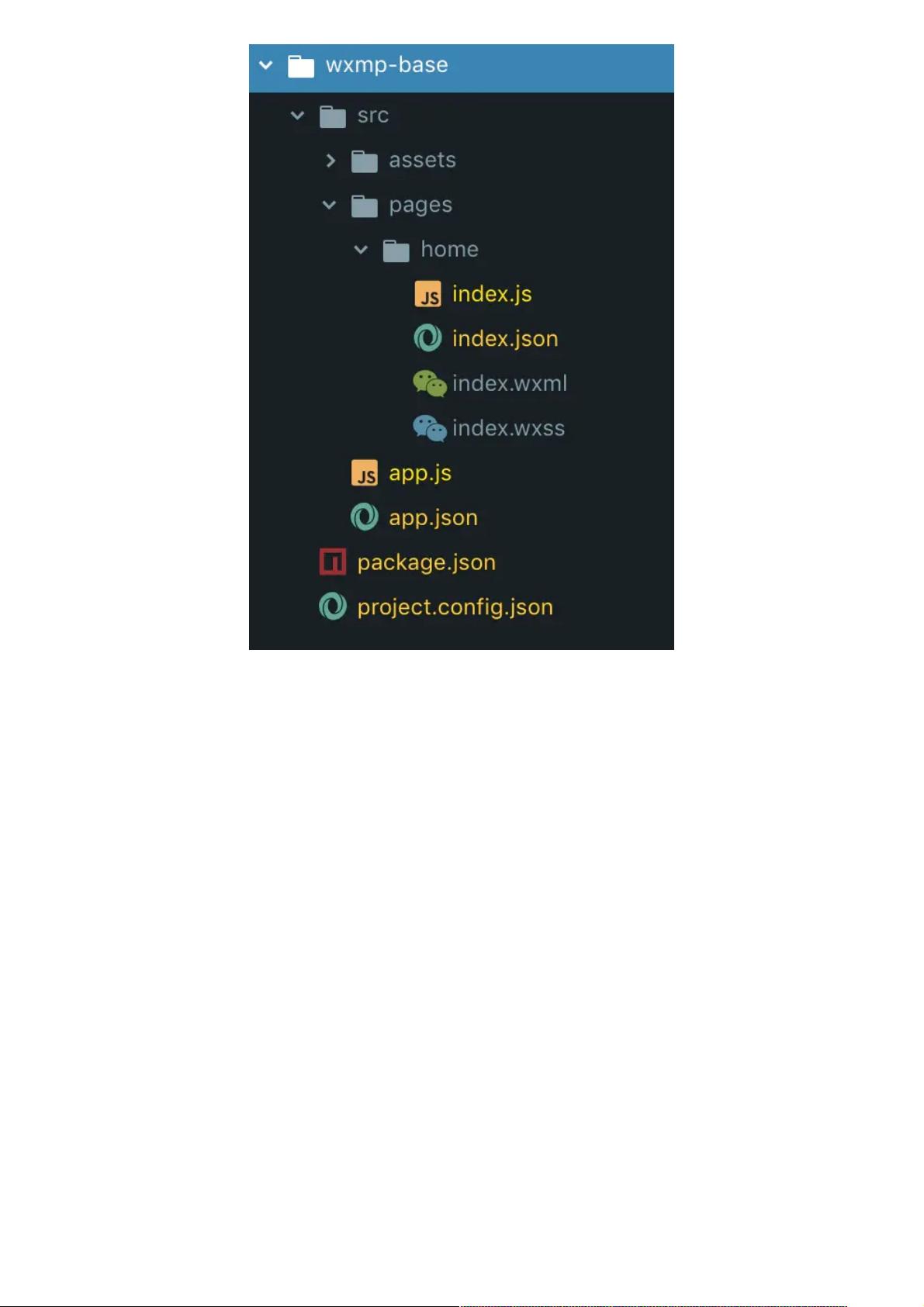
在本文中,我们将深入探讨如何将现代前端工程化技术,特别是webpack,应用于微信小程序的开发。微信小程序因其简便的使用方式迅速普及,成为许多企业和开发者关注的焦点。然而,小程序开发过程中存在一些痛点,比如npm包管理不便、不支持预编译语言、环境切换繁琐以及缺少规范检查工具的集成。 在尝试解决这些问题的过程中,作者首先考虑了基于gulp的解决方案,但由于小程序的多页应用特性,gulp的流式处理可能更为合适。然而,经过实践,作者发现webpack虽然实现起来更复杂,但其强大的模块打包能力及未来的可扩展性使其成为更好的选择。 要开始使用webpack进行微信小程序的工程化,首先我们需要创建一个新的项目目录,并初始化`package.json`。接着,安装必要的依赖,包括webpack和webpack-cli作为开发依赖。项目的基本目录结构应包括源代码文件夹和目标输出文件夹,分别用于存放原始代码和编译后的代码。 在配置webpack时,我们重点关注以下几个方面: 1. **入口(entry)**:在`webpack.config.js`中定义入口文件,如`app.js`和`pages/home/index.js`,这些文件将成为webpack处理的起点。 2. **输出(output)**:设置输出目录和文件命名规则,例如将编译后的文件输出到`dist`目录,以`[name].js`命名。 3. **模块(module)**:配置模块加载器,这里我们使用`babel-loader`来处理JavaScript文件。`babel-loader`配合`@babel/preset-env`和`@babel/plugin-transform-runtime`插件,使得我们可以使用ES6+的语法并向下兼容。 4. **插件(plugins)**:利用`CopyPlugin`将不需要进一步处理的`.wxml`、`.wxss`和`.json`文件复制到输出目录,保持原有的目录结构。 以上配置完成后,webpack会根据入口文件处理依赖关系,并使用`babel-loader`转换JavaScript代码。同时,它会自动处理非JavaScript文件的复制,确保小程序的所有组成部分都被正确地打包和输出。 通过这个实践,我们可以看到微信小程序借助webpack可以实现更高效、更灵活的开发流程,解决了原生开发中的痛点。这包括更方便的npm包管理、预编译语言支持、通过脚本切换不同环境的能力,以及集成代码规范检查工具的可能性。未来,随着webpack生态的不断发展,我们可以期待更多针对微信小程序的优化和插件,进一步提升开发效率和代码质量。


剩余6页未读,继续阅读

- 粉丝: 8
- 资源: 923
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- 基于微信小程序的外卖点餐系统设计与实现ssm.zip
- java项目,毕业设计-小学家校一体“作业帮”的设计与实现
- 外卖小程序ssm.zip
- 数端子PIN数裁切后叠设备sw12可编辑全套技术开发资料100%好用.zip
- 垃圾分类小程序ssm.zip
- 微信小程序书店springboot.zip
- 食堂校园预约就餐小程序ssm.zip
- 教育培训微信小程序ssm.zip
- 将qt编写的应用程序,通过nssm做成windows服务
- 微信社团小程序ssm.zip
- 食堂订餐小程序ssm.zip
- 微信小程序的高校党费收缴系统ssm.zip
- C# Aspose.Word数据写入和表格合并.zip
- 基于微信小程序的跳蚤市场设计与实现ssm.zip
- 流浪动物救助微信小程序springboot.zip
- 基于微信小程序的网约巴士订票平台的设计与实现ssm.zip


 信息提交成功
信息提交成功