【web前端笔记】 在互联网领域,Web前端是构建网页和应用程序的重要部分,主要涉及HTML、CSS和JavaScript等技术。Web前端开发关注用户体验,通过代码实现页面的布局、样式和交互功能。 1. **Web概述** - Web,全称为World Wide Web,是一个基于超文本和HTTP协议的全球性分布式系统,由互相链接的网页组成。它使得用户能够通过图形化的浏览器接口轻松浏览和交互信息,打破了传统查询工具线性检索的限制。 2. **Web项目** - Web项目是指通过Web技术实现的一系列网页和功能的集合,通常包括前端界面、后端服务以及数据库等组件,旨在提供特定的服务或满足特定需求。 3. **Web前端** - Web前端主要关注用户可见的部分,包括网页的设计、布局和交互。前端开发者使用HTML、CSS和JavaScript等技术来构建用户界面。 4. **HTML基础知识** - HTML(HyperText Markup Language)是构建网页的基础,用于定义页面结构。 - HTML文档由头部(head)、主体(body)等元素组成,有多种标签如`<p>`(段落)、`<a>`(超链接)、`<table>`(表格)等,用于表示不同类型的页面内容。 - HTML表格用于组织数据,由行(tr)和单元格(td)构成,可包含文字、图片等。 - HTML框架(frameset)允许将页面分割为多个独立显示的区域。 5. **CSS基础知识** - CSS(Cascading Style Sheets)负责网页的样式和布局,让HTML元素呈现出美观的视觉效果。 - CSS样式规则由选择器、属性和值组成,用于指定元素的样式,如颜色、字体、尺寸和位置。 - 注释在CSS中很重要,用于解释代码,提高代码可读性。单行注释以`/* */`包裹,多行注释则跨越多行。 6. **HTML表单** - 表单用于收集用户输入,是交互式网页的关键组成部分,由`<form>`标签定义,通过`action`、`method`和`enctype`属性控制提交行为。 - 表单控件包括`<input>`(文本输入、复选框、单选按钮等)、`<textarea>`(多行文本输入)、`<label>`(标识输入控件)、`<select>`(下拉菜单)等。 - 表单按钮如提交按钮(submit)、重置按钮(reset)和一般按钮(button),用于处理用户交互。 7. **Web前端开发工具** - Dreamweaver是一款常用的Web前端开发工具,支持HTML、CSS和JavaScript编辑,提供可视化的界面设计。 Web前端开发涵盖了从页面结构定义(HTML)到样式设计(CSS)再到动态交互实现(JavaScript)的全过程。理解和掌握这些知识点对于成为一个合格的Web前端开发者至关重要。通过不断学习和实践,开发者可以创建出更加美观、易用且功能丰富的Web应用。





剩余63页未读,继续阅读
- 粉丝: 377
- 资源: 3
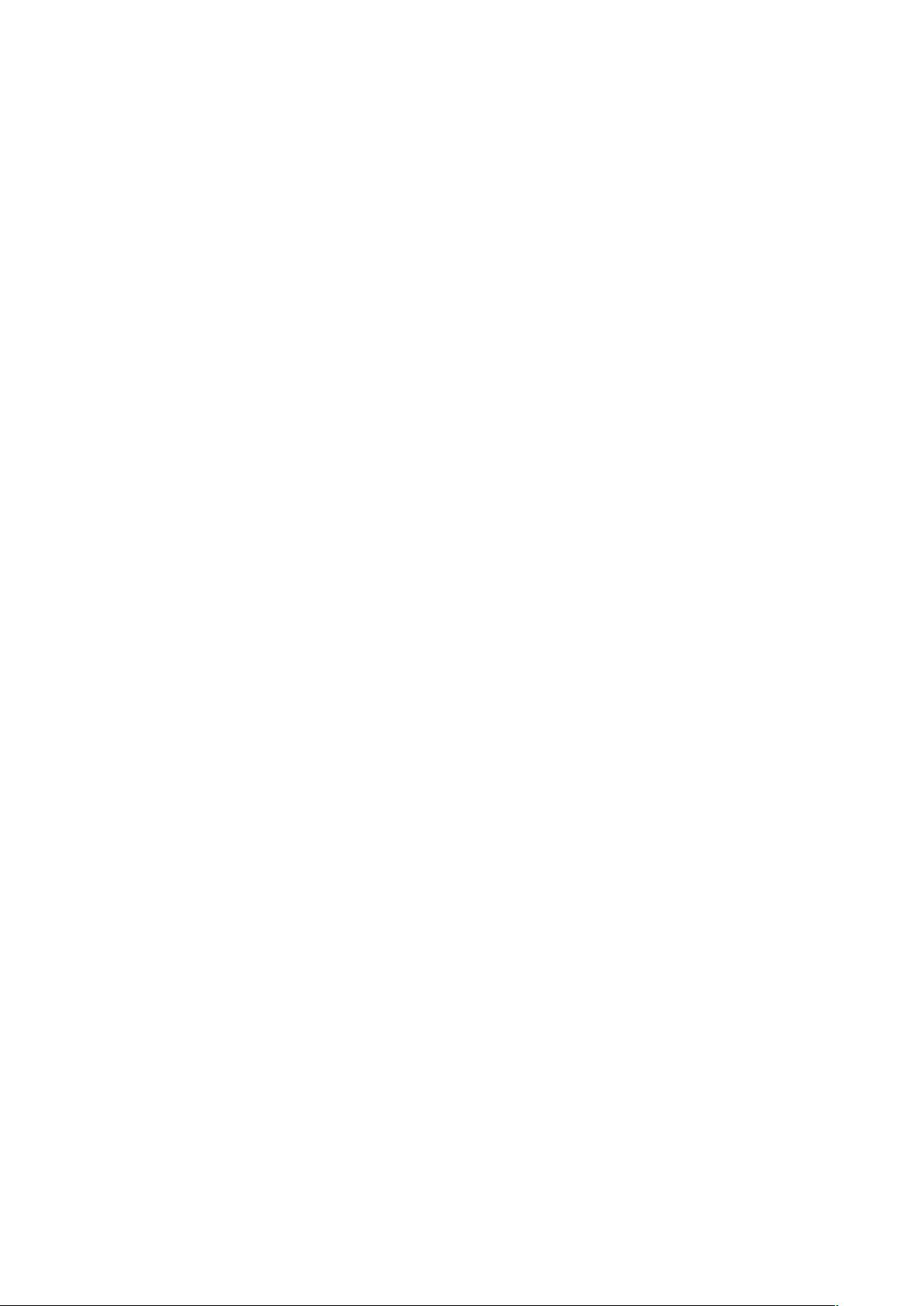
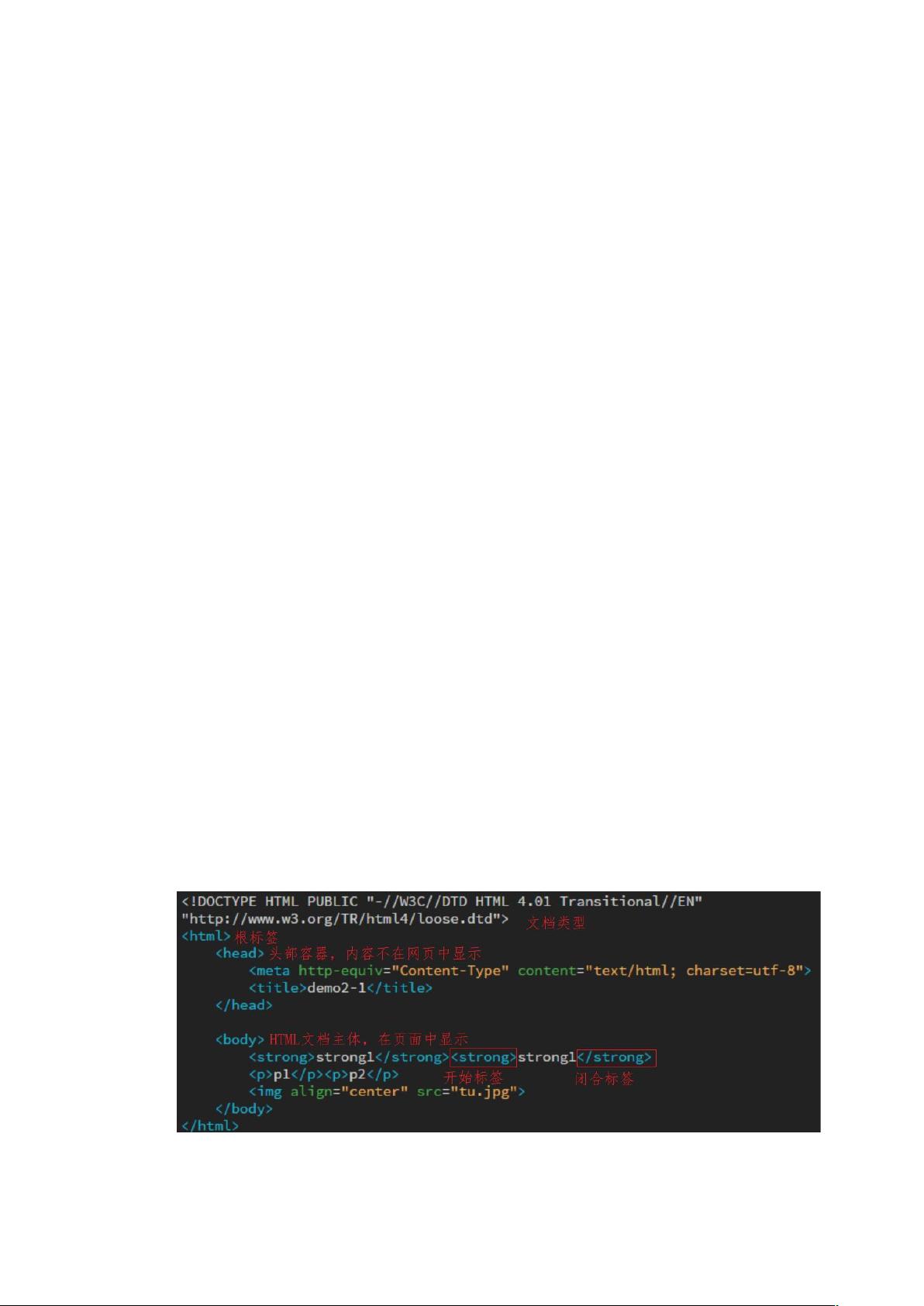
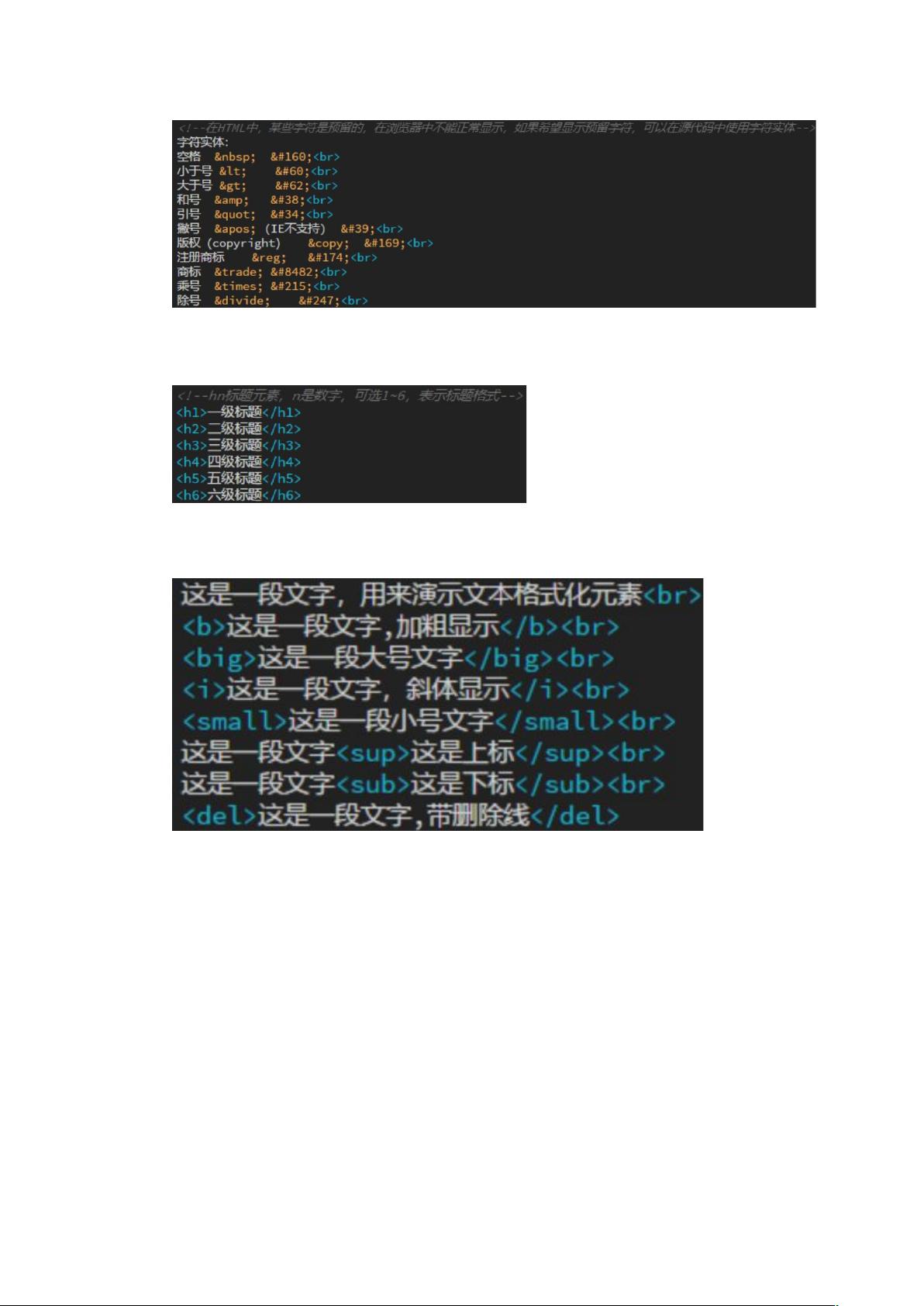
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源


 信息提交成功
信息提交成功
评论0