韩顺平轻松搞定网页设计(html.css.js)(完整版).docx
2.虚拟产品一经售出概不退款(资源遇到问题,请及时私信上传者)
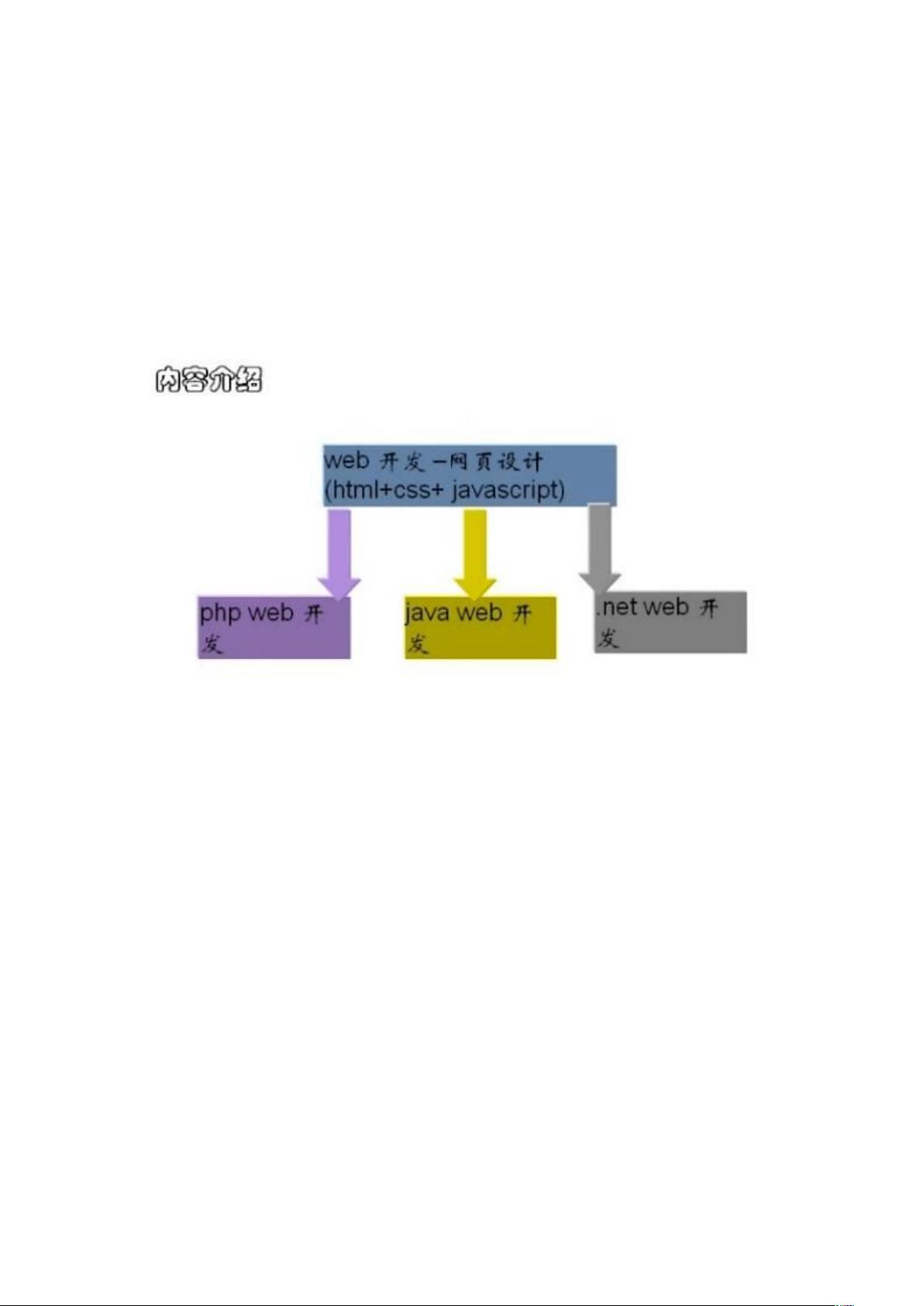
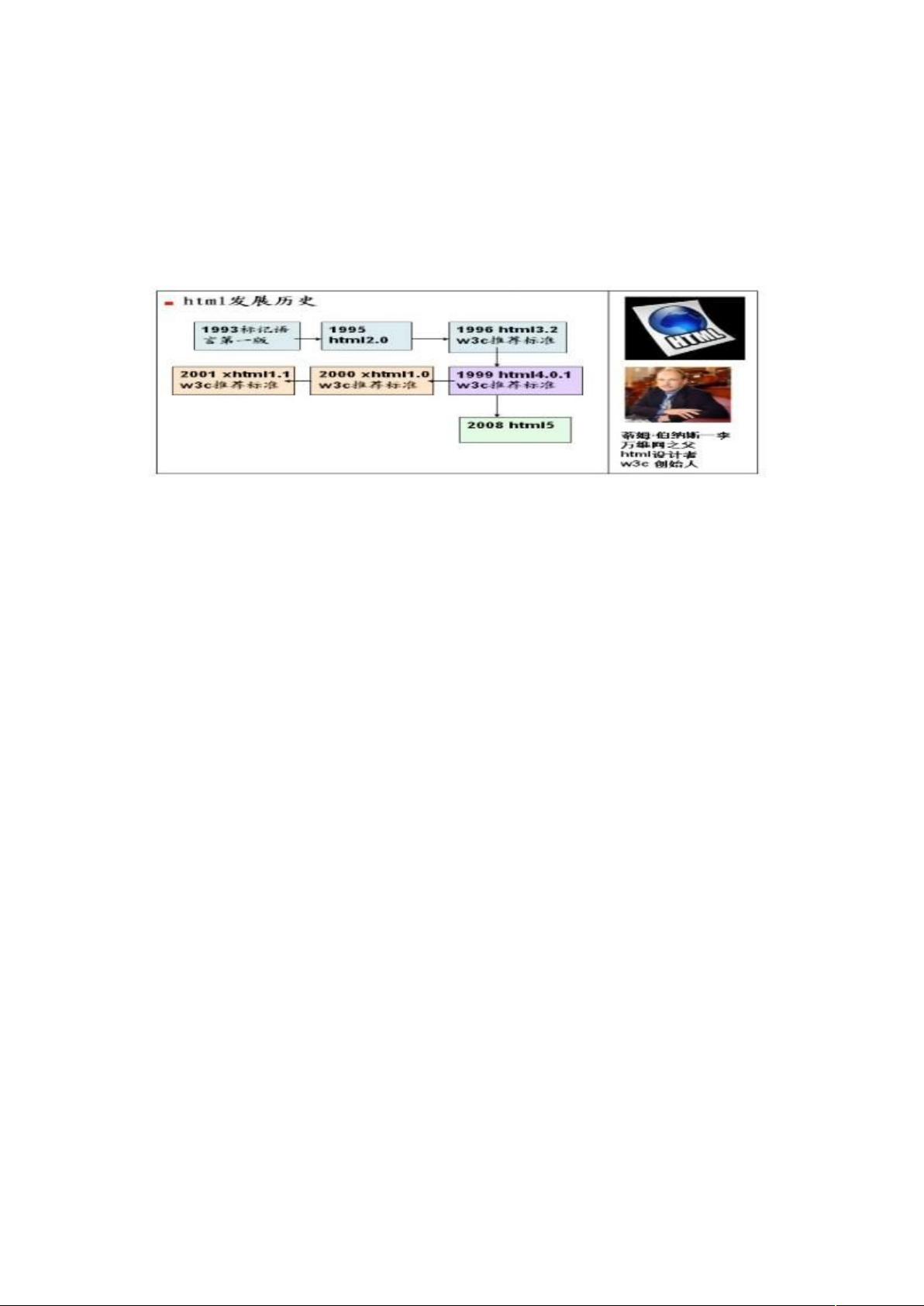
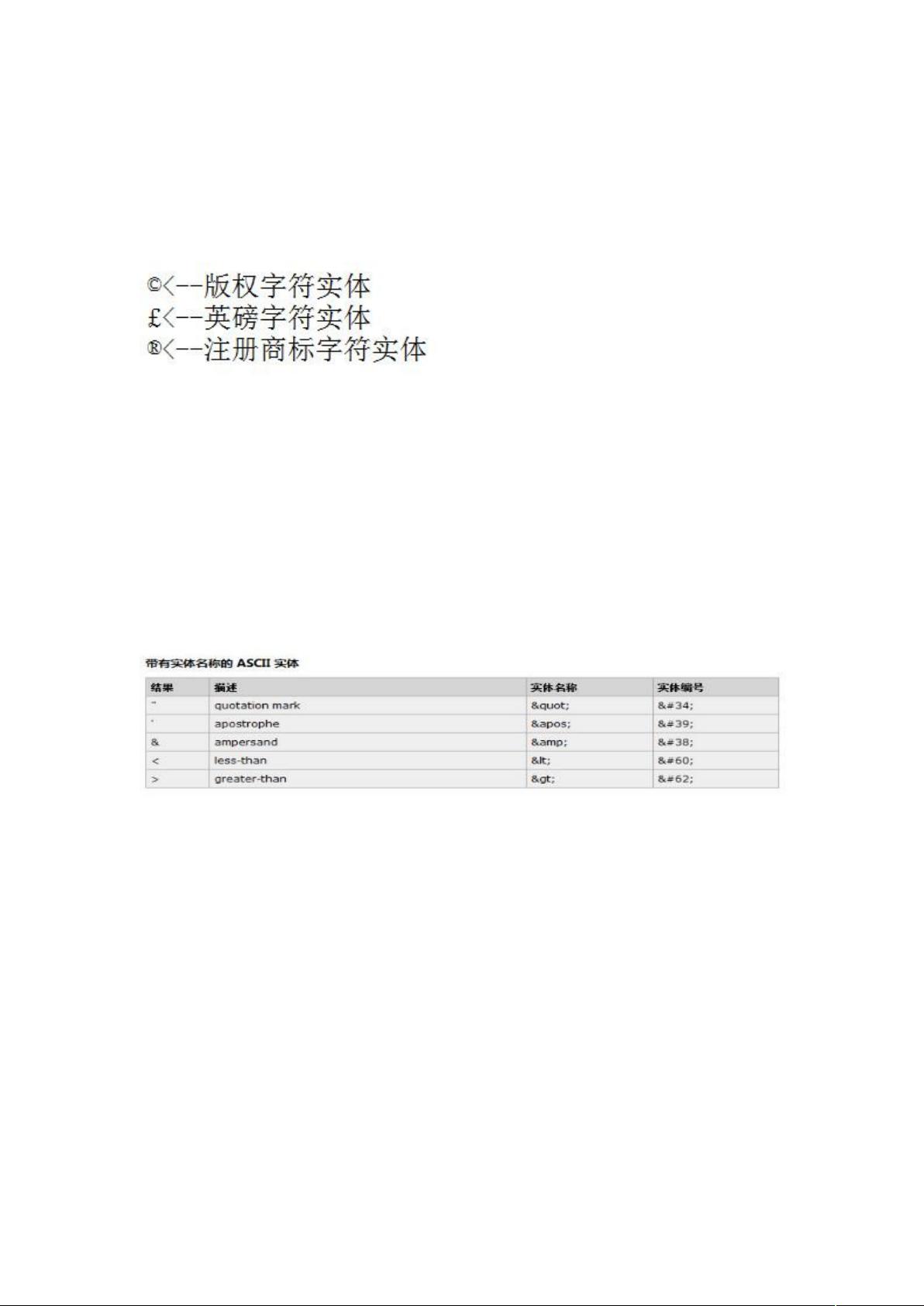
网页设计是IT行业中不可或缺的一部分,尤其对于Web开发人员而言,理解和掌握HTML、CSS以及JavaScript是基础技能。韩顺平的《轻松搞定网页设计 html+css+javascript》教程旨在通过逐步教学和实例驱动的方式,帮助学习者从零开始构建网页。 HTML(HyperText Markup Language)是一种超文本标记语言,是构建网页内容的基础。它由一系列命令组成,这些命令描述了网页的结构和内容,如文字、图像、音频、视频、表格和链接。HTML的结构分为头部(Head)和主体(Body)两部分,头部包含元信息,如标题、字符集设置等,而主体则包含实际展示的内容。 HTML可以创建静态网页,这些网页可以包含丰富的媒体元素,使得网页内容更加生动。HTML的发展历程是从1993年的第一版到2008年的HTML5,其间经历了多个版本的迭代,特别是HTML5作为现代网页设计的标准,引入了许多新特性,如语义化标签、离线存储和多媒体支持等。 