没有合适的资源?快使用搜索试试~ 我知道了~
前言 接到一个pc端后台项目,还会加入两个安卓同事一起学习和做这个项目,需要带一下他们。 既ng1之后,我就没怎么有过其它后台框架的实际项目经验了,期间用的移动端框架也并非vue、angular系列、react,包括es6、webpack等也都并不熟悉。 公司一个其它后台项目使用了vue,偶尔我会维护一下但是总体来说对体系不熟悉。 一直比较喜欢angular,应该是有过ng1框架搭建的经验的原因(前面也有写过博客),学习过ng2和ng4的官方demo,总的来说照着抄写一遍意义不大,必须要用于实际项目才能真正吸收。 目前ng1肯定不要用了,我要重新熟悉和搭建一个架子,从自我喜好和前期一些基础来讲
资源推荐
资源详情
资源评论

浅谈浅谈angular4实际项目搭建总结实际项目搭建总结
前言前言
接到一个pc端后台项目,还会加入两个安卓同事一起学习和做这个项目,需要带一下他们。 既ng1之后,我就没怎么有过其它后台框架
的实际项目经验了,期间用的移动端框架也并非vue、angular系列、react,包括es6、webpack等也都并不熟悉。 公司一个其它后台项
目使用了vue,偶尔我会维护一下但是总体来说对体系不熟悉。 一直比较喜欢angular,应该是有过ng1框架搭建的经验的原因(前面也
有写过博客),学习过ng2和ng4的官方demo,总的来说照着抄写一遍意义不大,必须要用于实际项目才能真正吸收。 目前ng1肯定不
要用了,我要重新熟悉和搭建一个架子,从自我喜好和前期一些基础来讲,ng4是最好的选择,刚好typescript的语法对安卓同事也比较
友好。 向领导请示了之后,也得到了允许。
入坑之初,问题一般比较多,使用的是官方angular-cli创建项目。 中途完善cli的功能,理解整个框架是比较费精力的事情。 总的来说这
次就花了两三天时间,梳理好了框架,配置好了一些基本功能和依赖,比如环境部署,路由嵌套,主页面布局(侧边栏,导航栏,内
容,底部),公共服务(loading,http请求封装,全局服务title,用户信息存取)。 而后就直接和同事一起开发了。 最开始还有点没
底,不知道搭架子要花多久时间,现在来看这个进度和时间还是很满意的,当然过程中参考了一些网上的同行分享的资源和代码。 非常
感谢两位同事的积极支持,他们学习的也很快。
问题细节点问题细节点
scss
angular-cli.json 设置 styleExt为scss之后,在组件里写Styles,并不会编译把scss编译成css,必须要写在独立的scss,然后通过
styleUrls引入。
routes path
routes path前面不能加 / 否则会报错
const routes: Routes = [
{ path: '', redirectTo: '/main', pathMatch: 'full' },
{
path: 'main',
component: MainComponent
