(2)EEP2012-WEBSim.pdf
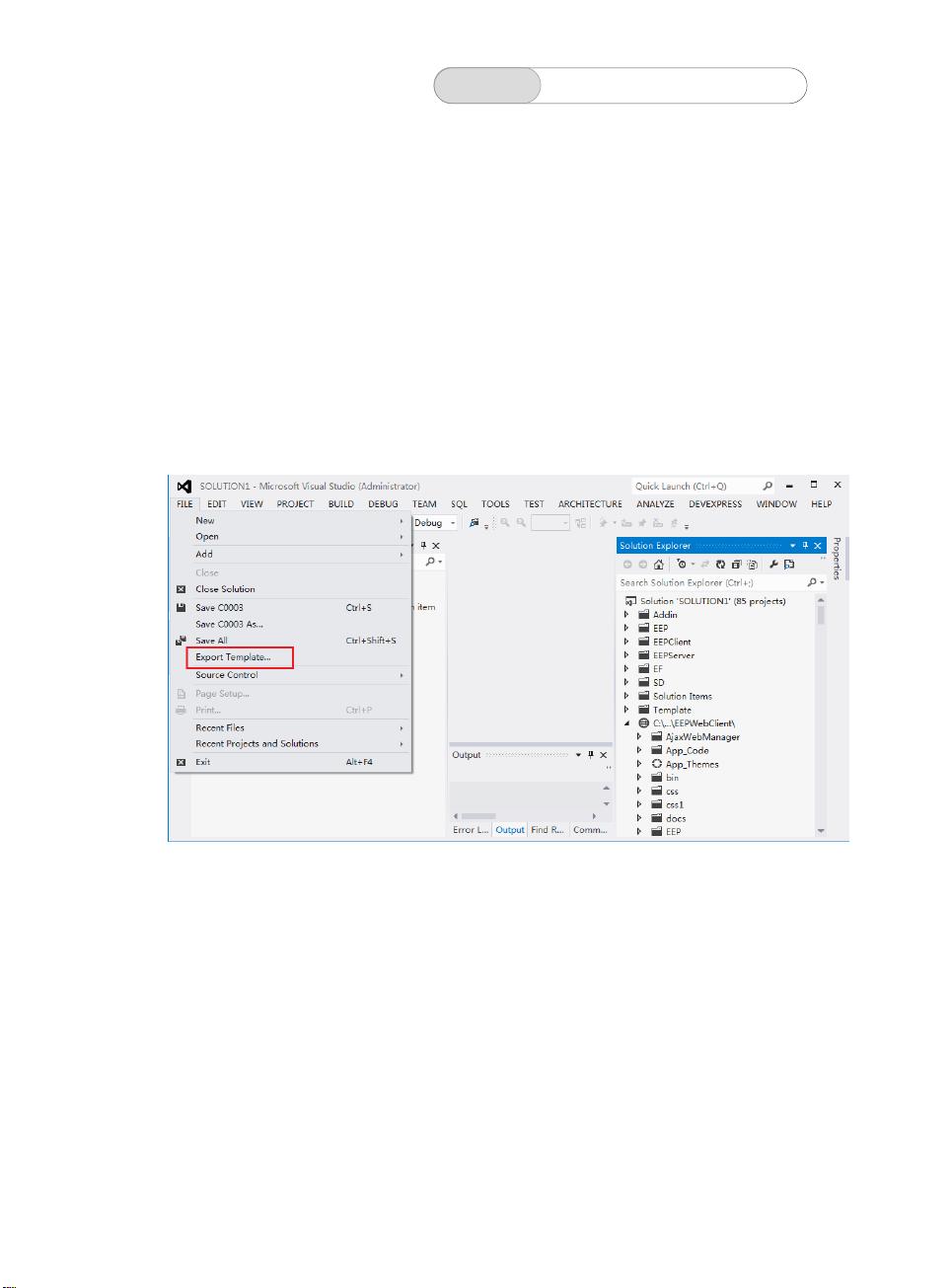
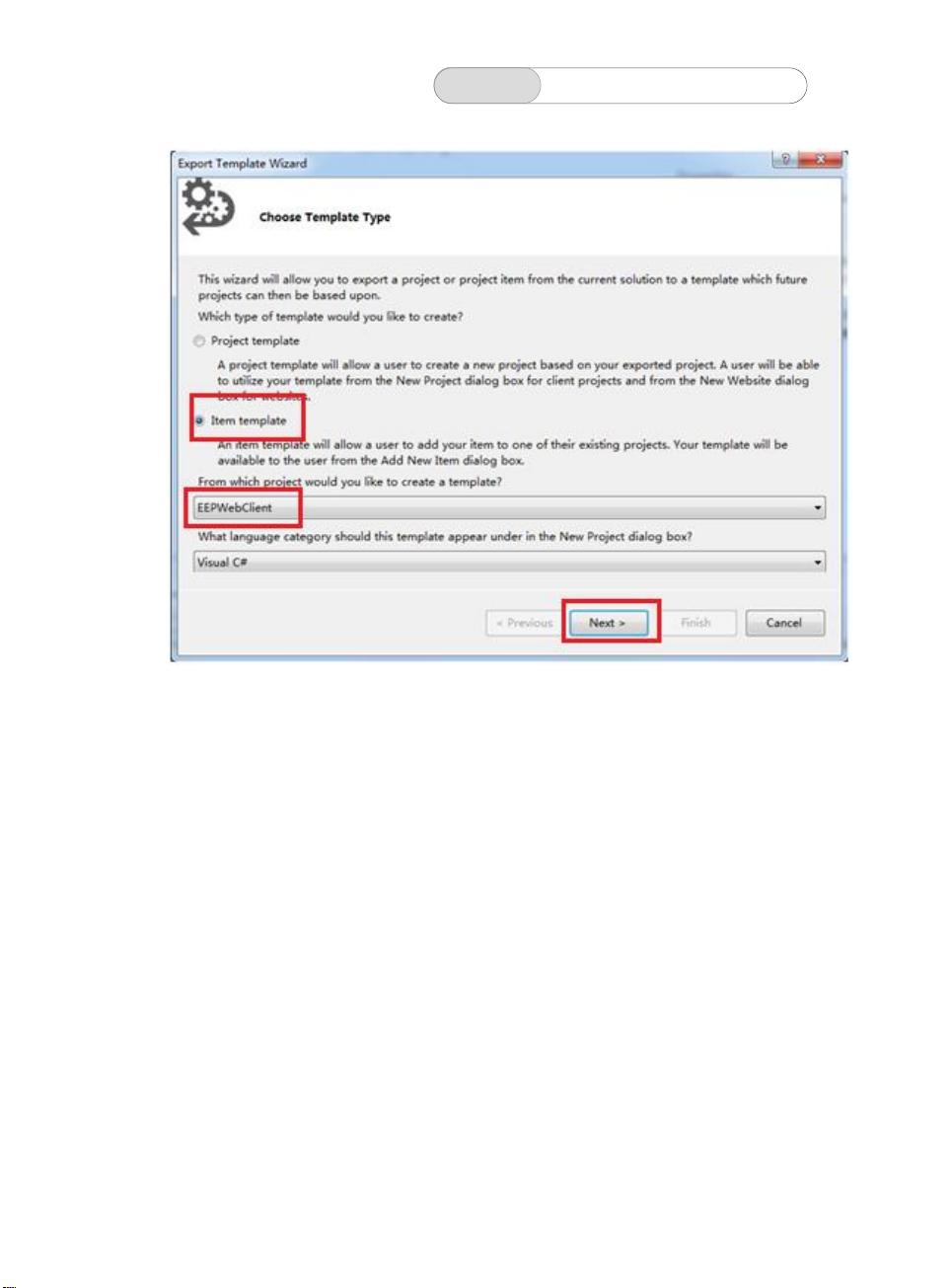
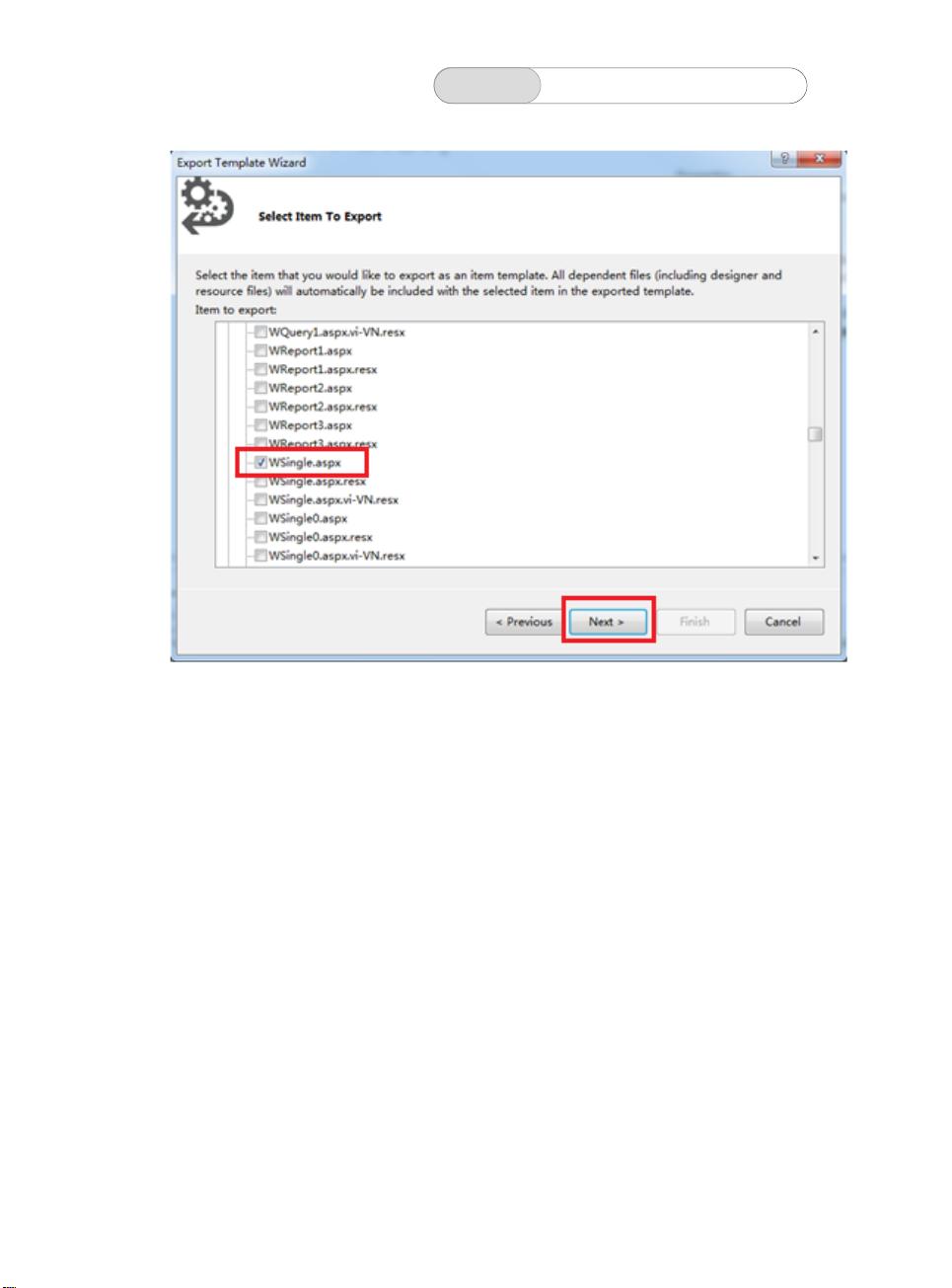
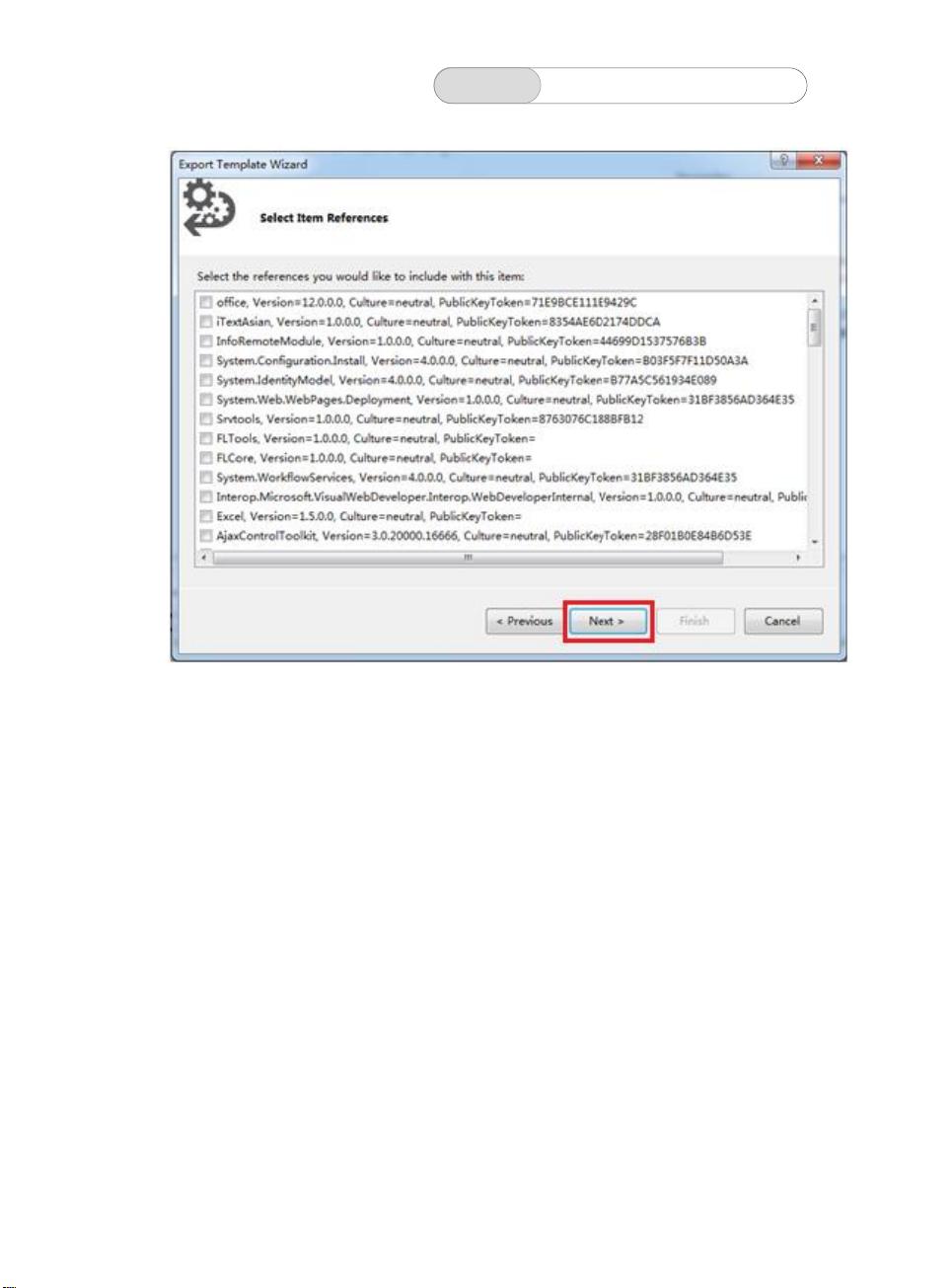
【EEP2012网页开发】是关于网页应用程序开发的教程,主要针对EEP2012这个特定的环境。在快速入门章节中,教程涵盖了几个关键概念和步骤,旨在帮助初学者快速上手。 讲解了【1-1 Template 输出】的过程。