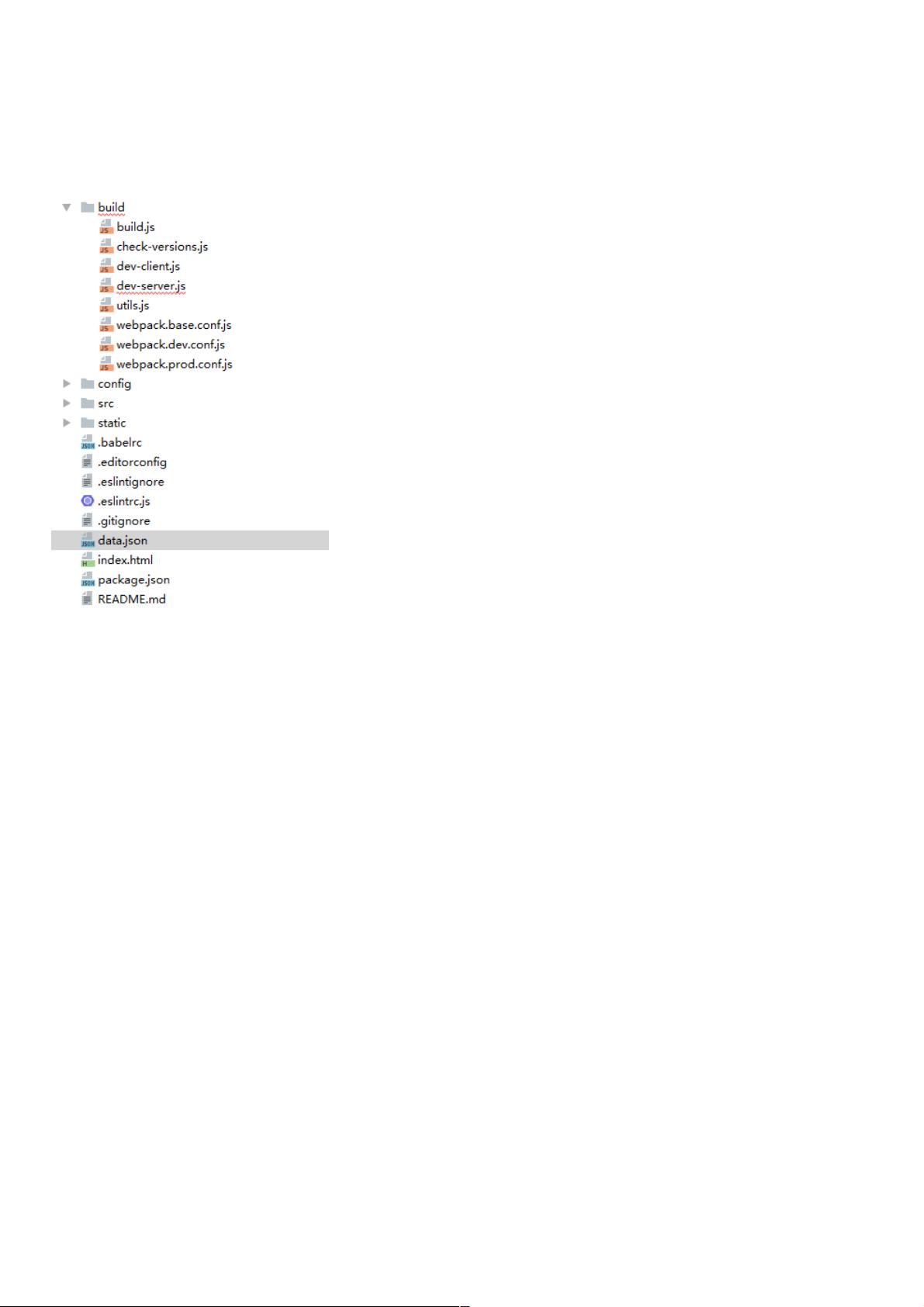
在项目开发的过程中,因为无法和后台的数据做交互,所以我们可以自建一个假数据文件(如data.json)到项目文件夹中,这样我们就可以模仿后台的数据进行开发。但是,如何在一个vue.js 项目中引入本地的json文件呢,下面就将步骤贴出来。(此时项目是由webpack打包而成)。 整个项目是由webpack打包而成。具体项目结构如下: 1:打包好的文件在此,http://pan.baidu.com/s/1dFCAzux 2:我们找到bulid>dev-server.js,然后打开 3:在里面加入这段代码,大概在17行)。 var app = express() //从这后面开始加 var a 在Vue.js项目开发中,有时候我们需要使用本地JSON文件来模拟后端API的数据,以便于前端开发和测试。这里我们将详细讲解如何在Vue.js项目中引入并加载本地JSON文件,假设项目是通过Webpack打包构建的。 理解项目结构至关重要。在给出的例子中,项目结构包含一个已打包的文件,可以通过链接http://pan.baidu.com/s/1dFCAzux访问。项目中的关键文件是`build/dev-server.js`,在这个文件中,我们将进行必要的修改来处理本地JSON数据。 步骤如下: 1. **配置Express.js服务器**: 项目使用了Express.js作为Web服务器。在`dev-server.js`中,找到`var app = express()`这行代码,从这里开始添加以下内容: ```javascript var appData = require('../data.json'); var seller = appData.seller; var goods = appData.goods; var ratings = appData.ratings; ``` 这段代码导入了本地的`data.json`文件,并将其内容分别赋值给了`seller`, `goods`和`ratings`变量。 2. **创建API路由**: 接下来,你需要创建API路由来暴露这些数据。创建一个名为`apiRoutes`的Express Router实例,并定义三个GET请求,分别对应`seller`, `goods`和`ratings`: ```javascript var apiRoutes = express.Router(); apiRoutes.get('/seller', function(req, res) { res.json({ errno: 0, data: seller }); }); apiRoutes.get('/goods', function(req, res) { res.json({ errno: 0, data: goods }); }); apiRoutes.get('/ratings', function(req, res) { res.json({ errno: 0, data: ratings }); }); ``` 这些路由会在访问`/api/seller`, `/api/goods`和`/api/ratings`时返回JSON格式的数据。 