},
]
<router-outlet>
<router-outlet> 的意思是当通过路由访问component的时候,component的selector会找到 <router-outlet></router-outlet>
,@Component定义的selector会直接生成一个标签,载入到<router-outlet></router-outlet>下方,如果不设置selector标签名就是默认
的ng-component。
RouterModule
forRoot creates a module that contains all the directives, the given routes, and the router service itself.
forChild creates a module that contains all the directives and the given routes, but does not include the router service.
总的来说forRoot是定义一级路由,forChild是定义二级路由或者说是子路由。比如我们的引导模块(命名一般是app.module.ts),也就
是根模块,里面注册路由假设是 /main,就需要使用forRoot。根模块通过forRoot注册的路由/main,需要嵌套路由成为 /main/home,那
home的module就需要用forChild去注册路由。
routes的的loadChildren属性属性
ng4的提供了路由懒加载,如下,我们有个一级路由/main,/main有个二级路由/home对应home组件,我们可以通过,下面的方法来定
义子模块的路由和组件,但是这种写法就需要把路由写在一起,而我们希望home组件的路由是一个单独的home.routes.ts文件存在于
home文件夹中,通过在类似父模块中引入子模块的方式注册home路由
{
path: 'main',
compontent: MainComponent,
children: [
{
path: 'home',
component: HomeComponent,
}
] }
所以就要使用loadChildren,通过它来注册子模块和子路由,代码如下。loadChildren会找到路径文件app/home/home.module,#隔
开,后面是exports的模块名。 下面的HomeModule, 定义了home的路由和组件关系,因为是二级路由,所以这里用的是
RouterModule.forChild,最后通过框架的处理,就达到了上面代码里的 children 属性的效果。 ps: 原本是访问/main/home就会载入main
和home组件,但是发现直接访问路径 /home 能直接载入home组件,似乎也注册了一个根域名。 原来是使用了loadChildren之
