没有合适的资源?快使用搜索试试~ 我知道了~
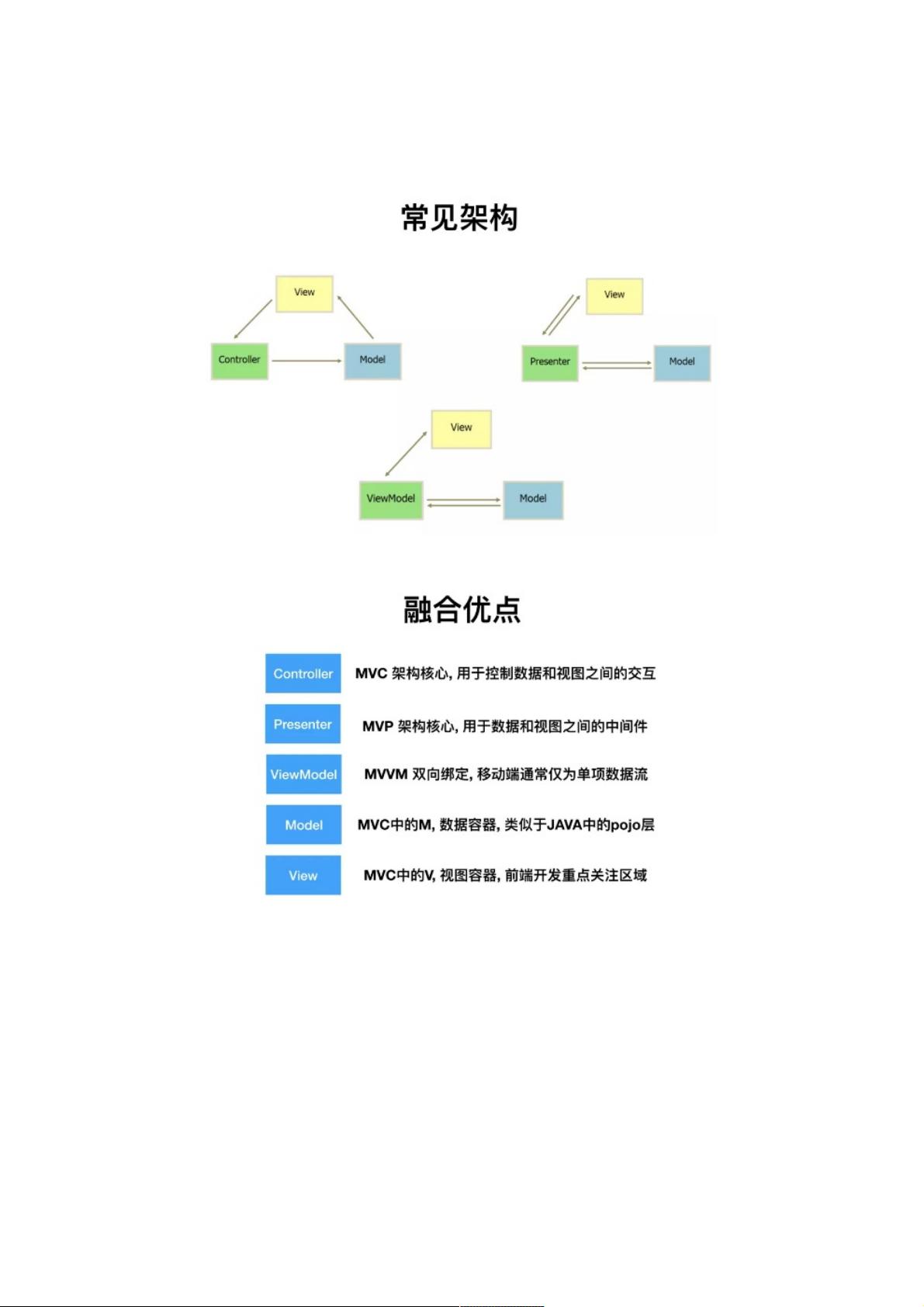
对于架构,移动端常见的架构设计包括MVC,MVVM,MVP等,上图简要的说明了各种常见的架构之间的交互及数据传递方式.对于MVC,MVVM,MVP这三种架构设计模式,相信大家一定了然于心,相关的文章也是多如繁星,对于这些常用架构,每个人都肯定有每个人的理解,但这样会导致一个问题,就是极大的自由度导致了没有代码规范,对于移动端或者前端及后端来说,其本质工作就是数据层和展示层的交互,如何将数据正确安全高效的传输到展示层.这里的数据层从整个项目来说,可以说是后端,也就是服务端,对于服务端开发的流程就是从数据库获取数据并将数据进行各种逻辑过滤作为响应返回给前端用于展示层展示,对于java为例,我们普通
资源推荐
资源详情
资源评论

iOS移动端架构初探心得移动端架构初探心得
设计思路
对于架构, 移动端常见的架构设计包括MVC, MVVM, MVP等, 上图简要的说明了各种常见的架构之间的交互及数据传递方式.
