没有合适的资源?快使用搜索试试~ 我知道了~
一、 实现工具——微信开发者工具 为何使用微信小程序作为展示? (1) 范围广且能跨平台访问; (2) 小而快能够快速的访问; 二、 实现步骤 1、 总体大概: (1) 界面设计:数据直观展示+历史数据+物联网调试信息 (2) 连接服务器与回调 利用wx.request(Object object)发起 HTTPS 网络请求。 参数: url:开发者服务器接口地址; data:请求的参数; header:设置请求的 header,header 中不能设置 Referer。 成功连接将会调用success: function (res) {}函数,我们可以利用console.log(res.d
资源推荐
资源详情
资源评论

微信小程序连接服务器展示微信小程序连接服务器展示MQTT数据信息数据信息
一、一、 实现工具实现工具——微信开发者工具微信开发者工具
为何使用微信小程序作为展示?
(1) 范围广且能跨平台访问;
(2) 小而快能够快速的访问;
二、二、 实现步骤实现步骤
1、、 总体大概:总体大概:
(1) 界面设计:数据直观展示+历史数据+物联网调试信息
(2) 连接服务器与回调
利用wx.request(Object object)发起 HTTPS 网络请求。
参数:
url:开发者服务器接口地址;
data:请求的参数;
header:设置请求的 header,header 中不能设置 Referer。
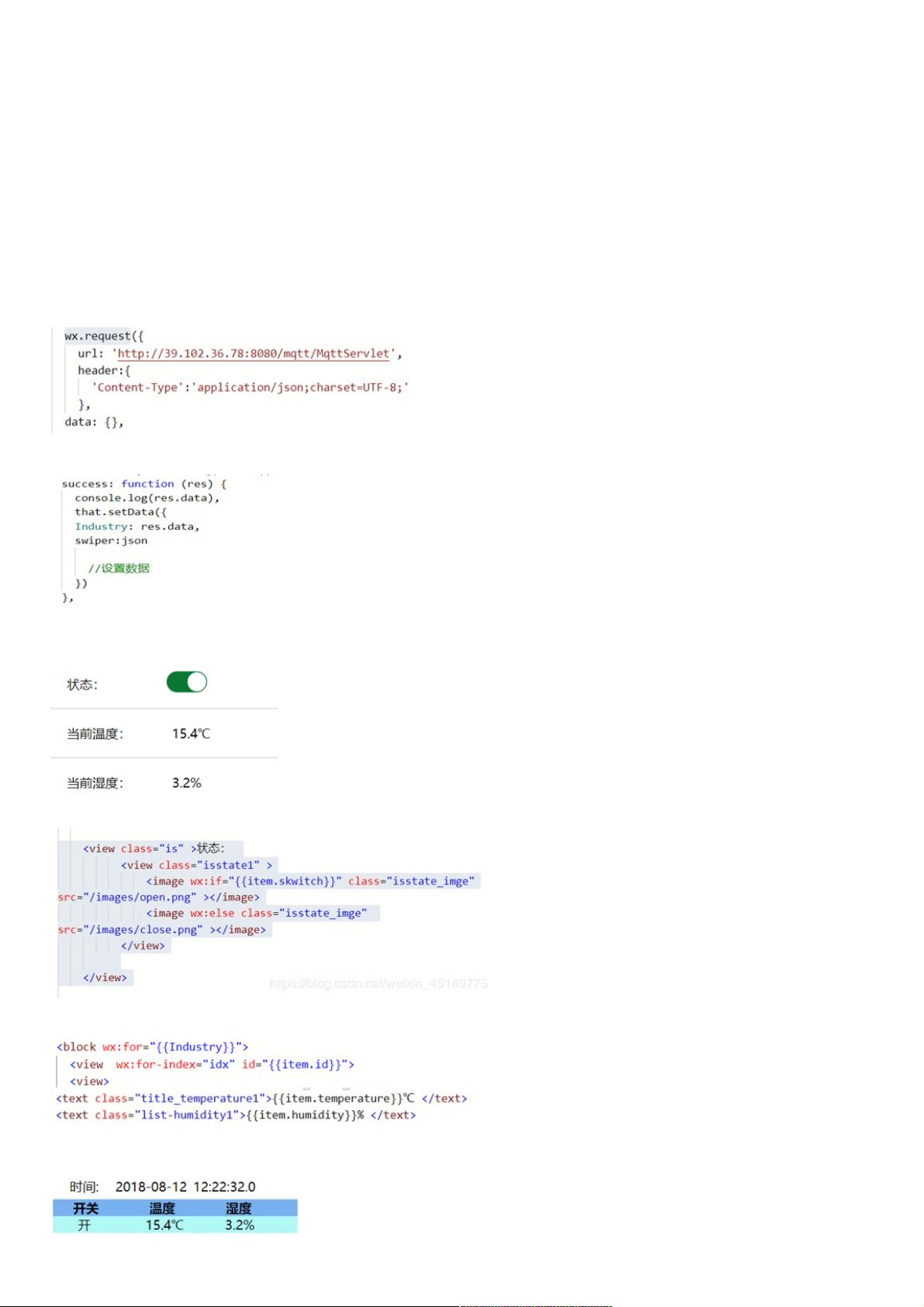
成功连接将会调用success: function (res) {} 函数,我们可以利用console.log(res.data)打印出服务器传来的数据Var一个that新的this变量将我们传来的数据
以列表保存。
服务器连接失败会调用fail: function (err) 函数,并通过{console.log(err)}打印出错误信息。
2、、 细节展示细节展示
A
、数据展示界面
状态:
此处利用条件渲染绑定服务器传来的开关值,利用图片直观展示开关情况。
温湿度:
温度和湿度通过对列表遍历得到最新的值显示在自己设置的view。
B
、历史记录展示界面
资源评论

weixin_38666114
- 粉丝: 7
- 资源: 971
上传资源 快速赚钱
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- (源码)基于Spring MVC和Hibernate框架的学校管理系统.zip
- (源码)基于TensorFlow 2.3的高光谱水果糖度分析系统.zip
- (源码)基于Python框架库的知识库管理系统.zip
- (源码)基于C++的日志管理系统.zip
- (源码)基于Arduino和OpenFrameworks的植物音乐感应系统.zip
- (源码)基于Spring Boot和Spring Security的博客管理系统.zip
- (源码)基于ODBC和C语言的数据库管理系统.zip
- (源码)基于Spring Boot和Vue的Jshop商城系统.zip
- (源码)基于C++的学生信息管理系统.zip
- (源码)基于Arduino的实时心电图监测系统.zip
资源上传下载、课程学习等过程中有任何疑问或建议,欢迎提出宝贵意见哦~我们会及时处理!
点击此处反馈



安全验证
文档复制为VIP权益,开通VIP直接复制
 信息提交成功
信息提交成功