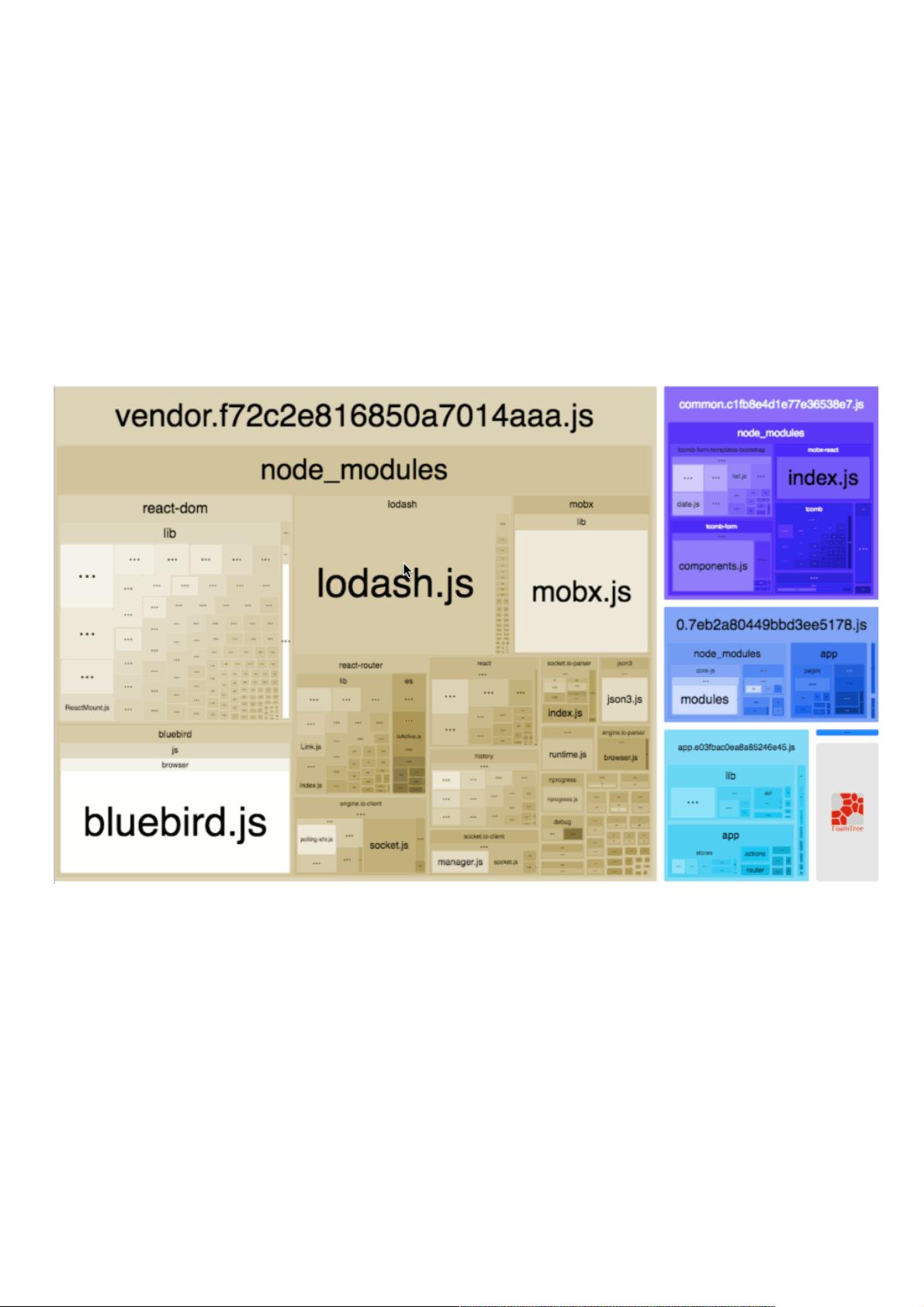
浅谈Webpack打包优化技巧 Webpack作为目前最火的打包工具,在前端开发中被广泛应用。在项目开发中,我们不可避免地遇到了打包优化的问题,本文将总结Webpack打包优化的一些细节和方法。 定位体积大的模块 要想对打包体积进行优化,首先得找到体积大的模块。在这里我们可以使用Webpack插件Webpack-Bundle-Analyzer来查看整个项目的体积结构对比,该插件可以以treemap的形式展现出来,很形象直观,还有一些具体的交互形式。既可以查看你项目中用到的所有依赖,也可以直观看到各个模块体积在整个项目中的占比。 提取公共模块 对于Webpack,它在模块化打包上有两点是其核心功能,一是它支持大量的模块类型,无论是TypeScript、CoffeeScript还是sass、stylus等语言它都支持,二是它可以通过配置来控制打包文件的粒度。在开发中我们往往会将所有的依赖库单独提取出来,而不与我们的项目代码混在一起,这时我们会用到一个Webpack自带的插件CommonsChunkPlugin。 CommonsChunkPlugin的使用 从CommonsChunkPlugin的文档中可以看出可以传入一个对象最为参数,在使用中常用的三个参数分别为: 1. name(names):指的就是最后打包文件的名字,而如果使用的是names的话,传入的必须是一个字符串数组。 2. minChunks:如果传入的是一个数字的话,指的是如果该模块被其他模块的引用次数达到了这个数值的话该模块就会被打包。如果传入的是一个函数的话,其返回值必须是布尔类型来指明这个模块是否应该被打包进公共模块。 3. chunks:则会指定一个字符串数组,如果设置了该参数,则打包的时候只会从其中指定的模块中提取公共子模块。 实例演示 假设有两个模块chunk1.js和chunk2.js以及两个项目文件a.js和b.js,结构大致如下: // a.js require('./chunk1'); require('./chunk2'); require('jquery'); // b.js require('./chunk1'); require('./chunk2'); require('vue'); // webpack配置如下 module.exports = { entry: { main: './main.js', main1: './main1.js', jquery:["jquery"], vue:["vue"] }, output: { path: __dirname + '/dist', filename: '[name].js' }, plugins: [ new CommonsChunkPlugin({ name: ["common","jquery","vue","load"], minChunks:2 }) ] }; 最终的打包结果是:jquery、vue、common三个文件。 通过上面的实例可以看出,CommonsChunkPlugin可以帮助我们提取公共模块,从而减少打包体积。同时,我们也可以使用Webpack-Bundle-Analyzer来查看整个项目的体积结构对比,从而找到体积大的模块,并对其进行优化。


- 粉丝: 4
- 资源: 874
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源


 信息提交成功
信息提交成功