模板在网页开发中扮演着重要的角色,它允许开发者创建可重复使用的代码结构。在EEP2012中,可以通过Visual Studio 2012的"Export Template"功能导出内置的WEB模板,如EEPWebClient。这包括选择要导出的模板类型(Item template),选取具体页面(如WSingle.aspx),然后命名并完成输出。这一过程需要重复执行,以导出WSingle1、WSingle2等其他页面模板。 接着,教程进入【1-2 WEB单档开发】的环节,分为Server端和Web端两部分。在Server端,开发流程与Windows应用相似,开发者可以创建新的项目(如S001),设置数据库连接(如InfoConnection的ConnectionString为ERPS),编写SQL查询(如Master InfoCommand的CommandText设为Select * from [Customers]),编译项目生成DLL文件,并将其添加到EEP .Net Server的Package Manager。而在Web端,重点是在IIS服务器上进行配置和开发,所有的设定都在服务器端完成,因为Web应用没有客户端的概念,客户端主要是网页。开发者需要在解决方案中创建新的文件夹(MyWebs),并在其中添加新的网页项目。 此外,【1-3 WEB一对多档开发】可能涉及到如何构建能展示多个数据或页面的Web应用程序,但具体内容未在提供的部分中详细展开。同样,【1-4 预设与检核】可能涵盖预定义的设置检查,以确保开发过程符合标准和最佳实践。 EEP2012网页开发教程注重实际操作,通过模板导出和项目创建来引导开发者理解Web应用的基本构造和工作流程。对于初学者,这是一个很好的起点,能让他们快速掌握基本的开发环境设置和基础开发步骤。随着对工具和平台的熟悉,开发者将能够进一步深入到更复杂的Web应用开发中去。





剩余461页未读,继续阅读

- 粉丝: 0
- 资源: 4
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜 信息提交成功
信息提交成功