XHTML是HTML与XML的结合,旨在解决HTML的一些局限性,提供更严格和结构化的文档。XHTML1.0和1.1是W3C推荐的标准,它们要求HTML标记必须遵循XML的规则,即所有标签都必须闭合。 CSS(Cascading Style Sheets)用于定义HTML或XML(包括SVG、MathML等各种XML方言)文档的呈现。CSS控制网页的布局,包括颜色、字体、大小、间距等样式。通过使用CSS,可以将内容和表现分离,使网页设计更加灵活和可维护。CSS中的主要元素包括块级元素、行内元素、标准流盒子模型和浮动定位,这些概念对于理解网页布局至关重要。 JavaScript是一种解释型的、基于原型的脚本语言,常用于网页交互和动态效果。在HTML中,JavaScript可以与DOM(Document Object Model)一起使用,以编程方式操纵网页内容。JavaScript的基本语法、数组、面向对象编程、系统函数、事件处理以及正则表达式都是其核心组成部分。通过JavaScript,开发者可以实现用户交互、表单验证、动画效果等功能,提升用户体验。 网页设计不仅仅是技术实现,更是艺术和商业需求的融合。一个优秀的网页设计师需要理解用户需求,创造出布局合理、视觉美观且易于使用的界面。韩顺平的教程涵盖了网页设计的关键要素,无论是初学者还是有经验的开发者,都能从中受益,提升自己的网页设计能力。通过实践和理解这些基本概念,你可以轻松地构建出符合商业要求的高质量网页。





剩余63页未读,继续阅读

 一只鸟2432024-01-30感谢大佬分享的资源给了我灵感,果断支持!感谢分享~
一只鸟2432024-01-30感谢大佬分享的资源给了我灵感,果断支持!感谢分享~
- 粉丝: 101
- 资源: 6万+




 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- Rename for Windows,使用unity制作,Windows的文件一键重命名工具
- electron-v32.2.5-win32-x64资源包
- 日历组件使用········
- java班级管理系统(java毕业设计源码).zip
- bochb_assist_2.0.0.apk
- MySQL 8.0 教程:数据库连接、查询及操作指南
- java无线点餐系统源码数据库 MySQL源码类型 WebForm
- 简历模板嵌入式常用知识&面试题库200M
- 常用基础元件的PCB封装库SchLib/IntLib通用原理图库接插件-脚距3.96
- 常用基础元件的PCB封装库SchLib/IntLib通用原理图库STM32 F2系列单片机


 信息提交成功
信息提交成功