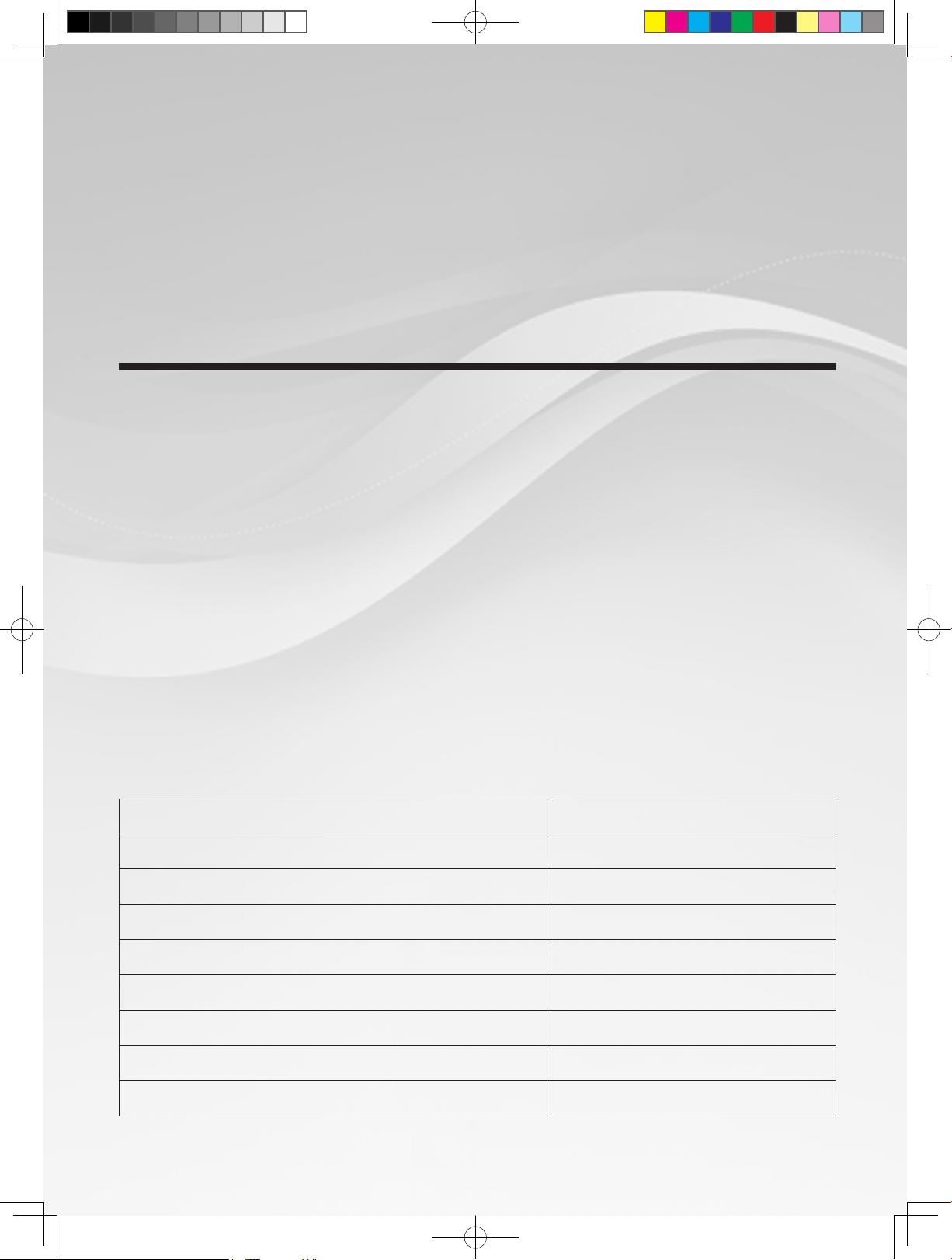
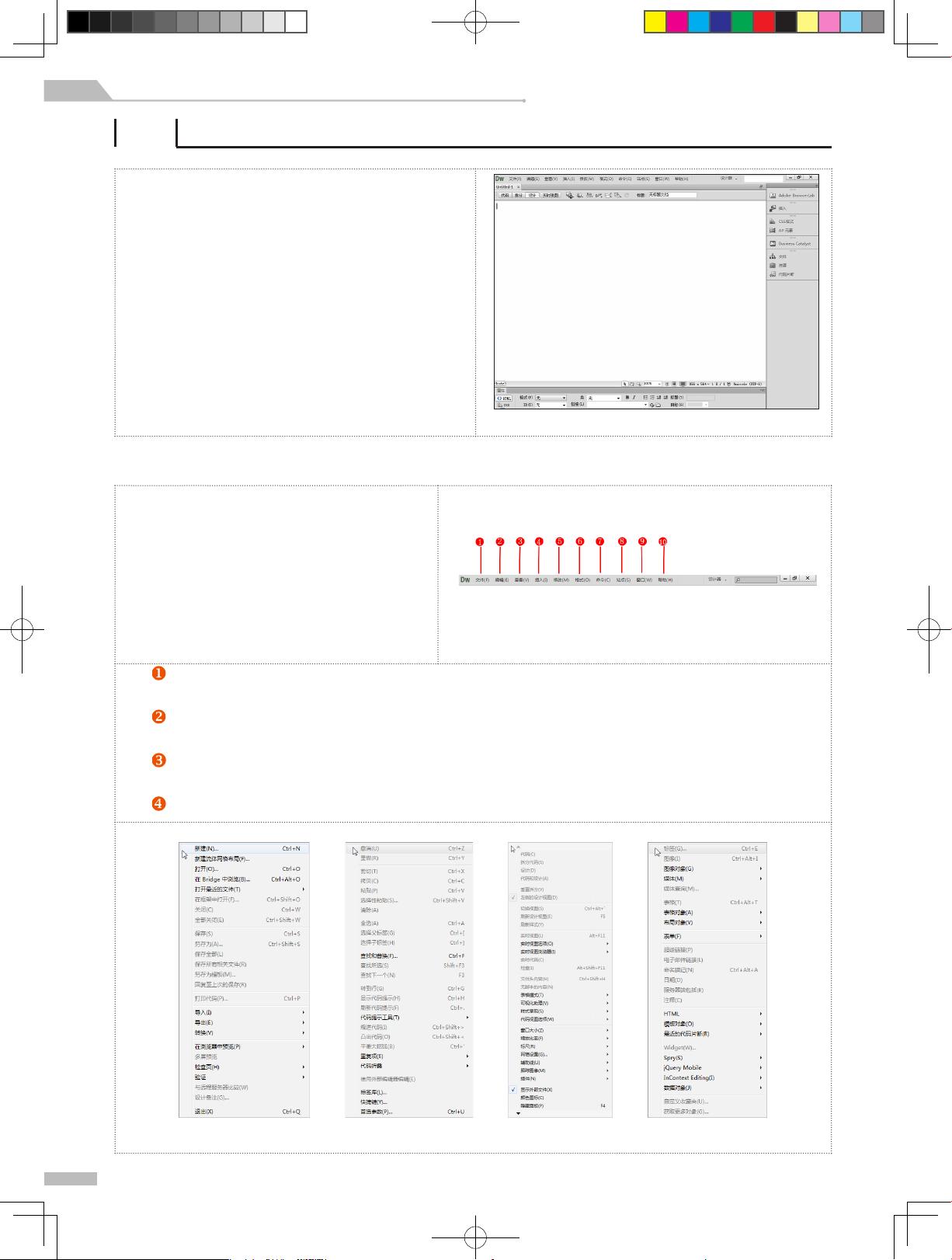
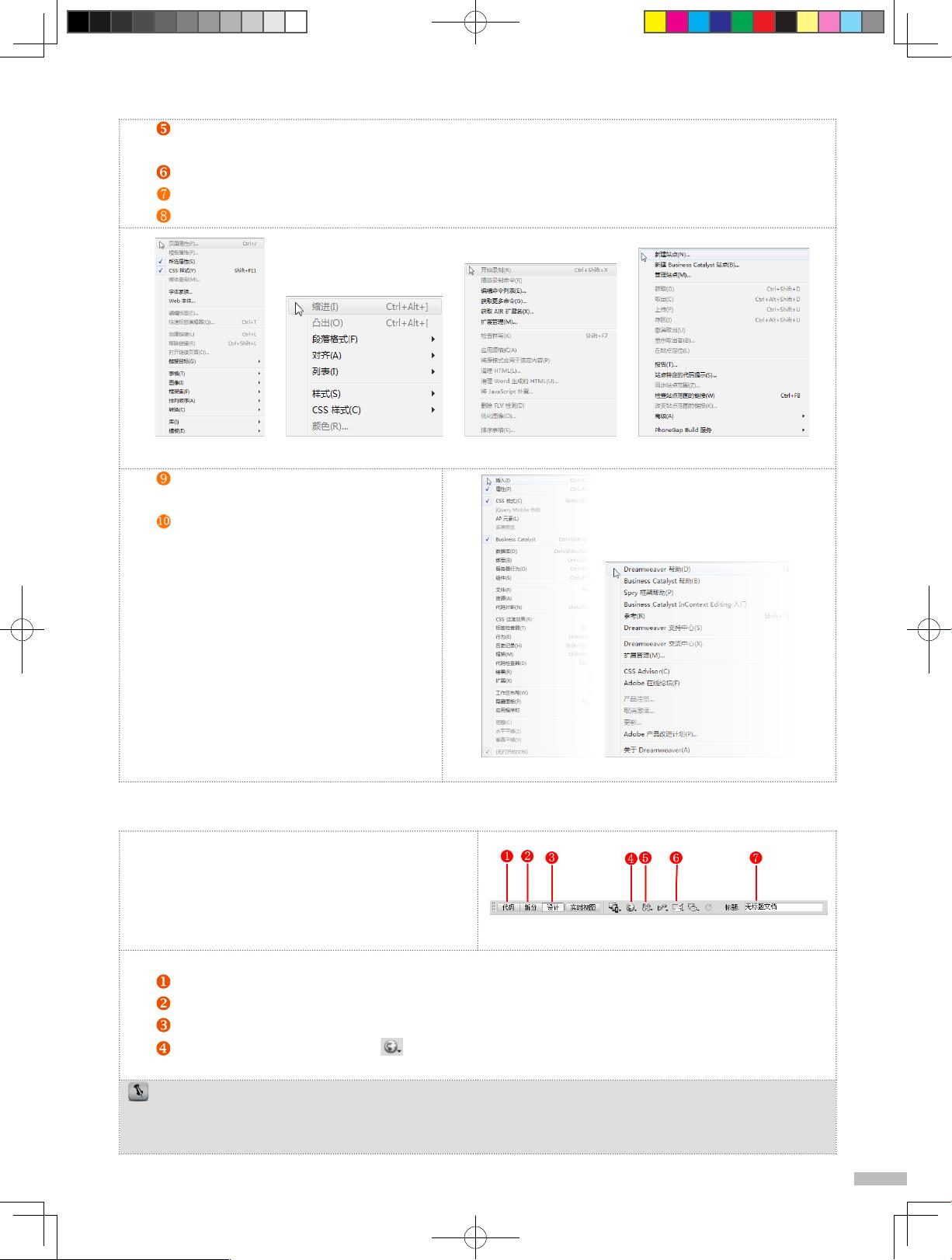
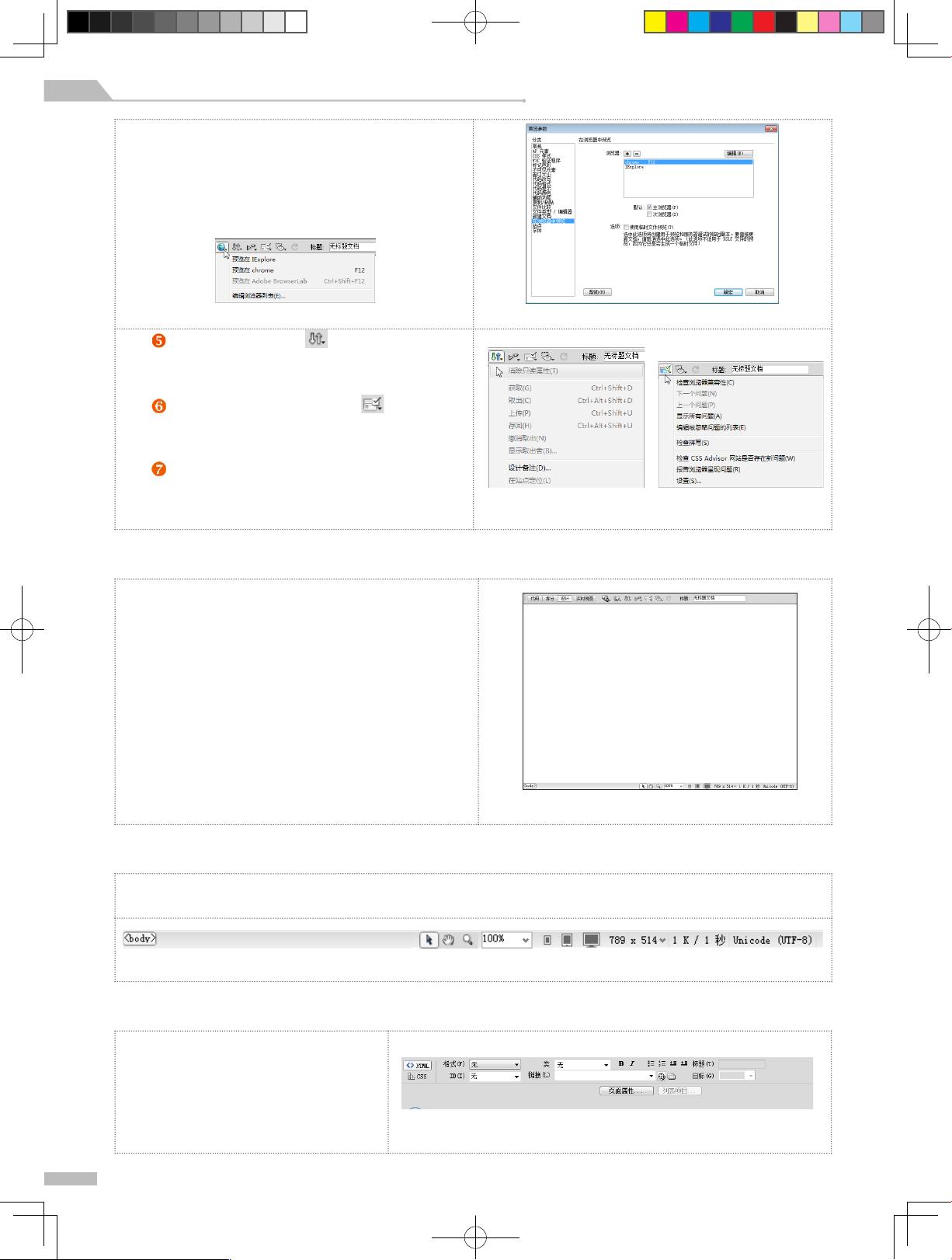
在学习和使用Dreamweaver CS6进行网页设计前,了解其工作界面与基本操作是基础且重要的。Dreamweaver CS6作为一款专业的网页设计与开发软件,提供了丰富的功能和友好的用户界面,使得用户能够高效地创建和管理网站。 Dreamweaver CS6的工作界面由多个部分组成,包括菜单栏、文件工具栏、文件窗口、状态区、“属性”面板以及面板组。这些组件共同构成了Dreamweaver CS6的主要操作环境。 