后,HomeModule模块就已经被注册了到main模块下了,而我在AppModule里又通过imports注册了一次HomeModule,这样就重复注入
了,而且还是一次和父模块同级的注册,这一点要小心。
{
path: 'main',

compontent: MainComponet,//注意这里加载的是Main
loadChildren: 'app/home/home.module#HomeModule',
}
//HomeModule
const routes: Routes = [
{ path: '', component: HomeCompontent}
] @NgModule({
declarations: [
HomeCompontent
],
imports: [
RouterModule.forChild(routes)
],
providers: [] })
export class HomeModule { }
总结一下上面的总结一下上面的router相关内容相关内容 ::
假设一个场景,根模块注册两个路径,一个是/login,一个是/main。/login这个路由访问就是单纯的一个登陆页面,/main下面的路由都
将是对应核心页面和业务,因为在main组件里包含了公用的侧边栏、导航栏、内容容器和底部栏,所以 /main路由加载的main组件的内
容容器里需要嵌套子模块。 举个实例,当我访问/main/home的时候main组件会加载home组件到content容器中,当我访
问/main/manager,manager组件又会替换content中的home。这样我们的公共页面部分就是不变的main组件,根据子路由的变化,去
加载不同的组件到content里。
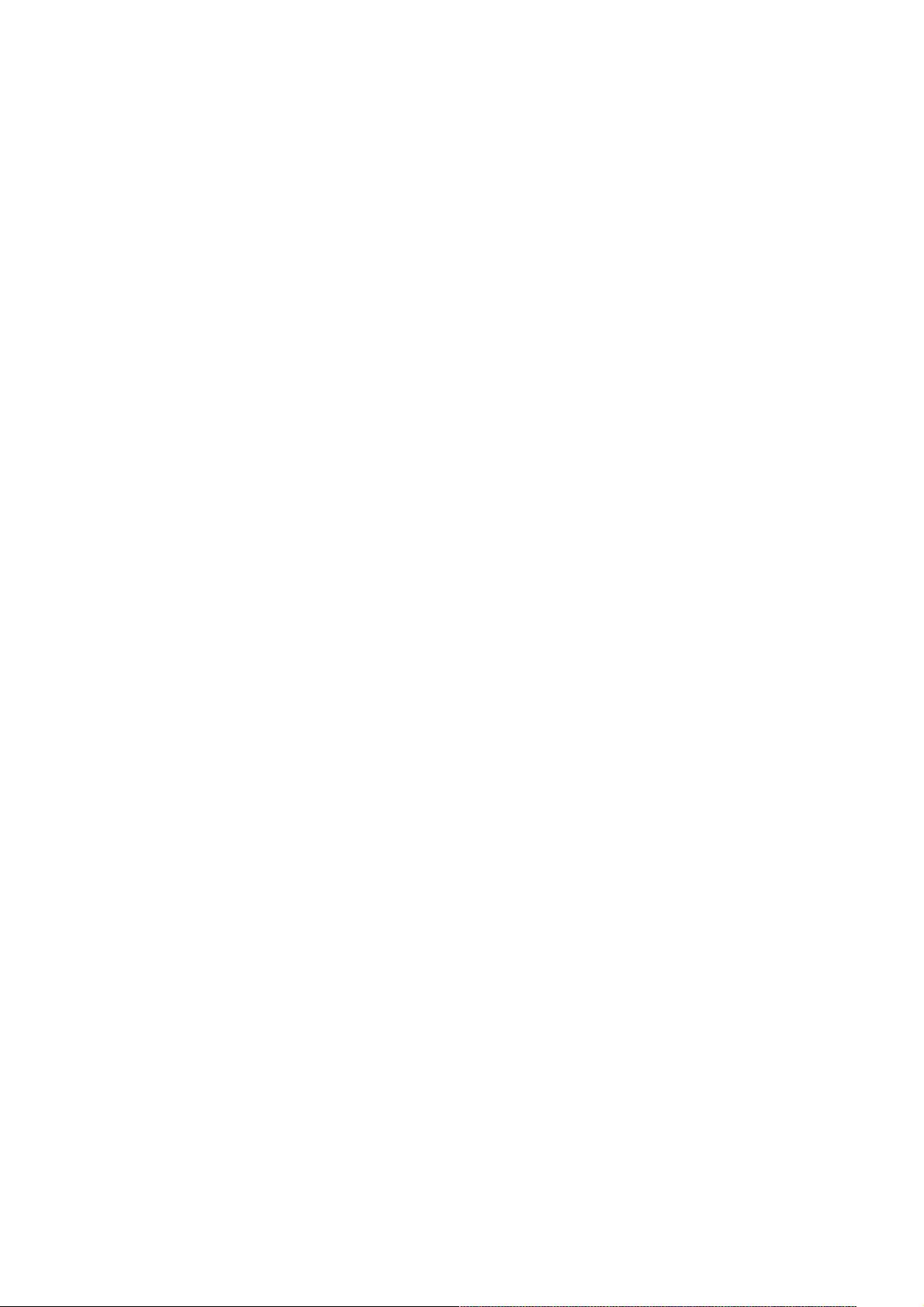
以下是main组件的html大致代码和实际页面截图:
这里也有一个知识点是<router-outlet>标签的嵌套,上面的代码中<div>下面有一个<router-outlet>标签,home等二级组件会被载入到父
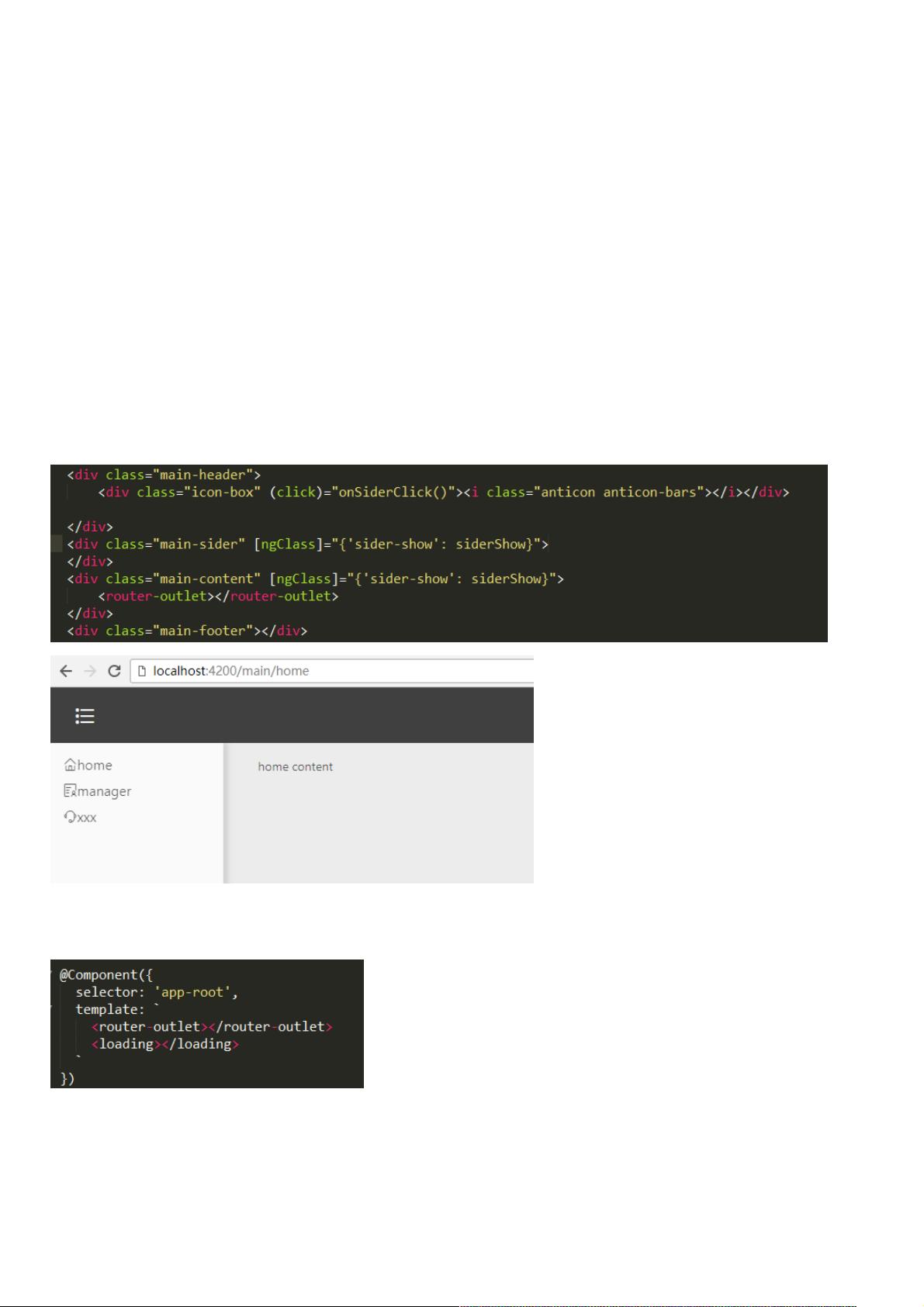
组件main的<router-outlet>标签下。而main组件的父组件是引导组件AppCompontent,所以main组件是通过一级路由被载入到
AppCompontent的html模板的<router-outlet>下方,以下是AppCompontent组件部分代码:
那么打开调试器,我们就能从dom节点上看清楚,router-outlet的嵌套关系:
剩余6页未读,继续阅读
资源评论

weixin_38744694
- 粉丝: 17
- 资源: 948
上传资源 快速赚钱
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜安全验证
文档复制为VIP权益,开通VIP直接复制
 信息提交成功
信息提交成功

