没有合适的资源?快使用搜索试试~ 我知道了~
Android ListView 实现上拉加载的示例代码
1 下载量 192 浏览量
2021-01-20
09:11:15
上传
评论
收藏 124KB PDF 举报
温馨提示
本文介绍了Android ListView 实现上拉加载的示例代码,分享给大家,具体如下: 我们先分析一下如何实现 ListView 上拉加载。 当我们上拉的时候,会出现一个提示界面,即 ListView 的 Footer 布局。 ListView 要实现滚动,所以要监听 ListView 滚动事件,即 OnScrollListener() 事件。 当我们开始滚动时,Footer 布局才慢慢显示出来,所以需要监听 ListView 的 onTouch() 事件。 实现思路 首先判断 ListView 加载时机,当 ListView 的 lastVisibleItem == t
资源推荐
资源详情
资源评论

Android ListView 实现上拉加载的示例代码实现上拉加载的示例代码
本文介绍了Android ListView 实现上拉加载的示例代码,分享给大家,具体如下:
我们先分析一下如何实现 ListView 上拉加载。
当我们上拉的时候,会出现一个提示界面,即 ListView 的 Footer 布局。
ListView 要实现滚动,所以要监听 ListView 滚动事件,即 OnScrollListener() 事件。
当我们开始滚动时,Footer 布局才慢慢显示出来,所以需要监听 ListView 的 onTouch() 事件。
实现思路实现思路
首先判断 ListView 加载时机,当 ListView 的 lastVisibleItem == totalItemCount 时表示当前处于 ListView 最底端,此时允许下
拉。
自定义一个 FooterView,将 FooterView 添加到 ListView 底部,在上拉时候的显示和完成时候的隐藏。
定义一个加载接口,当上拉动作完成时候回调,用于标记状态并加载最新数据进行展示。
1、定义、定义 Footer
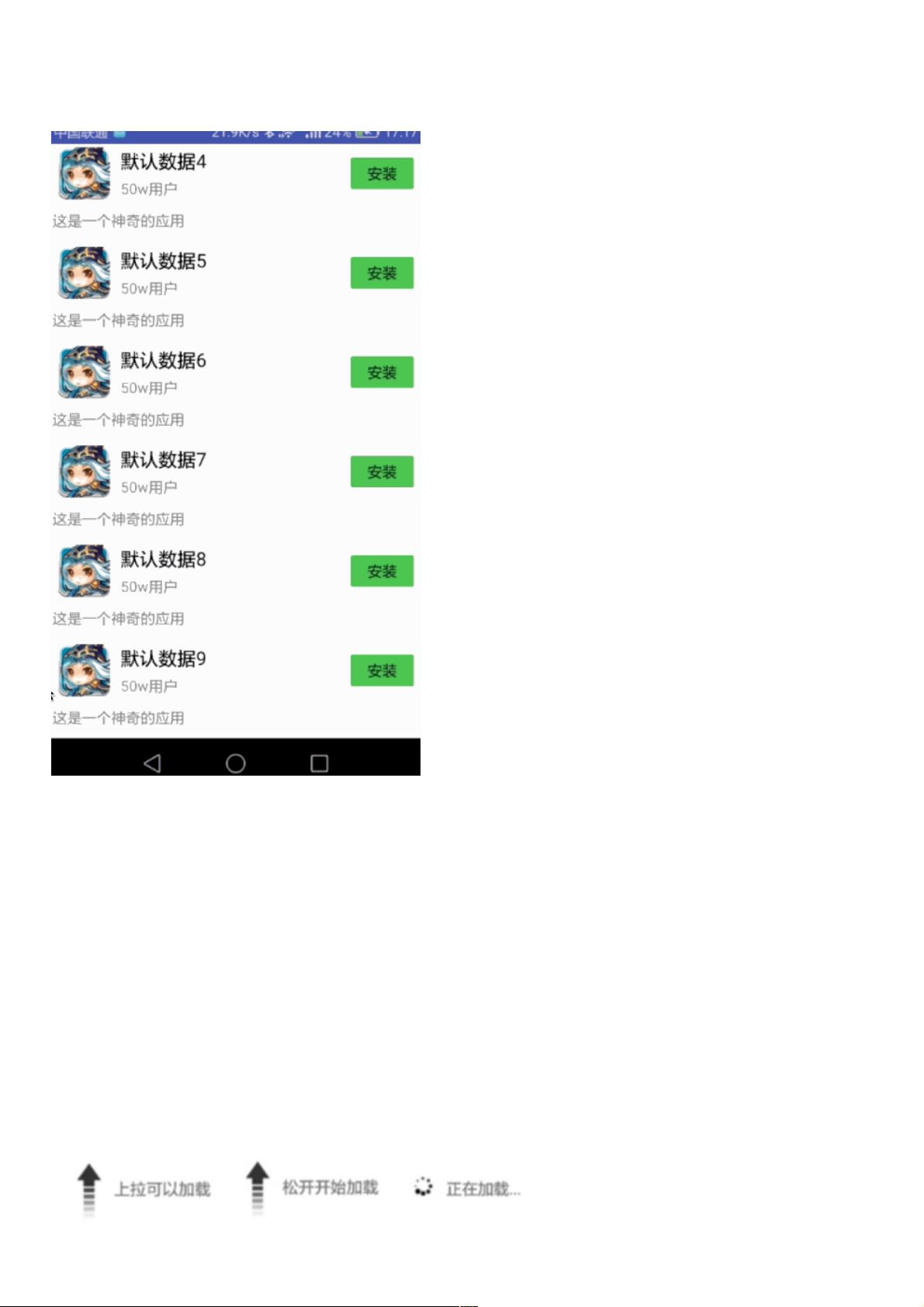
Footer 要实现的效果:要实现的效果:
第一次上拉时,Footer 逐渐显示,文字显示为下拉可以加载,箭头向上,进度条隐藏。
当松开加载的时候,箭头隐藏,进度条展示,文字改为正在加载。

