韩顺平_轻松搞定网页设计html+(DIV+CSS)+javascript
网页设计是构建互联网内容的基础,HTML、CSS和JavaScript是其中的三大核心技术。韩顺平老师的课程"轻松搞定网页设计html+(DIV+CSS)+javascript"旨在帮助初学者掌握这些技能。以下是对这些知识点的详细解释: 1. HTML(HyperText Markup Language): HTML是用于创建网页的标准标记语言。在提供的代码片段中,可以看到基本的HTML结构,包括`<html>`、`<head>`和`<body>`标签。`<title>`标签定义了浏览器标签页上的页面标题。文本内容如"hello world"被包裹在`<font>`标签中,用于设置字体颜色和大小。`<p>`标签定义段落,而`<b>`标签则用于加粗文本。 2. CSS(Cascading Style Sheets): CSS用于控制网页的样式和布局。在示例中,`<font>`标签的`style`属性被用来设置更复杂的字体大小,如`font-size:150px`。CSS允许更精确地控制颜色(如`color:yellow`)、字体大小和样式,以及页面的整体布局。例如,通过`<img>`标签的`width`和`height`属性可以调整图片尺寸,`border`属性添加边框。 3. JavaScript: JavaScript是一种脚本语言,用于增加网页的交互性。虽然在这个描述中没有直接涉及JavaScript的内容,但在实际网页设计中,它常用于处理用户输入、动画效果、表单验证等。 4. Html 超链接: HTML的`<a>`标签用于创建超链接,`href`属性定义链接的目标地址。`target`属性控制链接在何处打开,`_blank`表示在新窗口或标签页打开,`_self`表示在当前窗口或标签页替换内容。`<a>`标签也可以与`<img>`结合,使图片成为可点击的链接。 5. Html 图片元素: `<img>`标签用于插入图片,`src`属性指定图片的URL,`width`和`height`分别定义图片的宽度和高度。`border`属性可以为图片添加边框。 6. Table 表格: `<table>`标签创建表格,`border`定义边框宽度,`cellspacing`设置单元格之间的间距,`cellpadding`定义单元格内容与边框之间的距离。`align`属性设置表格的对齐方式,`bgcolor`设置表格的背景颜色。`<tr>`表示表格行,`<td>`表示表格单元格,可以使用`align`属性调整单元格内文本的对齐方式。 以上就是关于HTML、CSS和JavaScript的基本概念以及在网页设计中的应用。通过学习这些知识,你可以创建具有丰富样式和交互性的网页。韩顺平老师的课程会逐步引导你掌握这些技能,让你轻松应对网页设计的挑战。