对于MVC, MVVM, MVP这三种架构设计模式, 相信大家一定了然于心, 相关的文章也是多如繁星, 对于这些常用架构, 每个人都
肯定有每个人的理解, 但这样会导致一个问题, 就是极大的自由度导致了没有代码规范, 对于移动端或者前端及后端来说, 其本质
工作就是数据层和展示层的交互, 如何将数据正确安全高效的传输到展示层.
这里的数据层从整个项目来说, 可以说是后端, 也就是服务端, 对于服务端开发的流程就是从数据库获取数据并将数据进行各种
逻辑过滤作为响应返回给前端用于展示层展示, 对于java为例, 我们普通的项目就会分为controller, service, dao, pojo, vo, bo等
层级设计, 就会将不同功能进行抽象, 使得代码更容易维护.
而作为展示层的前端, 也就是客户端, 其实移动端在我感觉其实也是前端的一个分支, 而前端的架构通常为组件化设计, 每一个功
能view对应一个组件, 而整个页面可以通过多个组件分离进行维护, 很高效的将业务代码和视图进行分离, 使得代码更有规范及
易维护.
而对于移动端, 为什么要在controller中写那么多不知所云的代码? 为什么一个控制器能超过1k行? 为什么view的逻辑回调代理
要写在controller中? 为什么控制器之间的参数传递的耦合性那么强? 为什么网络请求的方法随处可见? 为什么我们不能够像前
后端那样有条理的控制我们的代码? 而让其像脱缰的野马难以驾驭呢?

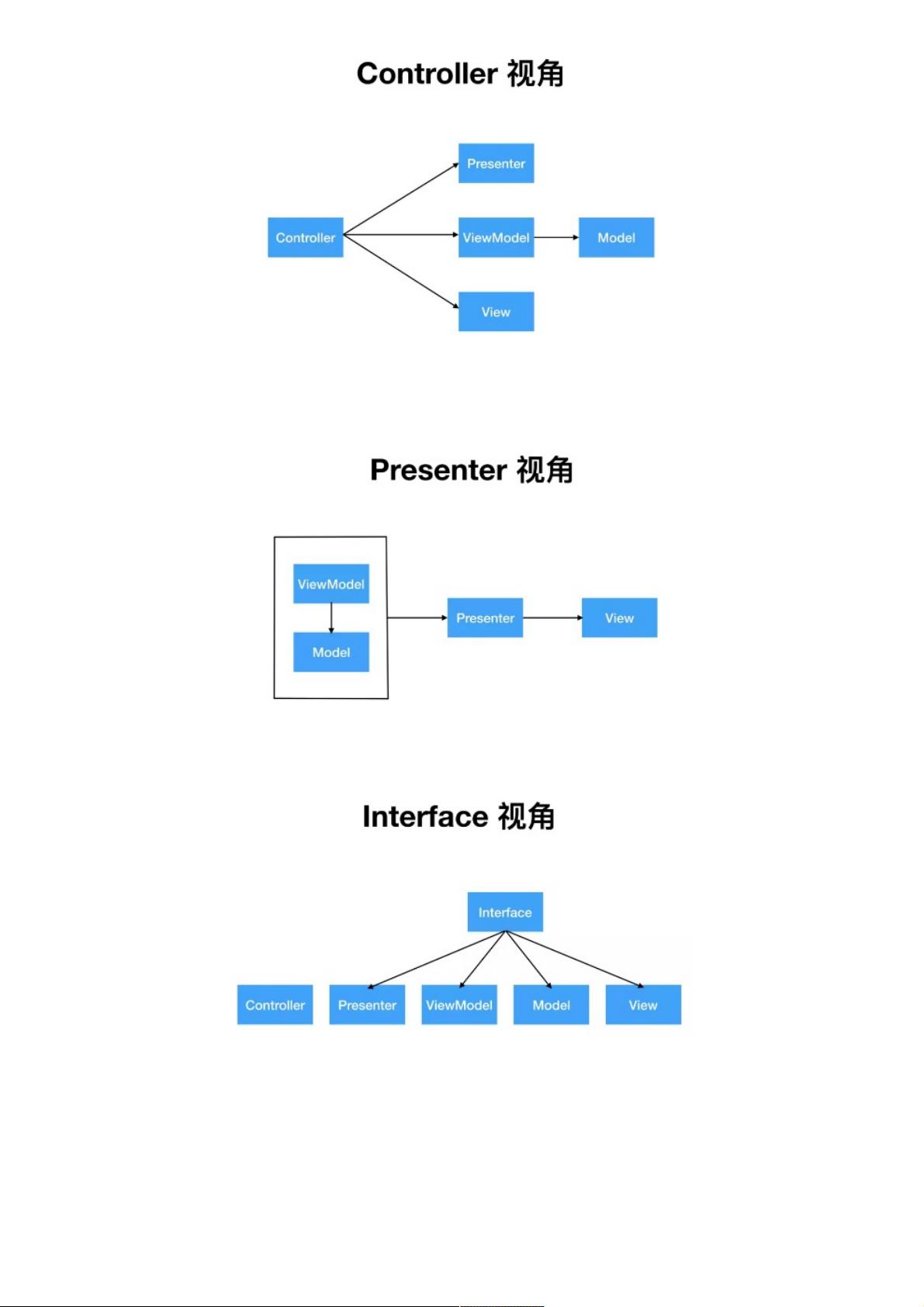
为了解决这些问题, 我们需要考虑一些架构设计模式, 最先想到的就是以controller为中心的抽象, 将控制器的功能抽象到该具体