3. **挂载API路由**: 将`apiRoutes`挂载到Express应用上,使其能够响应请求: ```javascript app.use('/api', apiRoutes); ``` 现在,你可以在浏览器中通过以下URL查看数据: - `http://localhost:8080/api/seller` - `http://localhost:8080/api/goods` - `http://localhost:8080/api/ratings` 4. **使用JSONView扩展**: 因为返回的JSON数据可能显示得不够直观,你可以安装Chrome或Firefox的JSONView扩展,它会将JSON数据以更友好的格式展示出来。 在Vue.js组件中,你可以使用`axios`或者`fetch`等库来发起HTTP请求,获取这些模拟的API数据。例如,使用`axios`: ```javascript import axios from 'axios'; axios.get('/api/seller').then(response => { console.log(response.data); }).catch(error => { console.error('Error fetching seller data:', error); }); ``` 通过这种方式,即使在开发初期没有后端支持,前端也能顺利进行开发和调试。当后端API完成后,只需要将请求的URL替换为实际的API接口即可。 总结来说,这个过程涉及到Vue.js项目结构的理解,Express.js的基本使用,以及JSON数据的本地加载和API路由的创建。确保正确地执行这些步骤,你就能在Vue.js项目中有效地使用本地JSON文件来模拟数据交互。

- 粉丝: 5
- 资源: 942
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- PLC立体车库智能仿真 博途V15 3×2立体车库 西门子1200PLC 触摸屏仿真 不需要实物 自带人机界面 小车上下行有电梯效果 每一个程序段都有注释 FC块标准化编写 自带变频器输出也可以仿真
- 配电网有功电压控制的多智能体强化学习(代码) 针对电压主动控制问题的不同场景,采用7种最先进的MARL算法进行了大规模实验,将电压约束转化为势垒函数,并从实验结果中观察到设计合适的电压势垒函数的重要性
- COMSOL 远场偏振通用计算方法,包含远场偏振图,能带,matlab 程序 展示包含仿真文件截图,所见即所得
- 西门子V90效率倍增-伺服驱动功能库详解-简易非循环功能库之绝对值编码器校准.mp4
- 运输工具检测17-YOLO(v5至v9)、COCO、CreateML、Paligemma、TFRecord数据集合集.rar
- 储能选址定容,33节点,matpower潮流计算,计算目标函数 考虑储能SOC、储能额定容量、功率约束 NSGA2多目标:储能投资费用和电压偏差最小 熵权TOPSIS确定最优解
- 六轴,scara机器人运动学分析,建模和运动控制 matlab,simulink,simscape.机器人工具箱,DH建模 Pd控制,滑模控制,模糊控制等等
- 车辆,汽车检测1-YOLO(v5至v11)、COCO、CreateML、Paligemma、TFRecord、VOC数据集合集.rar
- 美国旧金山28R粗糙跑道数据
- mp3转换器小程序-音频20241222115740.mp3


 信息提交成功
信息提交成功
评论0