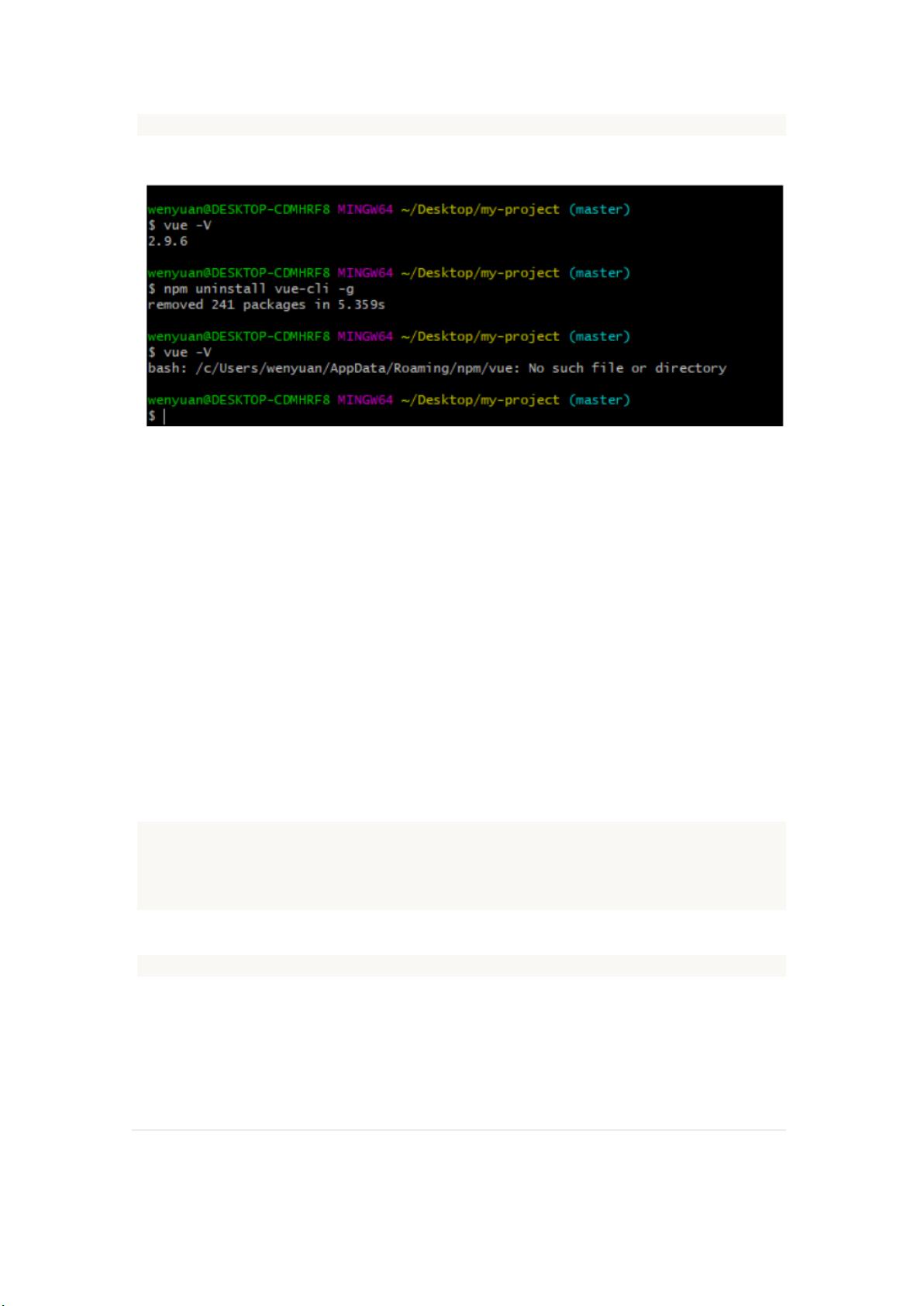
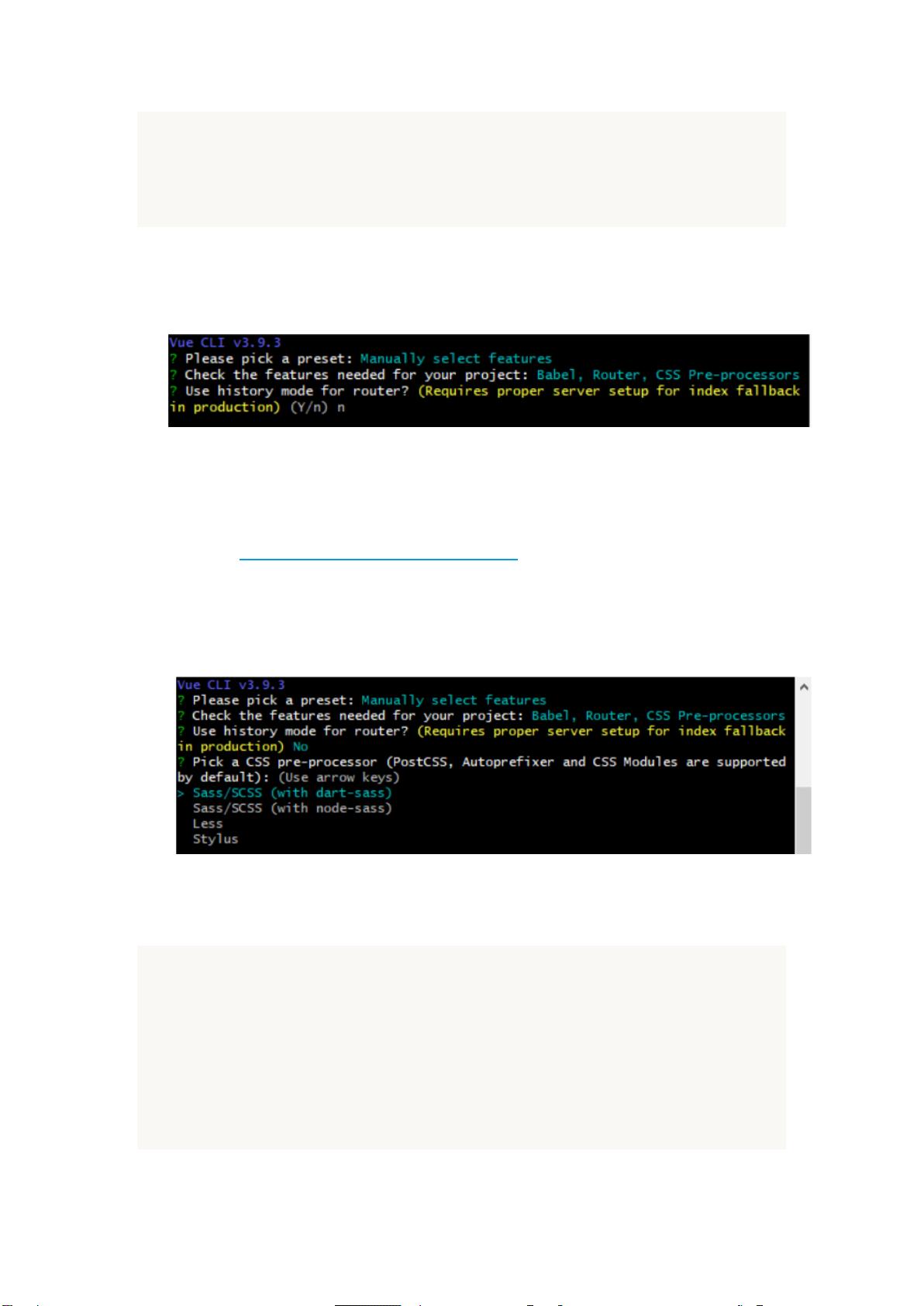
Vue CLI 3.x 是一个强大的工具,用于快速搭建 Vue.js 项目。Vue CLI 提供了一种标准化的方式来创建、构建和管理 Vue 项目,极大地提高了开发效率。在这个过程中,我们需要确保已安装了 Node.js 和 Git,因为它们是搭建 Vue 项目的基础。 确保在 Windows 上安装 Node.js 和 Git。Node.js 是 JavaScript 运行时环境,用于执行服务器端 JavaScript 代码。你可以从 Node.js 官方网站下载最新版的 .msi 安装文件,按照提示进行安装。安装完成后,在命令提示符中输入 `node -v`,如果显示出版本号,说明安装成功。Git 则是一个分布式版本控制系统,用于管理代码仓库,同样可以从其官网下载并安装。 对于 Linux 用户,可以通过 apt-get 命令安装 Node.js 和 npm。使用以下命令: ```bash apt-get install nodejs npm ``` 安装后,可以用 `node -v` 和 `npm -v` 检查版本。 在安装 Vue CLI 3.x 之前,可能需要检查和更换 npm 镜像源。在中国大陆,通常建议使用淘宝 npm 镜像以提高下载速度。可以使用以下命令获取当前的镜像源,并将其更改为淘宝的: ```bash npm get registry npm config set registry http://registry.npm.taobao.org/ ``` 如果想恢复到默认的 npm 镜像源,可以运行: ```bash npm config set registry https://registry.npmjs.org/ ``` 接着,确保卸载旧版本的 Vue CLI(1.x 或 2.x),如果已全局安装。