Web前端开发(初级)-网页设计基础讲义.docx
2.虚拟产品一经售出概不退款(资源遇到问题,请及时私信上传者)
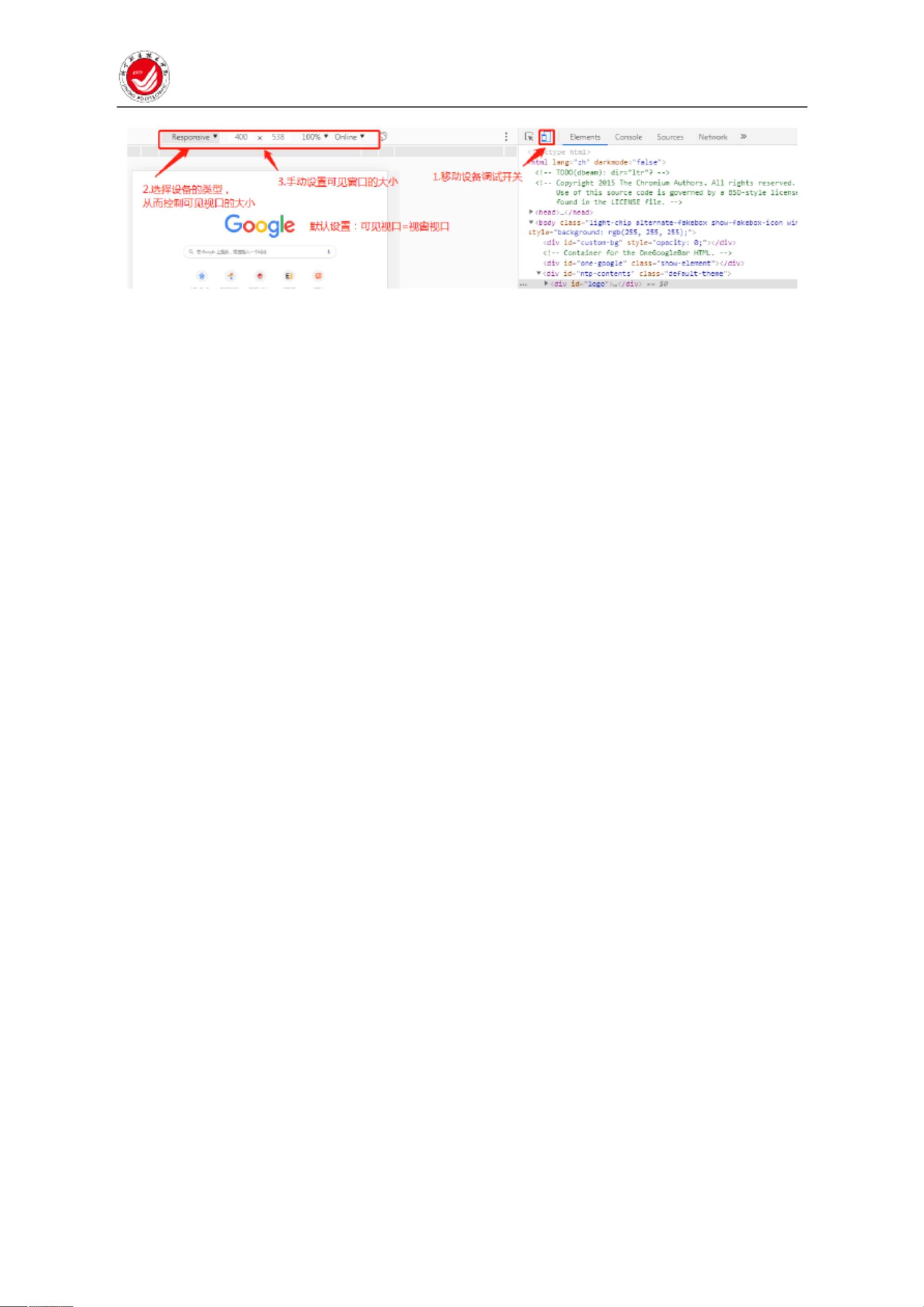
【网页设计基础】\n\n在Web前端开发的初级阶段,理解并掌握网页设计的基础至关重要。本讲义主要探讨HTML5和CSS3的开发基础,特别是响应式(移动端)网站开发,以提升用户体验。\n\n**响应式设计**是现代网页开发的核心概念,它允许网页在不同尺寸的设备上自动适应并呈现最佳布局。通过响应式设计,无论是手机、平板还是桌面电脑,用户都能获得一致且舒适的浏览体验。例如,登录新浪官网或学院官网在手机上,页面会自动调整布局,以适应手机的较小屏幕。\n\n**视口基础**是理解响应式设计的关键。在移动端,可见视口是指设备的实际屏幕大小,而视窗视口则是浏览器窗口的大小,这两个概念在PC端并不区分。在HTML中,可以通过`<meta name="viewport" content="width=device-width,initial-scale=1.0,user-scalable=no,maximum-scale=x,minimum-scale=x">`这行代码来定义视口的宽度和缩放比例,确保页面适应不同设备。\n\n**媒体查询**是CSS3的一个重要特性,它使得开发者可以根据设备的视口宽度和方向来改变页面的样式。例如,`@media screen and (min-width: 576px)`表示当视口宽度大于等于576px时应用某些样式,而`@media screen and (max-width: 576px)`则是在视口宽度小于等于576px时应用。不过,媒体查询的缺点在于不能实现实时响应,只在特定范围内的样式变化。\n\n**百分比布局**是实现真正灵活响应式页面的关键。相对于固定布局,百分比布局可以根据父元素的大小动态调整子元素的尺寸。例如,`width: 200px`可以转换为`width: 20%`,这里的20%是相对于父元素宽度的比例。这样,无论设备尺寸如何变化,页面元素都能保持相对的比例关系,实现自适应布局。\n\n在实践中,我们可以结合媒体查询和百分比布局,创建出既美观又实用的响应式网页。例如,`header`的高度设置为页面总高度的10%,`video`和`textarea`的宽度设置为90%,这样无论屏幕大小,这些元素都能适应并保持良好的视觉效果。\n\n初级Web前端开发中的网页设计基础包括理解响应式设计原理,掌握视口的概念,运用媒体查询实现设备适配,以及通过百分比布局创建灵活的页面结构。这些都是构建现代、用户友好的网页所必备的技术。




剩余15页未读,继续阅读

- 粉丝: 1w+
- 资源: 5万+
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源


 信息提交成功
信息提交成功