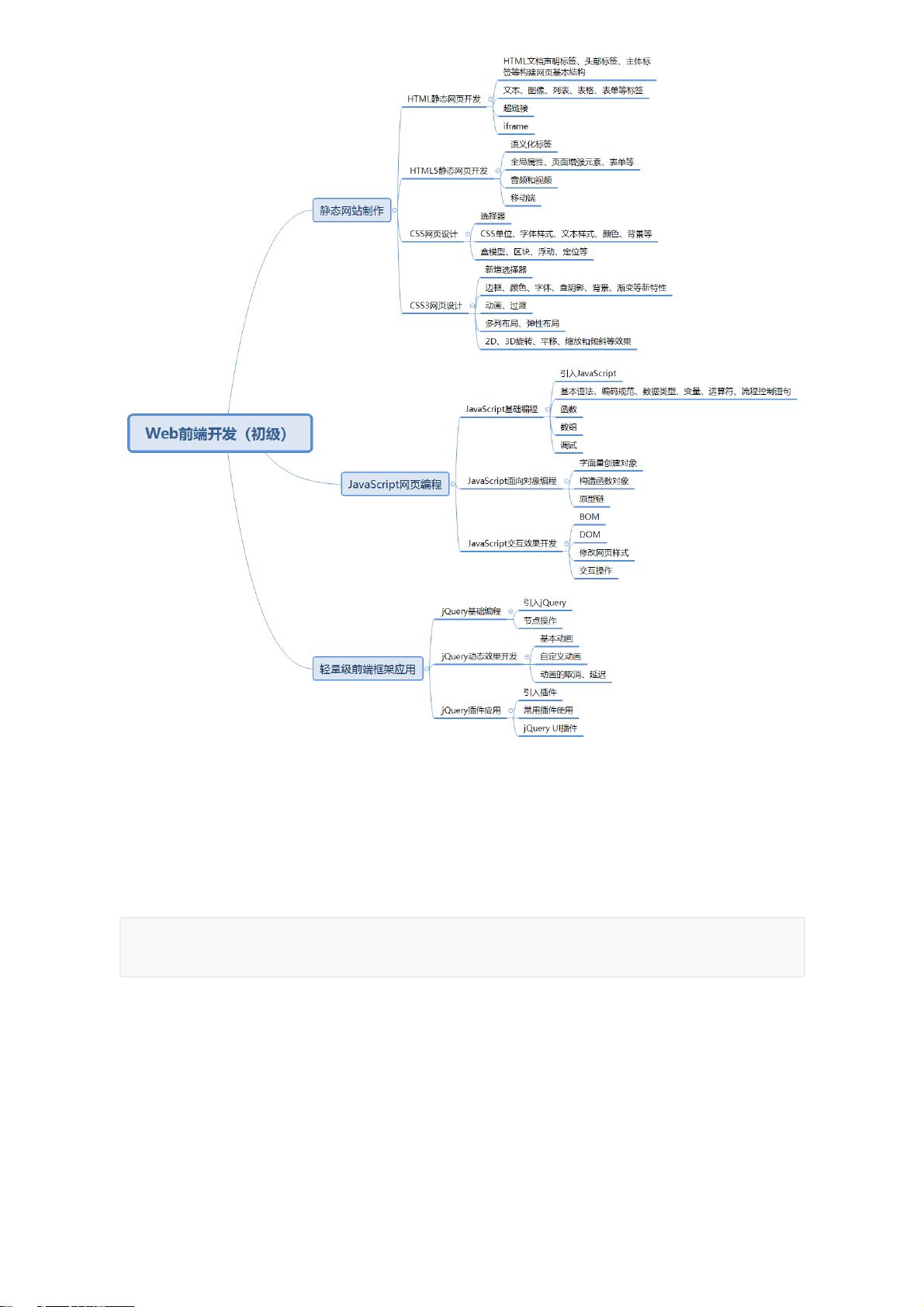
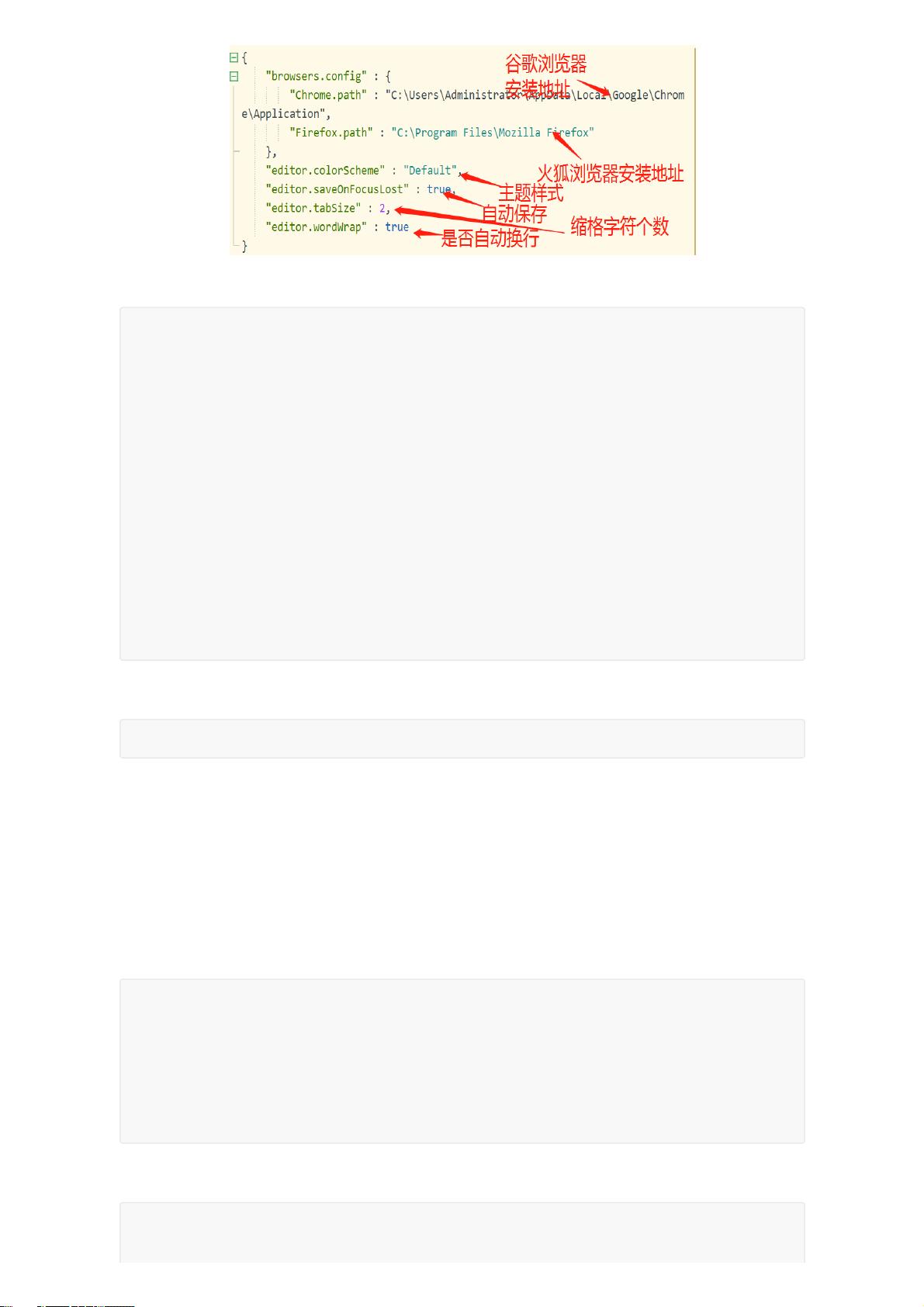
该资源包含了证书相关知识、初级证书标准涵盖的主要知识点、包括了html、css、JavaScript、jQuery等等前端知识点,该资源包含的内容和知识点比较全面,通过该文档阅读可以快速了解1+X Web前端开发初级的考证内容和考点,可以作为复习的提纲和学习步骤。 【1+X Web前端开发(初级)讲义】是一份详尽的教程,旨在帮助学习者准备初级Web前端开发的认证考试。这份讲义涵盖了证书的相关知识、考试内容、题型、分值以及初级阶段应掌握的核心技术。以下是具体的知识点解析: 1. **证书相关知识** - Web前端开发职业技能分为初级、中级、高级三个等级,初级是入门基础。 - 考试形式为闭卷上机考试,包括90分钟的理论考试(单选、多选、判断题)和150分钟的实操考试(案例分析、代码编写、网页展示等)。 - 成绩评定标准为理论40%+实操60%,总分达到60分及以上即为合格,通过者可获得相应级别的证书。 - 考试所需的计算机硬件和软件环境也有明确要求,如四核2.4GHz以上的CPU,4GB内存,20GB以上硬盘空间,以及特定版本的操作系统、开发工具和浏览器。 2. **初级知识点** - **软件安装**:包括谷歌浏览器的安装(如果已安装则无需重复)、HBuilder X的下载与配置,以及HBuilder X的快捷键使用。 - **网站开发基础知识**:网站由HTML/HTML5(结构)、CSS/CSS3(表现)和JavaScript(行为)三部分组成。 - **HTML/HTML5标签**:讲解了文档结构的基本元素,例如文档声明、块级标签(如`<div>`和`<p>`)、行级标签(如`<a>`和`<span>`)、单标签和双标签的使用,强调了语义化标签的重要性。 - **布局**:涉及`<head>`和`<body>`标签,`<meta>`、`<title>`、`<link>`、`<style>`等标签的用途,以及CSS在控制页面样式和布局中的作用。 3. **HTML标签详解** - **块级标签**:占据一整行,可以容纳其他块级或行级标签,但行级标签不能包含在块级标签内。 - **行级标签**:宽度基于内容,不占满整行,不接受宽度和高度设置,不能包含块级标签。 - **块级与行级标签转换**:可以通过CSS属性调整其表现。 - **单标签与双标签**:大部分HTML标签是双标签,如`<p>`和`<div>`,而有些是单标签,如`<hr>`和`<img>`。 - **语义化标签**:如`<header>`、`<main>`、`<section>`等,它们有助于提升网页可读性和搜索引擎优化。 4. **Emmet语法** - Emmit是一种高效的HTML和CSS编写辅助工具,能简化标签的编写,提高开发效率。例如,通过缩写可以快速生成完整的HTML结构,如`div`会自动生成`<div></div>`,`ul>li*5`则会生成一个包含五个`<li>`的无序列表。 此外,讲义还提供了诸如代码编辑器的快捷键操作,这些操作能帮助学习者更快地编写和管理代码。通过学习这些知识点,考生可以系统地了解初级Web前端开发的考试范围,并有效地进行复习和准备。对于想要从事Web前端开发的初学者来说,这份讲义也是极好的自学资料。




剩余27页未读,继续阅读

- 粉丝: 3w+
- 资源: 22
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- 电子商务_网上商城管理系统_用户身份验证_便捷购物_1740825436.zip