1、Footer 加载时状态变化加载时状态变化
定义一个如上图所示的 Footer 的 XML 文件 footer_layout.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingBottom="10dp"
android:paddingTop="10dp">
<LinearLayout
android:id="@+id/layout"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_marginTop="10dp"
android:gravity="center"
android:orientation="vertical">
<TextView
android:id="@+id/tv_tip"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="下拉可以刷新"
android:textSize="12sp" />
</LinearLayout>
<ImageView
android:id="@+id/img_arrow"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginRight="10dp"
android:layout_toLeftOf="@+id/layout"
android:src="@drawable/pull_to_refresh_arrow" />
<ProgressBar
android:id="@+id/progress"
style="@style/progressBar_custom_drawable"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_marginRight="10dp"
android:layout_toLeftOf="@+id/img_arrow"
android:visibility="gone"
tools:visibility="visible" />
</RelativeLayout>
2、初始化布局、初始化布局
定义一个 RefreshListView 类继承 ListView,重写构造函数,并将 Footer 添加到 ListView 中。
public class RefreshListView extends ListView {
private View header;
private int headerHeight;//顶部布局高度
private int firstVisibleItem;//当前第一个 Item 可见位置
private float startY;//按下时开始的Y值
private int scrollState;//当前滚动状态
private View footer;
private int footerHeight;//底部布局高度
private float lastY;
private boolean canLoadMoreEnabled;//是否允许加载更多
public RefreshListView(Context context) {
super(context);
initView(context);
}
public RefreshListView(Context context, AttributeSet attrs) {
剩余7页未读,继续阅读
资源评论

weixin_38734200
- 粉丝: 6
- 资源: 913
上传资源 快速赚钱
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- 2025年 UiPath AI和自动化趋势:代理型AI的崛起及企业影响
- 基于Java的环境保护与宣传网站的设计与实现毕业论文.doc
- 2025年人形机器人产业发展蓝皮书-量产及商业化关键挑战
- 互联网金融发展指数 (第二期,2014年1月-2015年12月).zip
- 百度智能云千帆大模型平台推进企业多模态生成式AI应用
- 形状检测32-YOLO(v5至v9)、COCO、CreateML、Darknet、Paligemma数据集合集.rar
- qwewq23132131231
- 2024年智算云市场发展与生态分析报告
- 冒泡排序算法解析及优化.md
- MySQL中的数据库管理语句-ALTER USER.pdf
资源上传下载、课程学习等过程中有任何疑问或建议,欢迎提出宝贵意见哦~我们会及时处理!
点击此处反馈



安全验证
文档复制为VIP权益,开通VIP直接复制
 信息提交成功
信息提交成功