
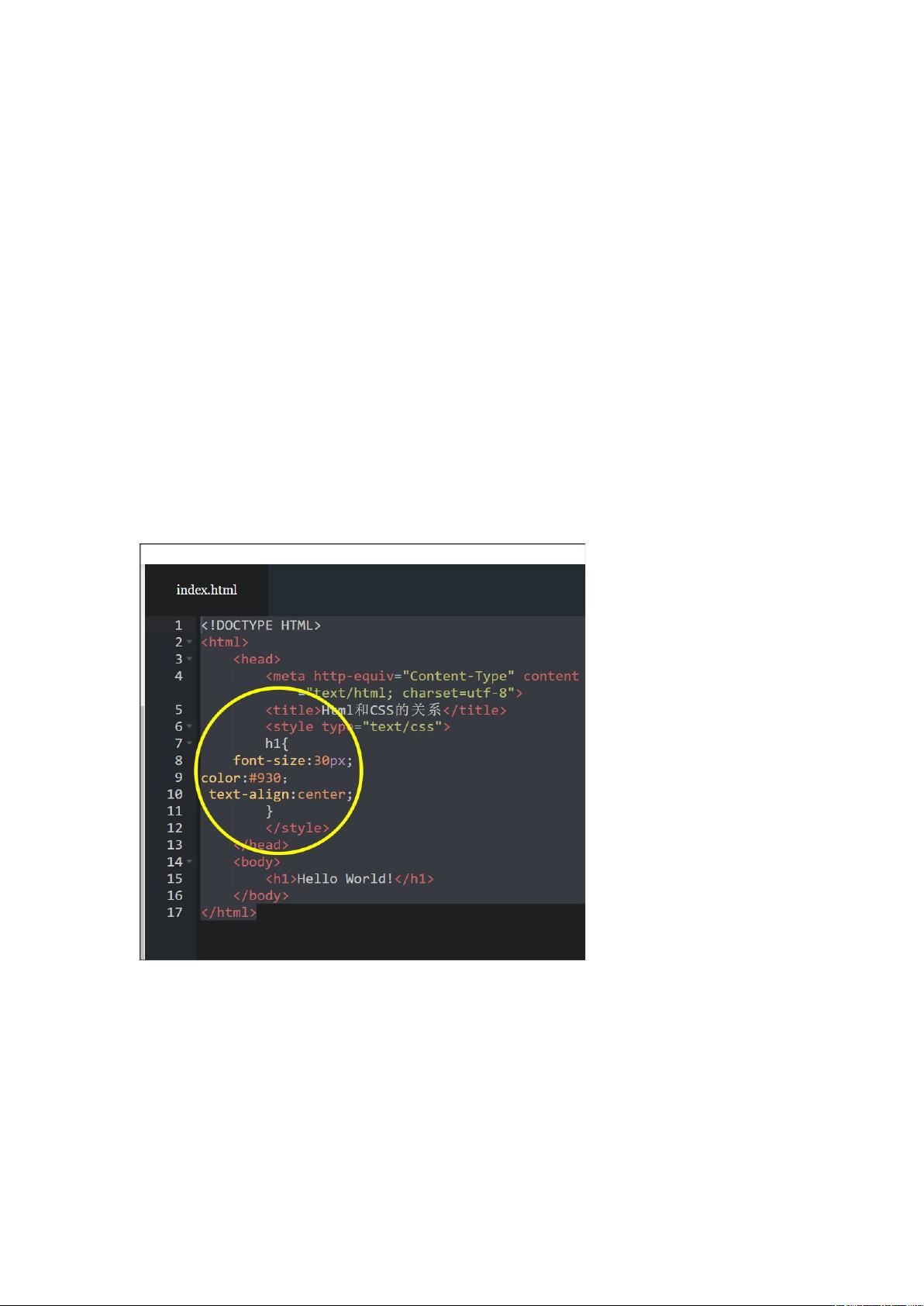
基本的HTML操作,来自IMOOC的学习笔记。 1 1. HTML介绍 4 1.1. HTML与CSS的关系 4 1.2. 标签 4 1.3. HTML5文档结构 5 1.4. head标签 7 1.5. body标签 8 1.6. html注释 8 2. HTML5语义化标签 8 2.1. 语义化 8 2.2. <p>标签:段落标签 8 2.3. <span>标签:DIY一个标签 8 2.4. <hx>标签:添加标题 9 2.5. <div>标签:自定义块 10 2.6. <header>标签:定义头部区域 11 2.7. <footer>标签:定义底部区域 12 2.8. <section>标签:定义区段 12 2.9. <aside>标签:定义侧边栏区域 13 3. HTML5效果标签 14 3.1. <br>标签:换行效果 14 3.2. 特殊字符 ;实现空格效果 14 3.3. <hr>标签:水平线效果 15 4. HTML5列表标签 15 4.1. <ul> <li>标签:实现无序列表 15 4.2. <ol><li>标签:实现有序列表 16 5. HTML5图片,链接&表格标签 16 5.1. <img>标签:为网页添加图片 16 5.2. <a>标签:为网页添加超链接 17 5.3. <a>标签 target属性:在窗口中打开链接 17 5.4. <table>家族:为网页添加表格 18 5.5. <thead>、<tbody>、<tfoot>标签:定义表格的表头、表身、表尾 19 6. HTML5表单标签 20 6.1. <form>标签:创建表单,与用户交互 20 6.2. 输入框:文本输入框、密码输入框 22 6.3. <input>:placeholder属性:输入框占位符——输入提示 23 6.4. <input> number类型:数字输入框 23 6.5. <input> url类型:网址输入框 24 6.6. <input> email类型:邮箱输入框 24 6.7. <textarea>标签:创建文本域 25 6.8. <label>标签:为鼠标用户改进可用性 25 6.9. <input> radio/checkbox:单选框、复选框 26 6.10. <select>&<option>标签:创建下拉菜单 27 6.11. <input> submit类型:提交按钮 27 6.12. <input> reset类型:重置表单信息 28 7. CSS3介绍 29 8. CSS3选择器 29 9. CSS3的继承、优先级&重要性 29 10. CSS3字体样式 29 11. CSS3文本样式 29 12. CSS3盒模型 29 13. CSS3布局模型 29 14. flex弹性盒模型 29 15. CSS3样式设置小技巧 29





剩余30页未读,继续阅读

- 粉丝: 39
- 资源: 2
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜 信息提交成功
信息提交成功