- 商城管理_System_SCUM_1740825333.zip
- 智能公交系统电子站牌设计_STM32_微信小程序_毕业设_1740825532.zip
- 全国地图 省GeoJson 市GeoJson
- MATLAB实现领航追随法与人工势场法融合的车辆编队避障控制策略,MATLAB领航追随法融合人工势场法的车辆编队避障控制策略实现研究,MATLAB基于领航追随法的车辆编队控制,领航追随者与人工势场法的
- 迪恩在线教育素材培训课程网站源码 discuz内核完整资料带数据
- 基于手性光学效应的连续介质束缚态研究:从三维图谱到Q因子图的所见即所得超表面复现分析,基于Comsol模拟:三次谐波效应下的本征手性BIC超表面研究-远场偏振图、手性透射曲线与光学响应的可见性分析
- 和材料性能分析** COMSOL 培训视频,深入解析多物理场仿真技术与应用 **深入解析COMSOL多物理场仿真技术与应用:从结构力学到化学反应的全面分析**,界面仿真和流控模拟 COMSO
- 找高手:应该如何训练工程造价的大模型?
- NOIP2009年提高组NOI Linux和Cena测评环境与数据
- 手把手项目实践:用Labview制作一个电子秤的485上位程序
- golang画图库演示程序源码
- IntelCacheAccelerationSoftware,傲腾加速软件
- 昆仑通态MCGS与欧姆龙E5CC温控器通讯:PID控制及输出启停功能实现,欧姆龙E5CC温控器与昆仑通态MCGS的PID通讯方式及输出启停(KUNL-1),昆仑通态MCGS与欧姆龙E5CC温控器通讯+
- 补码计算与进制转码学习
- 《从0到1:手把手教你OpenCV下载安装秘籍》


 信息提交成功
信息提交成功