负责的模块, 从图上可以看到, controller维护了presenter, viewmodel, view, 而viewmodel又维护了model, 其中的model也可以
说就是javabean完全的纯数据结构, viewmodel是model的上一层, 用于操作对应的数据, 可以看到controller将代码下发至下面
三层, 使得各个层级各司其职.
刚才是站在controller的视角上来看的, 对于数据的传输, 这次我们站在presenter的视角上来看, 这个设计就是将viewmodel作为
传递对象通过presenter这个中间件传输至view层, 这样view层不仅可以拿到数据, 也可以对数据进行操作, 掌控性有所提高.
刚才我们站在了controller和presenter视角上分析了架构设计的思路, 但这样各个层级的耦合会越来越大, 从而导致项目代码无
法分割, 这时想到了后端controller和service之间通过接口进行交互来降低耦合, 我们是不是也可以参考这种方案通过一个
protocol文档文件来降低各个层级之间的耦合呢, 如图所示, 将除了controller之外的其他层级进行解耦. 进行高度抽象.

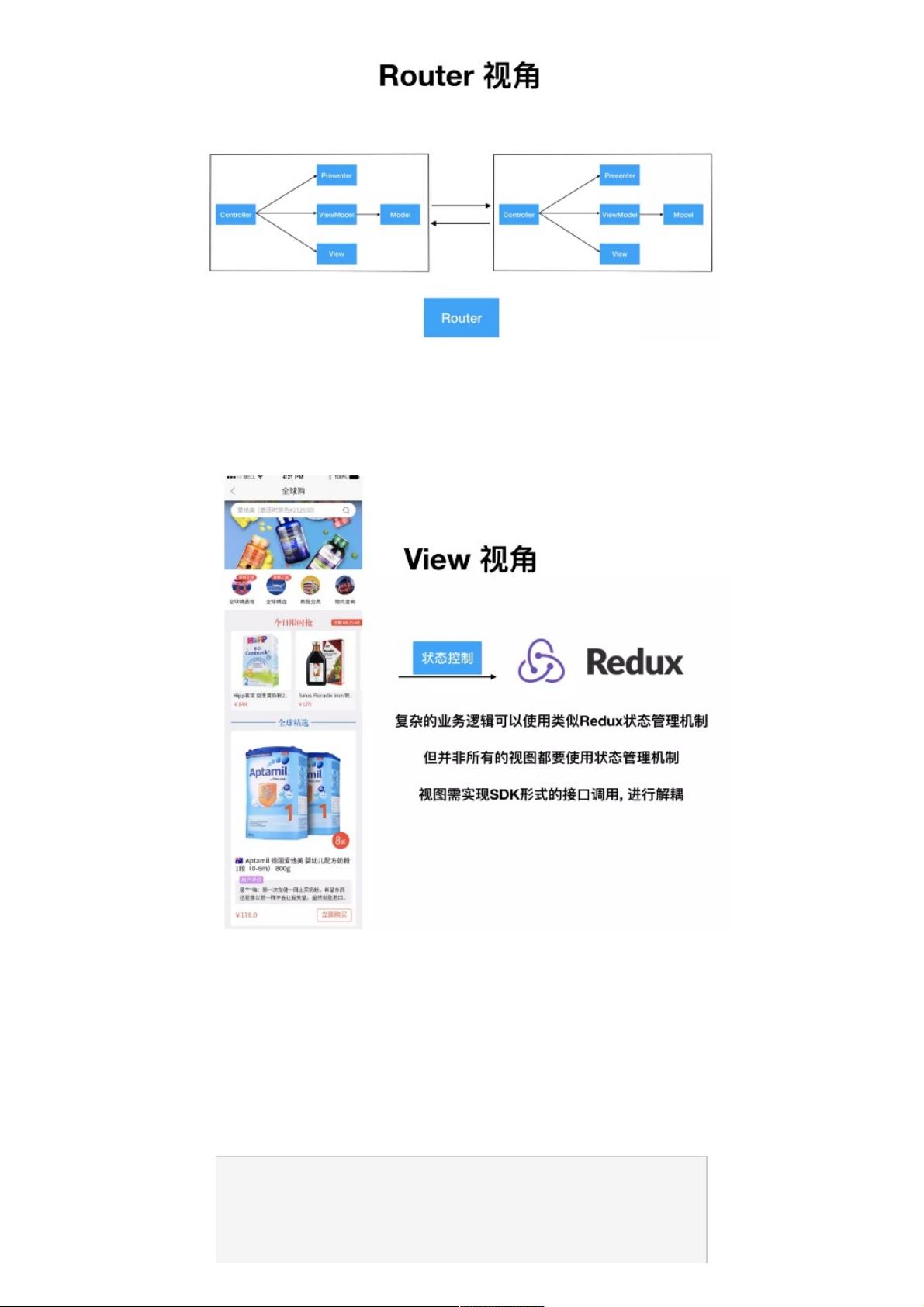
上面我们解决了各个层级之间的耦合, 但我们怎么解决控制器之间的耦合呢? 答案是router, 我们站在路由的视角上看, 各大控制
器都是独立存在的个体, 彼此之间的交互通过路由的映射进行交互, 这样我们就能够去除各大控制器之间的耦合了. 路由这个思
