没有合适的资源?快使用搜索试试~ 我知道了~
CSS进阶:Transform、Transition、Animation及Vertical-align详解
需积分: 5 0 下载量 144 浏览量
2024-10-09
13:47:01
上传
评论
收藏 581KB PDF 举报
温馨提示
本文主要介绍了CSS中的Transform属性、Transition过渡动画、关键帧Animation以及Vertical-align属性的功能特性和用法。通过对这几个重要的布局排版相关技术细节展开解析,并提供了多个使用场景的具体示例进行说明,帮助设计师理解和运用各种特性来提高用户体验效果。适用于初学者和专业开发者深入了解CSS特性及其实际应用场景。 适用人群:有一定CSS基础的设计从业人员、网站开发者及Web开发学习爱好者。 使用场景及目标:包括网页页面的交互设计、动态效果优化和提升视觉体验等。 其他说明:为了确保理解每个概念的应用场景,还探讨了如transform origin定位基准设定原则、transition各子属性间协调合作实现动画效果的最佳实践及vertical align涉及的一系列复杂因素对网页显示可能产生的影响。
资源推荐
资源详情
资源评论

额外知识补充
王红元 coderwhy

目录
content
transform
1
过渡动画
2
关键帧动画
3
vertical-align
4

coderwhy
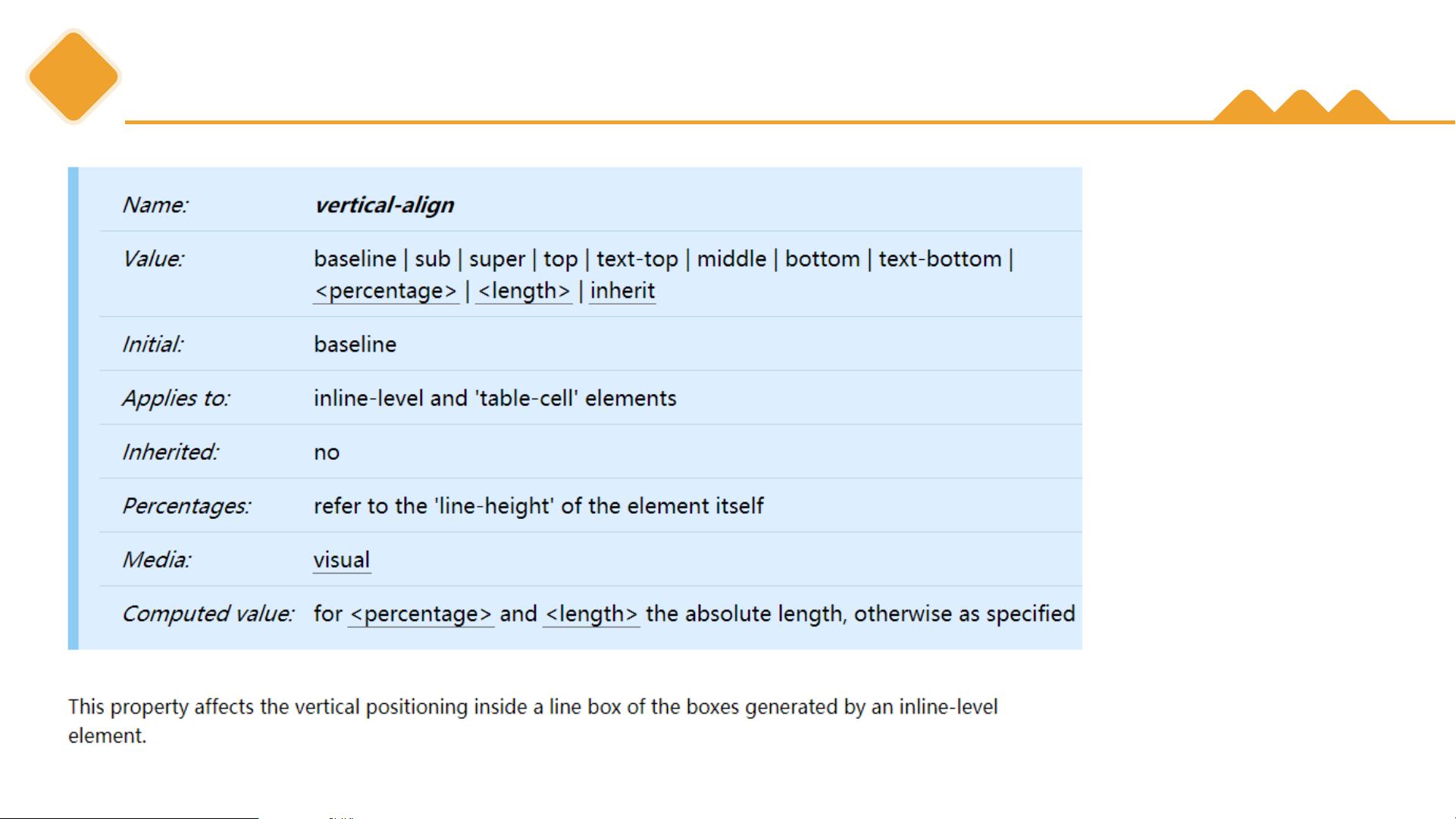
CSS属性 - vertical-align

coderwhy
◼ 官方文档的翻译:vertical-align会影响 行内块级元素 在一个 行盒 中垂直方向的位置
◼ 思考:一个div没有设置高度的时候,会不会有高度?
没有内容,没有高度
有内容,内容撑起来高度
◼ 但是内容撑起来高度的本质是什么呢?
内容有行高(line-height),撑起来了div的高度
◼ 行高为什么可以撑起div的高度?
这是因为line boxes的存在,并且line-boxes有一个特性,包裹每行的inline level
而其中的文字是有行高的,必须将整个行高包裹进去,才算包裹这个line-level
◼ 那么,进一步思考:
如果这个div中有图片,文字,inline-block,甚至他们设置了margin这些属性呢?
深入理解vertical-align – line boxes
剩余16页未读,继续阅读
资源评论

么么——
- 粉丝: 3
- 资源: 189
上传资源 快速赚钱
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- 没用333333333333333333333333333333
- 基于Vue和SpringBoot的企业员工管理系统2.0版本设计源码
- 【C++初级程序设计·配套源码】第2期-基本数据类型
- 基于Java和Vue的kopsoftKANBAN车间电子看板设计源码
- 影驰战将PS3111 东芝芯片TT18G23AIN开卡成功分享,图片里面画线的选项很重要
- 【C++初级程序设计·配套源码】第1期-语法基础
- 基于JavaScript、CSS、HTML的简易DOM版飞机游戏设计源码
- 基于Java开发的日程管理FlexTime应用设计源码
- SM2258XT-BGA144-4BGA180-6L-R1019 三星KLUCG4J1CB B0B1颗粒开盘工具 , EC, 3A, 94, 43, A4, CA 七彩虹SL300这个固件有用
- GJB 5236-2004 军用软件质量度量
资源上传下载、课程学习等过程中有任何疑问或建议,欢迎提出宝贵意见哦~我们会及时处理!
点击此处反馈



安全验证
文档复制为VIP权益,开通VIP直接复制
 信息提交成功
信息提交成功