HTML5是Web开发的一个重大升级,它引入了许多新特性,其中对`<input>`元素的扩展极大地增强了表单处理的能力。这些新特性使得开发者能够创建更丰富、更具有交互性的网页,同时也提高了用户体验。以下是对这些新特性的详细说明: 1. **autocomplete**:这个属性控制着是否显示与用户当前输入内容相匹配的历史记录。例如,在一个搜索框中启用此功能,用户可以快速找到他们之前输入过的搜索词;而在密码字段中,通常会禁用此功能,以保护用户隐私。设置值为`on`表示开启,`off`表示关闭。 2. **autofocus**:当页面加载完成后,带有此属性的元素自动获取焦点。这在创建表单时非常有用,可以将用户的注意力引导到特定字段,如登录页面的用户名或密码输入框。 3. **form**:这个属性用于关联一个`<input>`元素到一个特定的表单,即使该元素不在`<form>`标签内部。通过设置此属性的值为表单的ID,可以确保元素成为指定表单的一部分。 4. **formaction**:此属性允许你为表单定义不同的提交动作,即改变`<form>`元素的默认`action`属性值。这对于创建有多个提交按钮且每个按钮对应不同处理逻辑的表单很有用。 5. **formenctype**:用于设置表单数据的编码类型,比如`application/x-www-form-urlencoded`(默认)或`multipart/form-data`,这对于上传文件时尤其重要。 6. **formmethod**:允许你指定表单数据的提交方式,可以是`GET`(默认)或`POST`,这会影响服务器如何接收和处理表单数据。 7. **formnovalidate**:此属性用于跳过表单验证,适用于临时保存数据或者提交前不进行完整验证的场景。这样,即使表单中有必填项,也可以提交数据。 