没有合适的资源?快使用搜索试试~ 我知道了~
CSS3中Transform动画属性用法详解
1.该资源内容由用户上传,如若侵权请联系客服进行举报
2.虚拟产品一经售出概不退款(资源遇到问题,请及时私信上传者)
2.虚拟产品一经售出概不退款(资源遇到问题,请及时私信上传者)
版权申诉
1 下载量 28 浏览量
2020-12-10
12:00:49
上传
评论
收藏 128KB PDF 举报
温馨提示
css3在原来的基础上增加了变形和动画相关的属性,动画三兄弟:transform、transition和animation,通过使用这三个属性可以达到很炫酷的效果。需要注意的是这三个属性都是css3新增的属性,各大浏览器支持方面还不是特别好,使用时要特别注意浏览器的兼容性,本文重点介绍Transform的使用方法,具体内容如下 浏览器支持情况: Internet Explorer 10、Firefox、Opera 支持 transform 属性。 Internet Explorer 9 支持替代的 -ms-transform 属性(仅适用于 2D 转换)。 Safari 和 Chrome 支持
资源推荐
资源详情
资源评论

CSS3中中Transform动画属性用法详解动画属性用法详解
css3在原来的基础上增加了变形和动画相关的属性,动画三兄弟:transform、transition和animation,通过使用这三个属性可
以达到很炫酷的效果。需要注意的是这三个属性都是css3新增的属性,各大浏览器支持方面还不是特别好,使用时要特别注
意浏览器的兼容性,本文重点介绍Transform的使用方法,具体内容如下
浏览器支持情况:浏览器支持情况:
Internet Explorer 10、Firefox、Opera 支持 transform 属性。
Internet Explorer 9 支持替代的 -ms-transform 属性(仅适用于 2D 转换)。
Safari 和 Chrome 支持替代的 -webkit-transform 属性(3D 和 2D 转换)。
Opera 只支持 2D 转换。
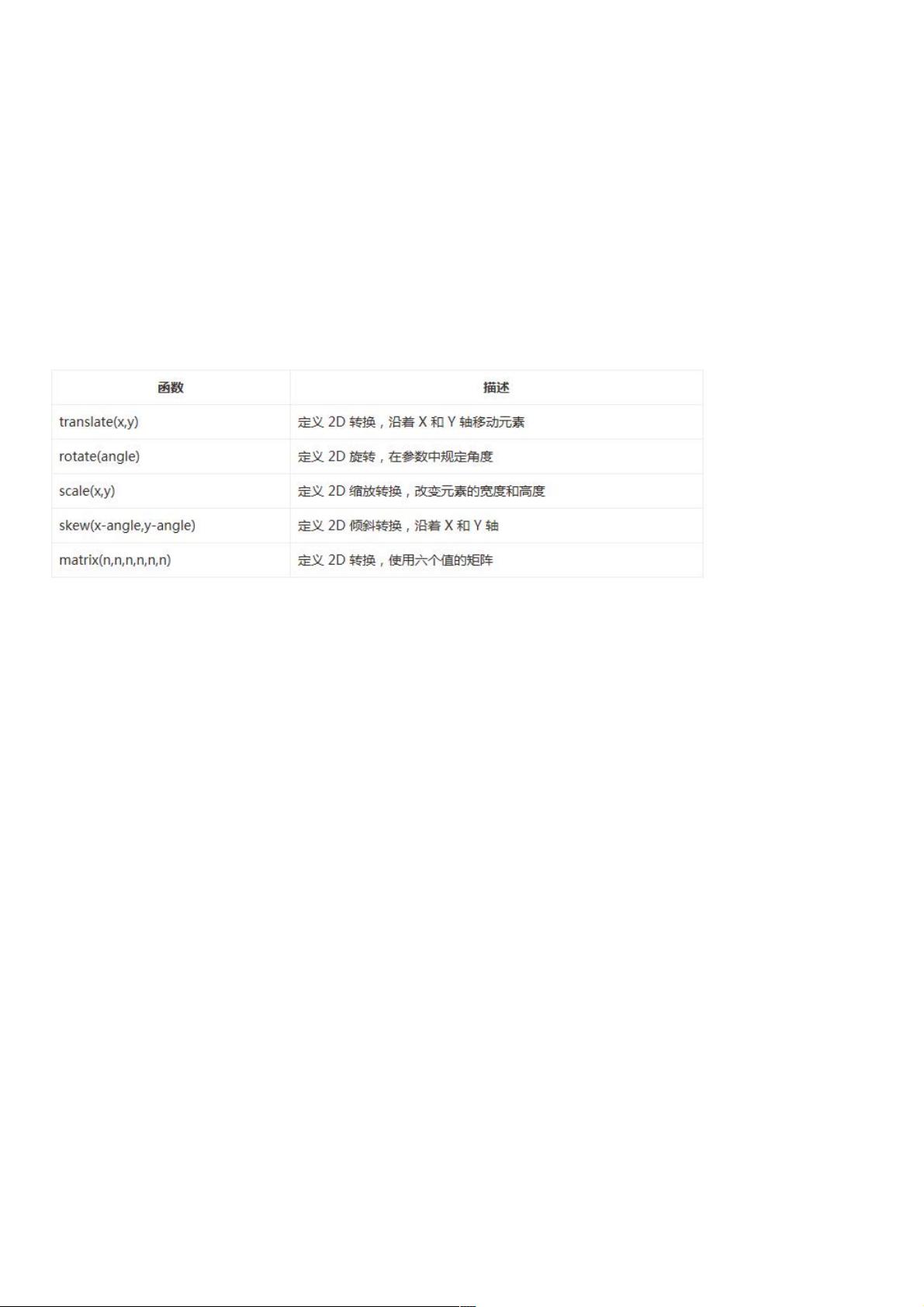
2D transform变换方法变换方法
•translate(x, y)方法,根据左(X轴)和顶部(Y轴)位置给定的参数,从当前元素位置移动。x, y的值可以取正负,分别表示表示向
不同的方向偏移。
•rotate(angle)方法, 表示旋转angle角度。angle为正时,按顺时针角度旋转,为负值时,元素逆时针旋转。
•scale(x, y)方法,表示元素在x轴和y轴上的缩放比例,参数大于1时,元素放大,小于1时,元素缩小。
•skew(x-angle,y-angle)方法,用来对元素进行扭曲变行,第一个参数是水平方向扭曲角度,第二个参数是垂直方向扭曲角
度。其中第二个参数是可选参数,如果没有设置第二个参数,那么Y轴为0deg
•matrix(n,n,n,n,n,n)方法, 以一个含六值的变换矩阵的形式指定一个2D变换,此属性值使用涉及到数学中的矩阵,感兴趣的
读者可以深入了解一下,这里就不做详细介绍了。
下面是上面方法的演示:
XML/HTML Code复制内容到剪贴板
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>transform 2D演示</title>
<style type="text/css">
#container{
width: 700px;
height: 120px;
border: 1px solid blue;
margin: 20px auto;
padding: 20px 20px;
}
#div1 ,#div2, #div3, #div4{
height: 100px;
width: 100px;
border: 1px dashed red;
display: inline-block;
}
#div1 div{
height: 100px;
width: 100px;
background: #63F7ED;
transform:translate(20px,10px); /* W3C标准 */
资源评论

weixin_38716460
- 粉丝: 4
- 资源: 928
上传资源 快速赚钱
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜安全验证
文档复制为VIP权益,开通VIP直接复制
 信息提交成功
信息提交成功