在菜单栏中,包含“文件”、“编辑”、“查看”、“插入”、“修改”、“格式”、“命令”、“站点”、“窗口”和“帮助”等菜单,它们各自涵盖了不同的功能。例如,“文件”菜单中的命令允许用户进行文件的基本操作,如新建、打开、保存和关闭文件;而“编辑”菜单则提供了文本编辑的基本命令,如复制、粘贴、全选和查找替换;“查看”菜单则提供了不同视图的切换选项,用户可以根据需要切换到代码视图或设计视图;“插入”菜单则用于插入网页元素,如图像、媒体和表格等;“站点”菜单则用于创建和管理网站。 文件工具栏提供了一系列的快捷按钮,方便用户在不同的视图之间切换,如“代码”、“拆分”和“设计”按钮,它们允许用户在代码视图、拆分视图和设计视图之间轻松切换。此外,“在浏览器中预览/调试”按钮使得用户能够快速预览网页在浏览器中的显示效果,也可以对不同的浏览器进行选择和设置。 文件窗口是用于显示和编辑网页的主要区域,用户在这里可以直接输入文本、插入图片和表格等元素,并对页面进行整体布局和设计。通过使用文件工具栏的按钮,可以在代码视图、拆分视图、设计视图和实时视图之间转换,以查看和编辑网页的不同方面。 状态区位于文件窗口的底部,为用户提供关于文件的各种状态信息。例如,卷标选择器可以帮助用户快速选择或修改标签;窗口大小弹出菜单允许用户以不同分辨率预览页面;下载指示器则显示页面元素的下载状态。 “属性”面板是另一个核心组成部分,它在网页设计中占据重要地位。面板中显示了当前选择元素的属性,用户可以在这里修改诸如文本格式、图像尺寸、链接地址等属性。这一面板的存在极大地简化了网页元素属性的调整工作,提高了编辑效率。 此外,用户还应掌握创建和管理站点的技能,这些技能是进行专业网页设计不可或缺的部分。创建站点涉及到设置站点名称、本地根文件夹、默认图像文件夹等基本操作,而管理站点则包括了维护站点结构和管理文件等更为复杂的内容。设置网页文本和超级链接也是网页设计中常见的任务,这些工作能够帮助用户丰富网页内容,提高用户体验。 在学习Dreamweaver CS6的过程中,用户还需要了解如何插入Flash元素。虽然Flash技术已经逐渐淡出现代网页设计,但在一些特定场景下,Flash仍有一定的使用价值。通过Dreamweaver CS6,用户可以方便地将Flash内容嵌入到网页中,实现动画效果和交云动功能。 掌握Dreamweaver CS6的基本操作对于进行网页设计和开发至关重要。通过本章的学习,用户可以对Dreamweaver CS6有一个初步的认识,并为后续深入学习打下坚实的基础。在这一过程中,用户将学习到如何高效地使用工作界面的不同部分,进行网页设计和站点管理,以及如何运用各种编辑和格式设置命令来创建美观实用的网页。




剩余25页未读,继续阅读

- 粉丝: 0
- 资源: 1
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源


 信息提交成功
信息提交成功