没有合适的资源?快使用搜索试试~ 我知道了~
微信小程序连接服务器展示MQTT数据信息的实现
温馨提示

试读
3页
主要介绍了微信小程序连接服务器展示MQTT数据信息的实现,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
资源推荐
资源详情
资源评论

微信小程序连接服务器展示微信小程序连接服务器展示MQTT数据信息的实现数据信息的实现
主要介绍了微信小程序连接服务器展示MQTT数据信息的实现,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一
定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
一、一、 实现工具实现工具——微信开发者工具微信开发者工具
为何使用微信小程序作为展示?
(1)范围广且能跨平台访问;
(2)小而快能够快速的访问;
二、二、 实现步骤实现步骤
1、总体大概:、总体大概:
(1)界面设计:数据直观展示+历史数据+物联网调试信息
(2)连接服务器与回调
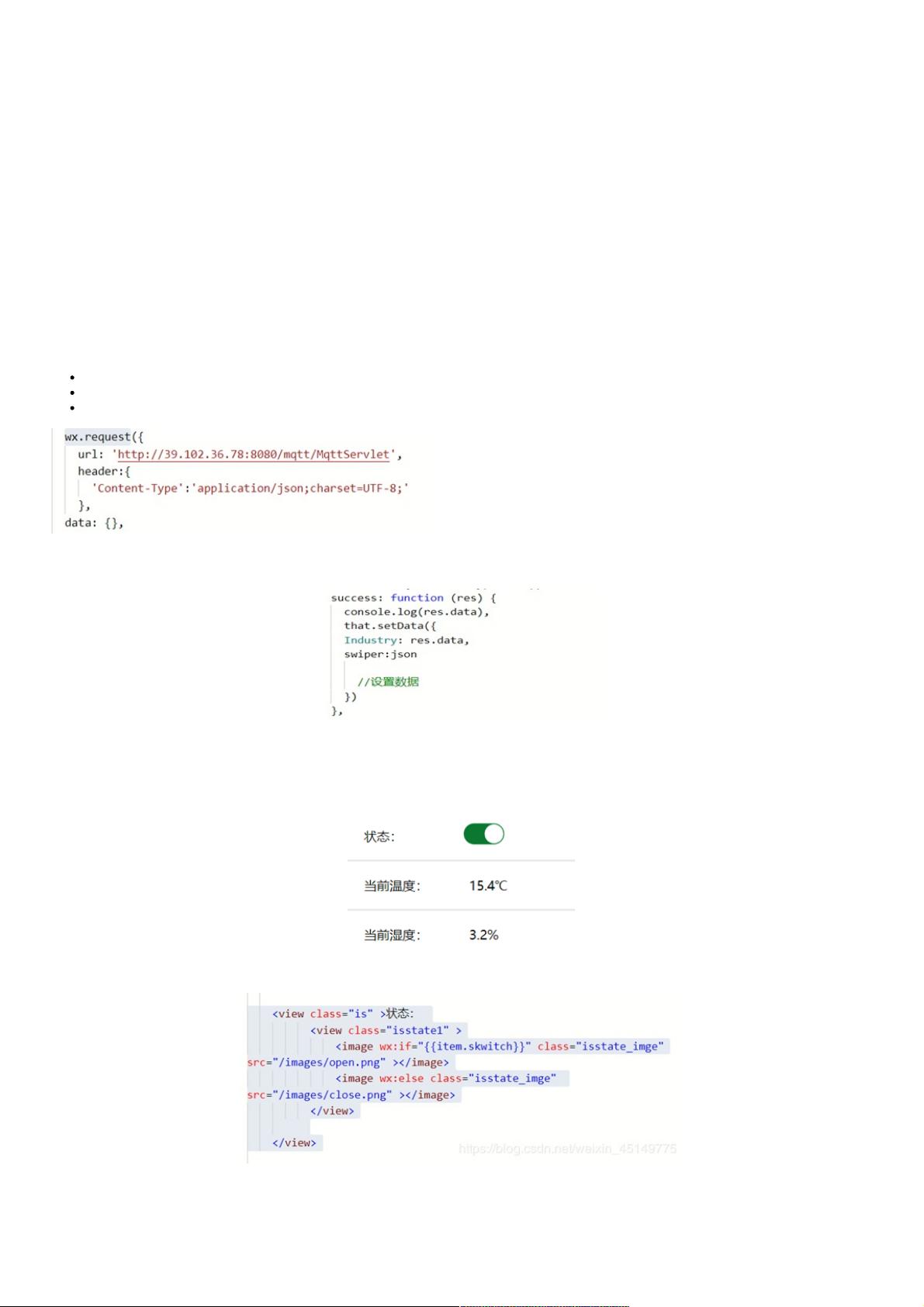
利用wx.request(Object object)发起 HTTPS 网络请求。
参数:
url:开发者服务器接口地址;
data:请求的参数;
header:设置请求的 header,header 中不能设置 Referer。
成功连接将会调用success: function (res) {} 函数,我们可以利用console.log(res.data)打印出服务器传来的数据Var一个that新的this变量将我们传来的数据
以列表保存。
服务器连接失败会调用fail: function (err) 函数,并通过{console.log(err)}打印出错误信息。
2、细节展示、细节展示
A
、数据展示界面
状态:
此处利用条件渲染绑定服务器传来的开关值,利用图片直观展示开关情况。
温湿度:
资源评论

 丛乐2023-07-26微信小程序连接服务器展示MQTT数据的实现方法都有,很清晰明了。
丛乐2023-07-26微信小程序连接服务器展示MQTT数据的实现方法都有,很清晰明了。 艾闻2023-07-26对于初学者而言,这份文件是一个很好的参考资料,让我快速入门并实现了我想要的功能。
艾闻2023-07-26对于初学者而言,这份文件是一个很好的参考资料,让我快速入门并实现了我想要的功能。 乐居买房2023-07-26文件中提供了简洁易懂的代码示例,让开发者能够轻松理解和应用。
乐居买房2023-07-26文件中提供了简洁易懂的代码示例,让开发者能够轻松理解和应用。 xhmoon2023-07-26文章对于微信小程序连接服务器展示MQTT数据的实现过程进行了深入分析,值得推荐给其他开发者阅读。
xhmoon2023-07-26文章对于微信小程序连接服务器展示MQTT数据的实现过程进行了深入分析,值得推荐给其他开发者阅读。 白羊带你成长2023-07-26这份文件非常实用,详细介绍了微信小程序连接服务器展示MQTT数据的实现方式。
白羊带你成长2023-07-26这份文件非常实用,详细介绍了微信小程序连接服务器展示MQTT数据的实现方式。
weixin_38714761
- 粉丝: 6
- 资源: 885
上传资源 快速赚钱
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜安全验证
文档复制为VIP权益,开通VIP直接复制
 信息提交成功
信息提交成功
