没有合适的资源?快使用搜索试试~ 我知道了~
温馨提示
实验中只需要编写相应的xml的代码,java代码不需要更改,因为我们这里只是练习android的界面设计。线性布局:线性布局就是将各种控件按照行或者列依次进行排列。其中本实验用到的各控件的属性解释如下:android:layout_weight属性是指不同的控件在activity中占有体积大小的比例。android:paddingLeft指内边距左的距离,即控件内文字离控件左边边界的距离。其它的类推。android:gravity指控件内文字相对于控件本身的方向属性,长度为dip,与像素独立的长度。android:background为控件内文字颜色的背景色,颜色采用rgb时前面需用”#”号.
资源推荐
资源详情
资源评论

android Activity线性布局和表格布局实例讲解线性布局和表格布局实例讲解
实验中只需要编写相应的xml的代码,java代码不需要更改,因为我们这里只是练习android的界面设计。
线性布局:
线性布局就是将各种控件按照行或者列依次进行排列。
其中本实验用到的各控件的属性解释如下:
android:layout_weight属性是指不同的控件在activity中占有体积大小的比例。
android:paddingLeft指内边距左的距离,即控件内文字离控件左边边界的距离。其它的类推。
android:gravity指控件内文字相对于控件本身的方向属性,长度为dip,与像素独立的长度。
android:background为控件内文字颜色的背景色,颜色采用rgb时前面需用”#”号.
android:textSize为文本的大小,单位为pt,即镑。
android:id为该控件的id,即在此处可以设置控件的id。
android:layout_width为控件本身的宽度属性,其它的类似。
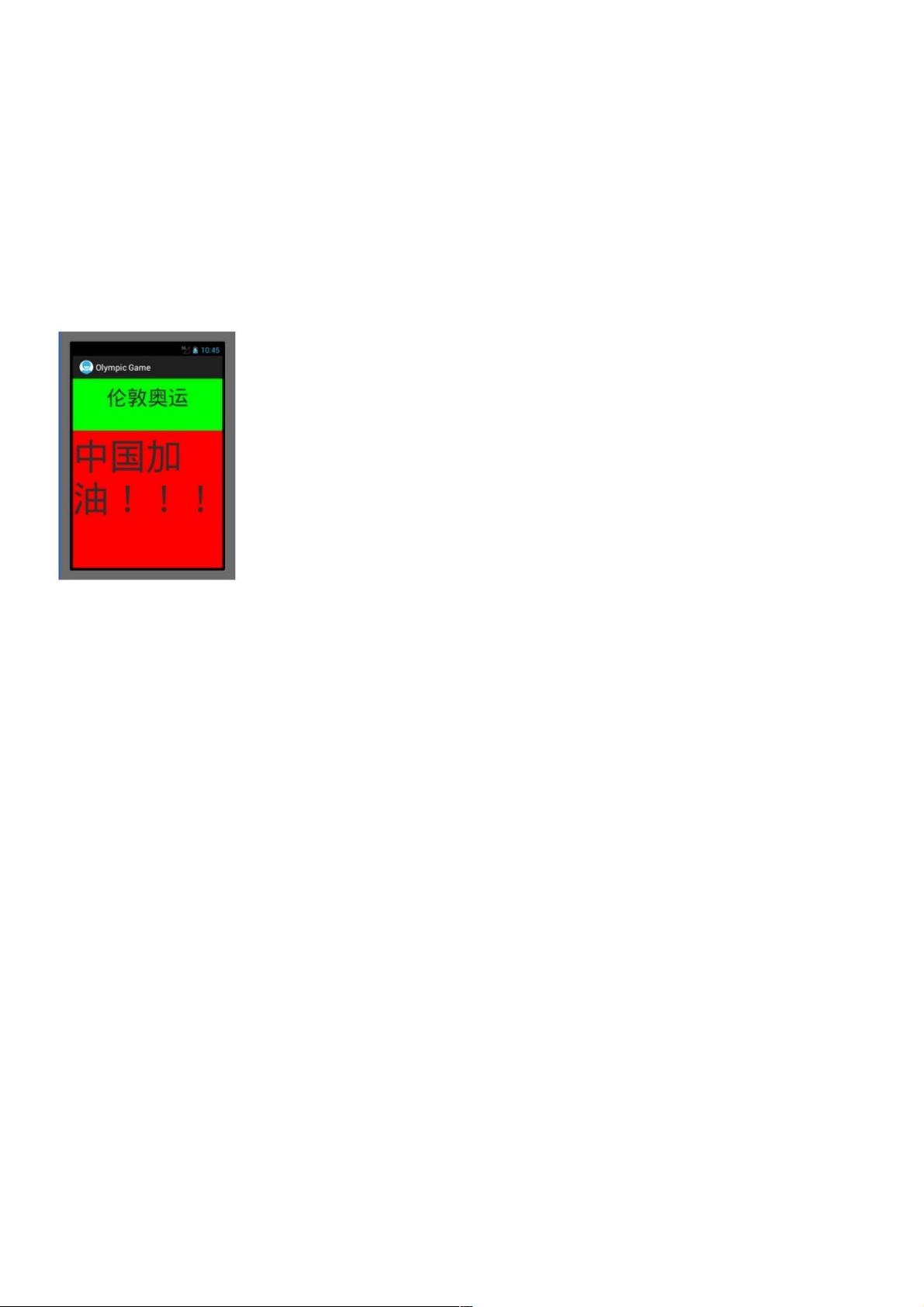
实验结果显示2行字,分别设置了不同的属性。
效果如下:
xml代码如下:
代码如下:
<LinearLayout xmlns:android=”http://schemas.android.com/apk/res/android”
xmlns:tools=”http://schemas.android.com/tools”
android:layout_width=”match_parent”
android:layout_height=”match_parent”
android:orientation=”vertical” >
<!–
线性布局中
android:layout_weight属性是指不同的控件在activity中占有体积大小的比例。
android:paddingLeft指内边距左的距离,即控件内文字离控件左边边界的距离。其它的类推。
android:gravity指控件内文字相对于控件本身的方向属性,长度为dip,与像素独立的长度。
android:background为控件内文字颜色的背景色,颜色采用rgb时前面需用”#”号.
android:textSize为文本的大小,单位为pt,即镑。
android:id为该控件的id,即在此处可以设置控件的id。
android:layout_width为控件本身的宽度属性,其它的类似。
–>
<TextView
android:id=”@+id/London”
android:layout_width=”fill_parent”
android:layout_height=”wrap_content”
android:text=”伦敦奥运”
android:textSize=”20pt”
android:background=”#00ff00″
android:gravity=”center_horizontal”
android:paddingLeft=”10dip”
android:paddingRight=”10dip”
android:paddingTop=”10dip”
android:paddingBottom=”10dip”
android:layout_weight=”1″
/>
<TextView
android:id=”@+id/China”
android:layout_width=”fill_parent”
android:layout_height=”wrap_content”
资源评论

weixin_38707192
- 粉丝: 3
- 资源: 921
上传资源 快速赚钱
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
资源上传下载、课程学习等过程中有任何疑问或建议,欢迎提出宝贵意见哦~我们会及时处理!
点击此处反馈



安全验证
文档复制为VIP权益,开通VIP直接复制
 信息提交成功
信息提交成功