使用以下命令卸载: ```bash npm uninstall vue-cli -g ``` 然后,全局安装最新的 @vue/cli: ```bash npm install -g @vue/cli ``` 确认安装成功,可以通过 `vue -V` 或 `vue --version` 查看版本号。 现在,可以使用 Vue CLI 3.x 来创建项目。命令格式为 `vue create <Project Name>`,但请注意,项目名称不支持驼峰命名(含大写字母)。在 Windows 环境下,如果使用 Git Bash,可能需要使用 `winpty vue.cmd create my-project` 命令来创建项目。 创建项目时,CLI 将提示你选择预设或手动配置。如果你没有保存过预设,可以选择 "default"(快速创建原型项目,无额外辅助包)或 "Manually select features"(手动配置,适用于生产项目,可自定义功能)。这里我们选择手动配置,通过方向键选择所需功能,如 Babel(将 ES6 代码转译为 ES5)、vue-router(路由管理)、CSS 预处理器等。在本例中,我们仅添加了 Router,未添加 Vuex。 完成配置后,Vue CLI 会自动下载并安装所需的依赖,生成项目结构。项目创建完毕后,你可以通过 `cd <Project Name>` 进入项目目录,然后使用 `npm run serve` 启动开发服务器。 Vue CLI 3.x 的优势在于其自动化流程,包括自动配置、热重载、代码分割和优化等,使得开发者能够专注于编写核心业务逻辑,而无需关注底层配置。此外,它还支持 TypeScript、PWA、单元测试和端到端测试,为现代前端开发提供了全面的支持。





