没有合适的资源?快使用搜索试试~ 我知道了~
Android自定义控件之翻转按钮的示例代码
1 下载量 96 浏览量
2021-01-04
02:31:43
上传
评论
收藏 82KB PDF 举报
温馨提示
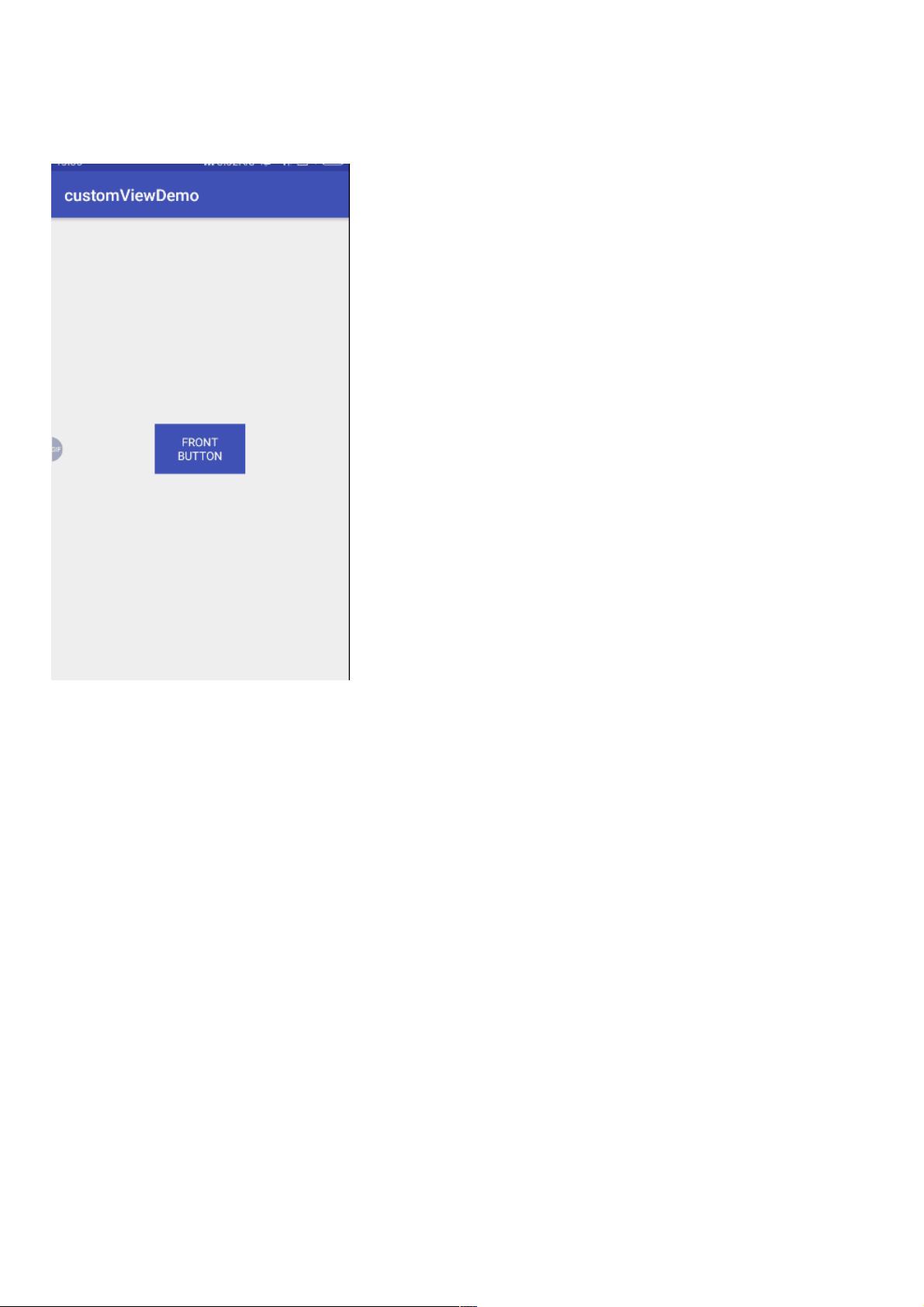
本文介绍了Android自定义控件之翻转按钮的示例代码,分享给大家,具体如下: 先看一下效果 一.先定义控件的基本结构 这里我们定义一个容器,所以是在ViewGroup的基础上扩展。 简单起见,直接使用扩展自ViewGroup的LinearLayout,并将我们的控件扩展自LinearLayout。 1.按钮的基本布局如下 <?xml version=1.0 encoding=utf-8?> <LinearLayout xmlns:android=http://schemas.android.com/apk/res/android android:layout_w
资源推荐
资源详情
资源评论

Android自定义控件之翻转按钮的示例代码自定义控件之翻转按钮的示例代码
本文介绍了Android自定义控件之翻转按钮的示例代码,分享给大家,具体如下:
先看一下效果
一一.先定义控件的基本结构先定义控件的基本结构
这里我们定义一个容器,所以是在ViewGroup的基础上扩展。
简单起见,直接使用扩展自ViewGroup的LinearLayout,并将我们的控件扩展自LinearLayout。
1.按钮的基本布局如下按钮的基本布局如下
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical">
<FrameLayout
android:id="@+id/mButton"
android:background="@color/colorPrimary"
android:padding="5dp"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/buttonText"
android:text="FLIPPED BUTTON"
android:textColor="@android:color/white"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</FrameLayout>
</LinearLayout>
2.自定义控件开门三步走自定义控件开门三步走
构造函数,onMeasure,onLayout
package net.codepig.customviewdemo.view;

import android.content.Context;
import android.util.AttributeSet;
import android.view.LayoutInflater;
import android.view.View;
import android.widget.LinearLayout;
import net.codepig.customviewdemo.R;
public class flippedButton extends LinearLayout {
private Context mContext;
private int mWidth;//容器的宽度
private int mHeight;//容器的高度
private TextView buttonText;
private FrameLayout mButton;
public flippedButton(Context context){
super(context);
this.mContext = context;
init(context);
}
public flippedButton(Context context, AttributeSet attrs) {
super(context, attrs);
this.mContext = context;
init(context);
}
public flippedButton(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
this.mContext = context;
init(context);
}
private void init(Context context){
//使用xml中的布局
LayoutInflater.from(context).inflate(R.layout.filpped_button,this, true);
mButton=findViewById(R.id.mButton);
buttonText=findViewById(R.id.buttonText);
}
//测量子View
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
measureChildren(widthMeasureSpec, heightMeasureSpec);
mWidth = getMeasuredWidth();
mHeight = getMeasuredHeight();
//遍历子元件
// int childCount = this.getChildCount();
// for (int i = 0; i < childCount; i++) {
// View child = this.getChildAt(i);
// this.measureChild(child, widthMeasureSpec, heightMeasureSpec);
// int cw = child.getMeasuredWidth();
// int ch = child.getMeasuredHeight();
// }
}
//排列子View的位置
@Override
protected void onLayout(boolean changed, int l, int t, int r, int b) {
int childTop = 0;
for (int i = 0; i < getChildCount(); i++) {
View child = getChildAt(i);
if (child.getVisibility() != GONE) {
child.layout(0, childTop,child.getMeasuredWidth(), childTop + child.getMeasuredHeight());
childTop = childTop + child.getMeasuredHeight();
}
}
}
}
剩余6页未读,继续阅读
资源评论

weixin_38742291
- 粉丝: 5
- 资源: 915
上传资源 快速赚钱
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜安全验证
文档复制为VIP权益,开通VIP直接复制
 信息提交成功
信息提交成功