剩余63页未读,继续阅读

- #完美解决问题
- #运行顺畅
- #内容详尽
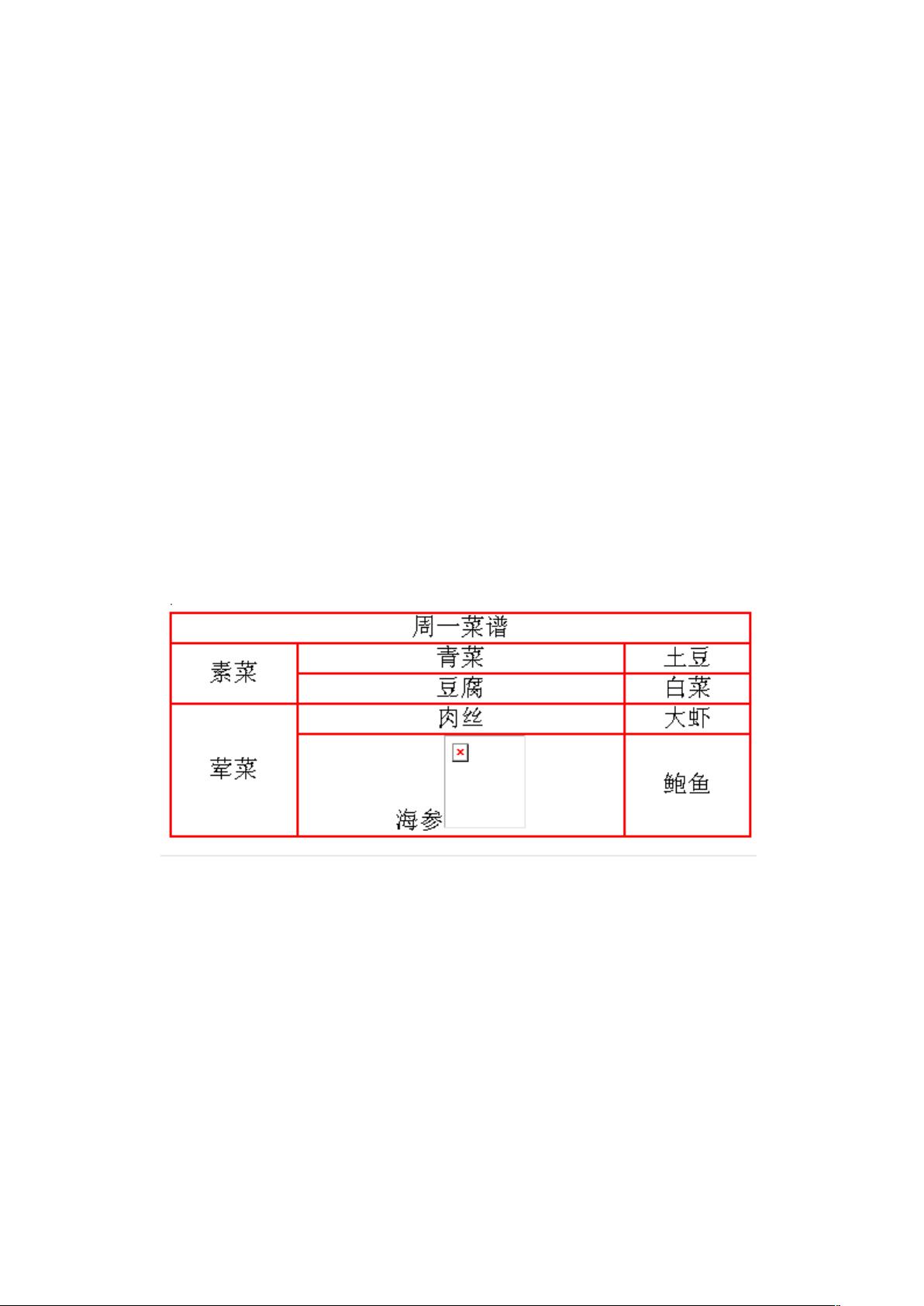
- #全网独家
- #注释完整
 wxjsj1234562015-09-28很好的文档,对我有用
wxjsj1234562015-09-28很好的文档,对我有用 qq_148971972015-09-12很好用,很好。
qq_148971972015-09-12很好用,很好。
- 粉丝: 0
- 资源: 7
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- anaconda配置pytorch环境.md
- jpg转16位565bmp文件(会把颜色的前8位和后8位互换)
- VB工资管理系统设计与实现(源代码+论文).zip
- VB设备管理系统设计(论文+源代码+答辩PPT).zip
- VB工资管理系统设计(源代码+系统+开题报告+任务书+中期报告+答辩PPT).zip
- vb公交车查询系统设计(源代码+可执行程序+论文+开题报告+外文翻译+答辩ppt).zip
- anaconda配置pytorch环境.md
- VB工作备忘录设计与实现(源代码+系统).zip
- VB供应链管理系统销售子系统(源代码+系统).zip
- 光伏储能三相并离网逆变切换运行模型:Boost电路应用与高效功率跟踪技术,光伏储能三相并离网逆变切换运行模型:Boost、Buck-boost双向DCDC控制、PQ与VF控制及孤岛检测自动切换笔记分享
- VB光盘管理系统设计(论文+源代码).zip
- VB光盘管理系统设计(源代码+系统).zip
- VB固定资产管理系统设计(论文+源代码).zip
- VB航空公司管理信息系统 (源代码+系统).zip
- VB合同管理系统设计与实现(源代码+系统+需求分析).zip
- vb户籍管理系统设计(论文+源代码+开题报告+答辩PPT).zip


 信息提交成功
信息提交成功