剩余40页未读,继续阅读

- #完美解决问题
- #运行顺畅
- #内容详尽
- #全网独家
- #注释完整
- 粉丝: 27
- 资源: 1
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- MATLAB/Simulink仿真:并网型光伏-超级电容交流微电网设计与实现
- (源码)基于Python框架的微信智能聊天机器人.zip
- 基于西门子S7-200 Smart PLC与威纶通触摸屏的智能污水处理控制系统设计与优化
- (源码)基于PIC微控制器的CAN总线基础项目.zip
- swift-Swift资源
- LabVIEW与NIVISION工具包构建可移植工业视觉检测系统的深度解析
- MATLAB-Matlab资源
- (源码)基于Python的创伤患者脓毒症早期预警系统.zip
- templatespider-机器人开发资源
- 电-气-热综合能源系统调度:MATLAB与CPLEX优化模型及其应用
- (源码)基于uniapp和unicloud的admin管理系统.zip
- GSYGithubAppFlutter-Kotlin资源
- PFC6.0动态劈裂模拟:正弦波加载与动态劈裂强度计算的技术解析
- MindSpeed-LLM-AI人工智能资源
- Rust-Rust资源
- (源码)基于JavaScript的合成大西瓜游戏魔改项目.zip


 信息提交成功
信息提交成功


