8. **formtarget**:定义了表单提交后打开结果的窗口目标,可以是`_self`(默认,当前窗口)、`_blank`(新窗口)、`_parent`(父框架)或`_top`(整个浏览器窗口)。 9. **max**和**min**:这两个属性用于限制`<input>`元素中的数字或日期值的范围,以确保用户输入的有效性。例如,日期选择器中可以设定最小和最大日期,防止选择无效日期。 10. **minlength**:设置文本输入字段的最小字符数,有助于强制用户输入特定长度的信息,比如密码强度要求。 11. **pattern**:允许你指定一个正则表达式,用来验证输入值是否符合特定格式。这对于电话号码、邮箱地址等有特定规则的输入特别有用。 12. **placeholder**:这个属性提供了输入框内的提示文字,当用户未输入任何内容时显示,帮助用户理解应输入什么类型的资料。 13. **readonly**:使输入字段变为只读,用户可以看见内容但无法修改。这对于展示信息或防止意外修改很有帮助。 14. **required**:标记输入字段为必填,如果用户未填写,表单将无法提交。这对于确保表单完整性是必不可少的。 通过利用这些新特性,HTML5使得开发者能够创建更加智能和用户友好的表单,减少了错误输入,提供了更好的数据验证,并提高了整体的用户体验。了解并熟练运用这些特性,对于前端开发者来说至关重要。


剩余6页未读,继续阅读

- 粉丝: 4
- 资源: 907
 我的内容管理
展开
我的内容管理
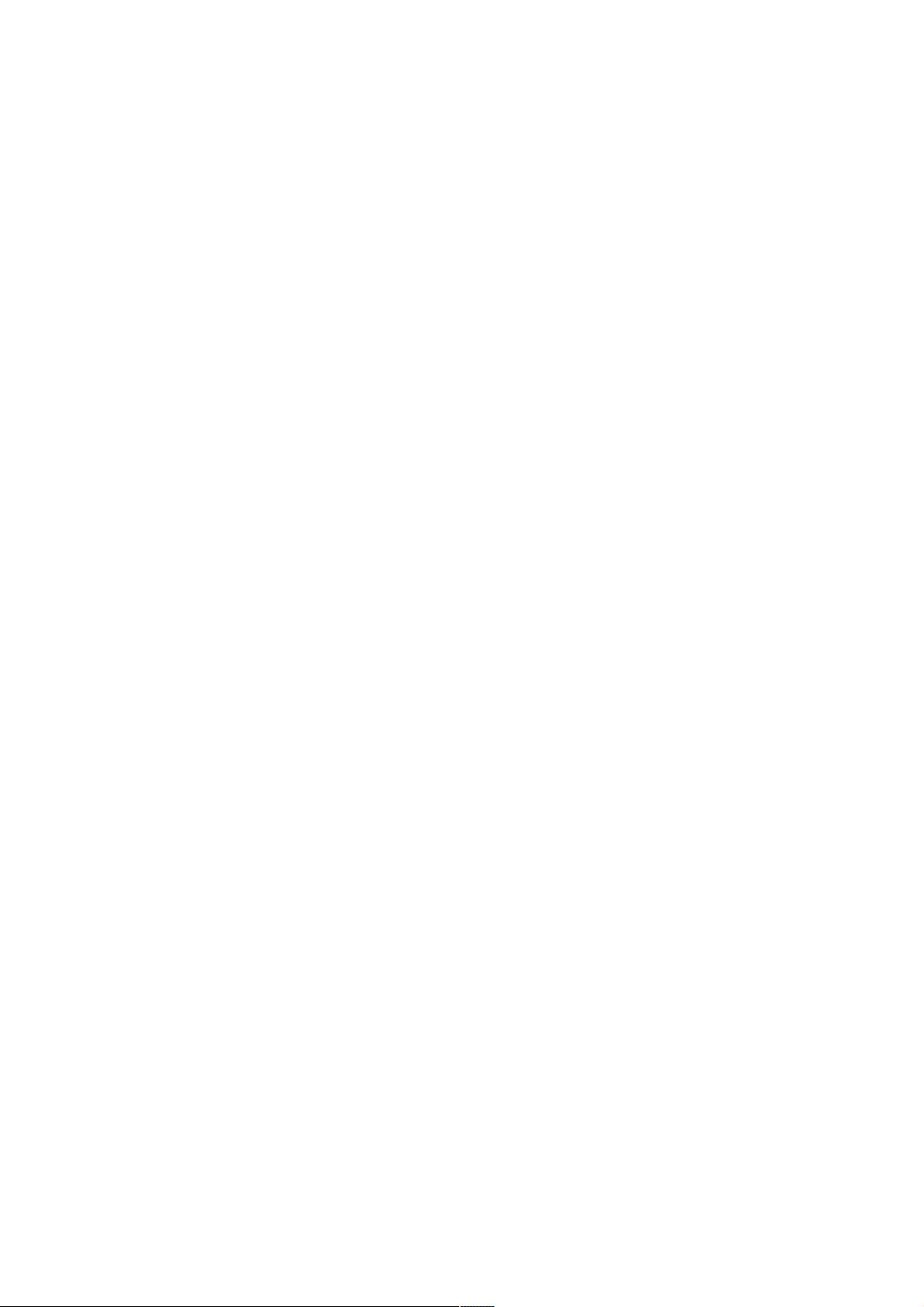
展开
 我的资源
快来上传第一个资源
我的资源
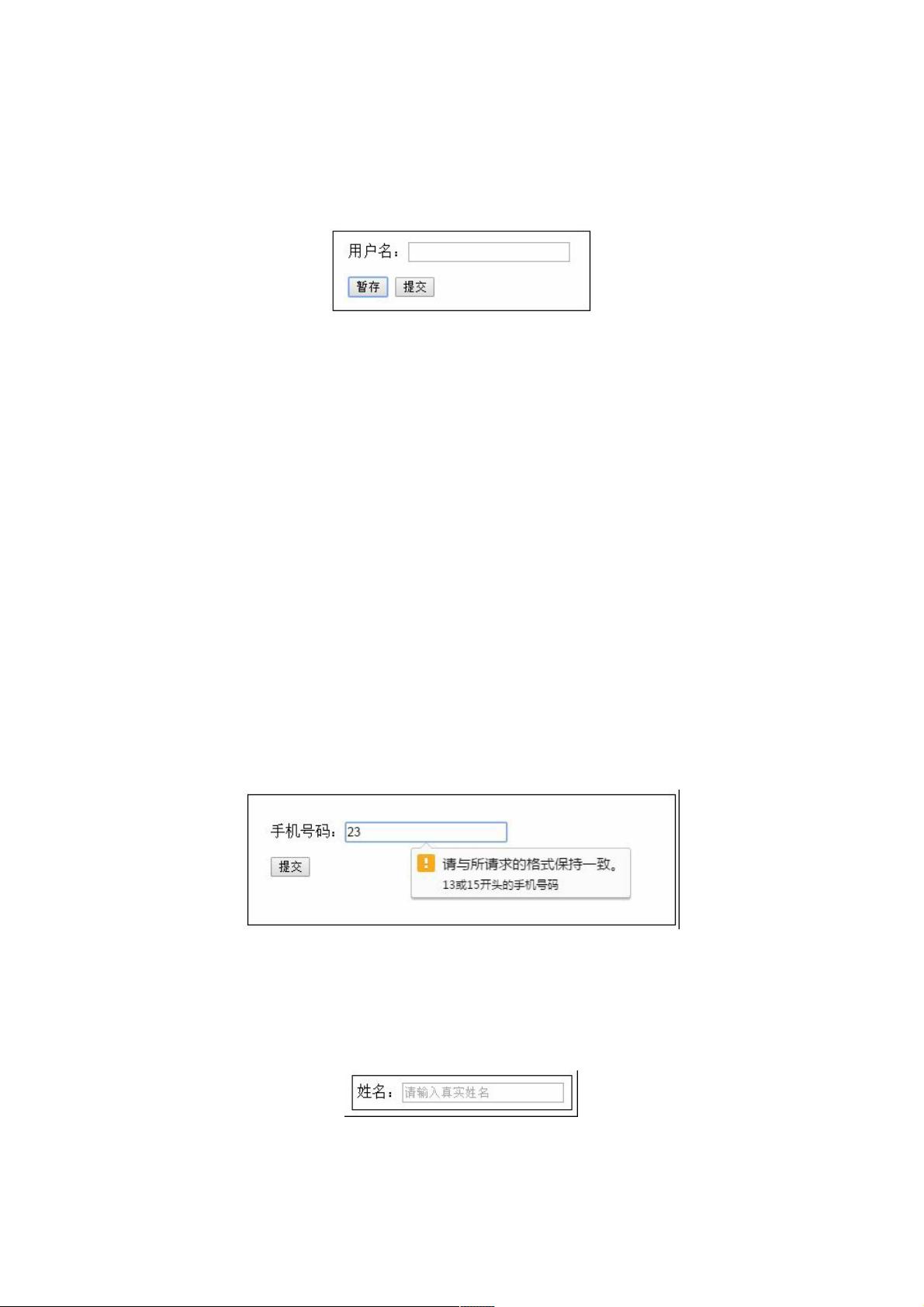
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- 【创新无忧】基于鹈鹕优化算法POA优化相关向量机RVM实现北半球光伏数据预测附matlab代码.rar
