Dreamweaver CS6网页中添加段落
本文来自 九州书源 《Dreamweaver CS6网页制作》 清华大学出版社 2015年
摘 要 :本文档主要介绍将文本设置为段落和标题的基本方法、设置空格和缩进的操作方法和
文本列表的编辑及应用。
关键词: Dreamweaver CS6@网页@添加段落
1 将文本设置为段落
段落是文本的主要组织形式,设置段落可以对整个段落的格式进行统一,并且看起来更加美观。在
Dreamweaver CS6 中设置段落与其他文字处理软件有所不同,在网页文档中段落与段落之间会由一行
空白行来间隔,如果希望上下两段文本不空行显示则要通过插入换行符来实现。下面将对段落和换行的
具体操作进行介绍。
(1)段落设置
网页中的段落是通过为一段文本添加段落标记(即增加段落标签>)实现的,有了段落标记就可
以构成完整的段落结构。在网页文档中为文本设置段落,可通过两种方法进行设置,一种是通过菜单命
令进行设置,而另一种是通过 HTML 属性面板进行设置。下面将分别进介绍。
① 通过菜单命令进行设置:将插入点定位到需要设置段落格式的位置,选择【插入】/【HTML】/
【文本对象】/【段落】命令即可。
② 通过属性面板进行设置:选择需设置的文本后,在属性面板左侧单击 按钮切换到 HTML
分类属性面板中,在格式下拉列表中选择“段落”选项,即可在插入点插入一个段落标记。
(2)设置换行符
Dreamweaver CS6 中的“换行”是指强制换行,它与“段落”有着本质区别,段落与段落之间是
由空白行分隔。而换行符与换行符之间没有空白行分隔,并且换行并非代表本段已经完成,而是代表本
句完成,重新起行进行文本的输入。下面将分别介绍换行符的操作方法。
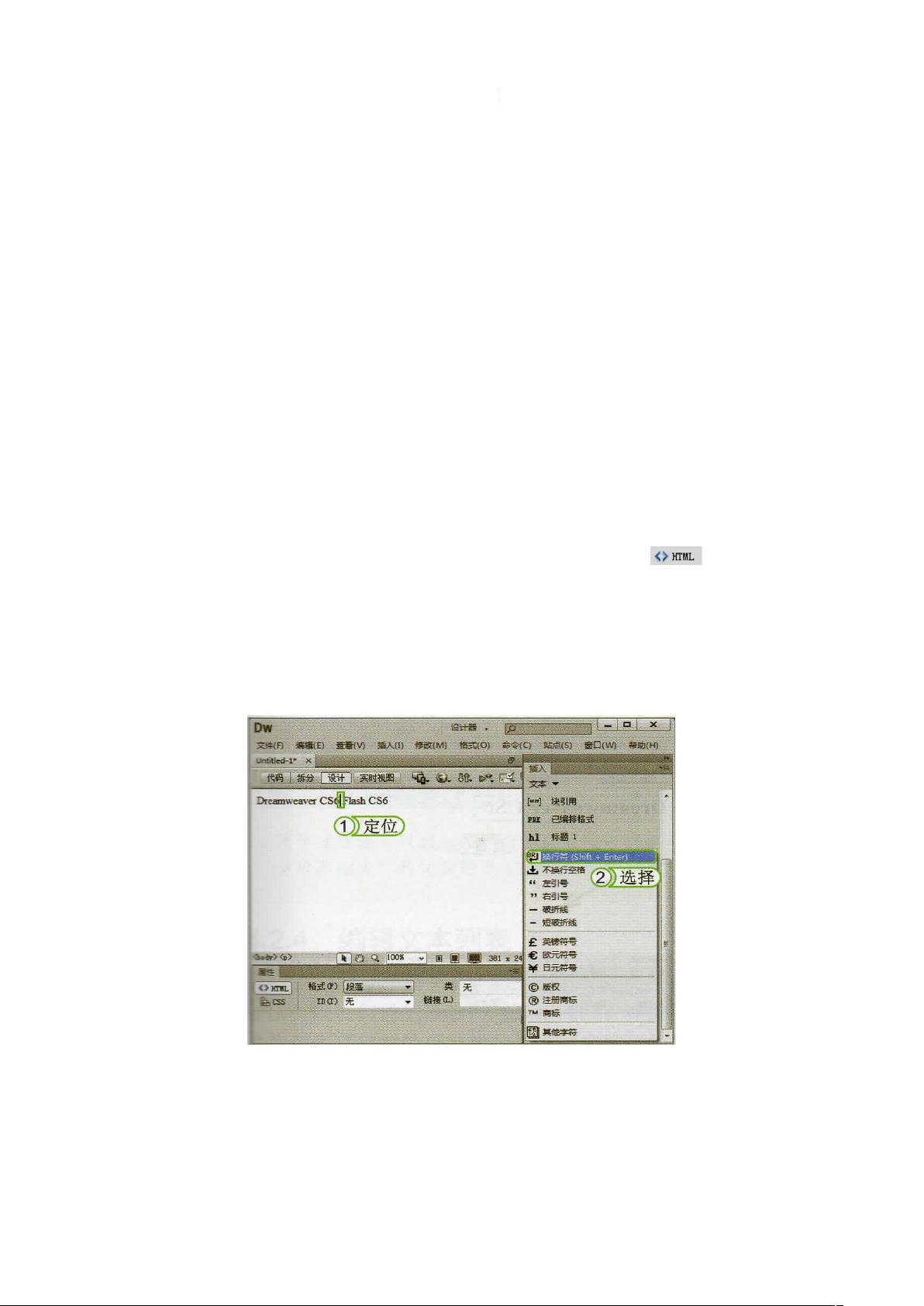
① 通过“插入”浮动面板插入换行符:将插入点定位到目标位置,在“插入”浮动面板的“文本”
分类列表下,单击“换行符”按钮,便可在目标位置插入一个换行符。
图1 通过“插入”浮动面板插入换行符
② 通过菜单命令插入换行符:将插入点定位到目标位置,选择【插入】 /【HTML】/【特殊字符】/
【换行符】命令,便可在目标位置插入一个换行符。
1 / 5
Dreamweaver CS6 网页中添加段落