- 【创新无忧】基于天鹰优化算法AO优化广义神经网络GRNN实现电机故障诊断附matlab代码.rar
- 【创新无忧】基于天鹰优化算法AO优化广义神经网络GRNN实现数据回归预测附matlab代码.rar
- 【创新无忧】基于天鹰优化算法AO优化广义神经网络GRNN实现光伏预测附matlab代码.rar
- 【创新无忧】基于天鹰优化算法AO优化极限学习机KELM实现故障诊断附matlab代码.rar
- 【创新无忧】基于天鹰优化算法AO优化相关向量机RVM实现北半球光伏数据预测附matlab代码.rar
- 【创新无忧】基于天鹰优化算法AO优化极限学习机ELM实现乳腺肿瘤诊断附matlab代码.rar
- 【创新无忧】基于秃鹰优化算法BES优化广义神经网络GRNN实现电机故障诊断附matlab代码.rar
- 【创新无忧】基于天鹰优化算法AO优化相关向量机RVM实现数据多输入单输出回归预测附matlab代码.rar
- 【创新无忧】基于秃鹰优化算法BES优化广义神经网络GRNN实现光伏预测附matlab代码.rar
- 【创新无忧】基于秃鹰优化算法BES优化广义神经网络GRNN实现数据回归预测附matlab代码.rar
- 【创新无忧】基于秃鹰优化算法BES优化极限学习机ELM实现乳腺肿瘤诊断附matlab代码.rar
- 【创新无忧】基于秃鹰优化算法BES优化极限学习机KELM实现故障诊断附matlab代码.rar
- 【创新无忧】基于秃鹰优化算法BES优化相关向量机RVM实现北半球光伏数据预测附matlab代码.rar
- 【创新无忧】基于秃鹰优化算法BES优化相关向量机RVM实现数据多输入单输出回归预测附matlab代码.rar
- 【创新无忧】基于雾凇优化算法RIME优化广义神经网络GRNN实现光伏预测附matlab代码.rar


 信息提交成功
信息提交成功