路最先也是在前端的架构框架中看到的, 后来就有了cocoapods私有库组件化这种集成化的解决方案, 通过路由映射能够很好的
做到模块分离, 更可以做到页面降级, 所谓的页面降级就是指不仅路由可以和native进行交互, 也可以和h5进行交互, 当native和
h5是一套业务逻辑的时候, native不慎出现bug我们可以请求后端接口修改数据库将页面直接降级至h5页面而不用重新打包等
待苹果审核及使用热修复工具带来了时间消耗. 能够第一时间解决问题.
解决了上述问题, 我们就只剩下页面的问题了, 对于现在的iOSer来说, 写页面几乎是日常工作的绝大部分, 但是写页面, 写业务,
当逻辑复杂的时候也会产生一系列不易维护的问题, 这时候我们就可以使用类似redux这种状态机的模式, 将业务逻辑拆分出不
同复杂的状态, 当变量改变的时候, 触发不同的状态, 这样就能够有效的管理我们的页面逻辑. 推荐可以看看react和redux的思路,
对这块也会有更好的掌握.
设计思路的总结就是, 通过高度抽象进行分层, 通过接口文档进行项目层级解耦, 通过路由进行组件化及降级, 通过CDD模式贯
穿subview使得所有的view都能够拿到数据及操控数据, 通过AOP切面进行hook一些特殊功能如埋点统计, 全局当前控制器等
等.
设计实现上面部分, 叙述了整个架构的设计思路, 接下来, 我们来看看如何具体实现. 以下代码取自真实项目, 对应view视角图中
的设计图.
//
// InterfaceTemplate.h
// SQTemplate
//
// Created by 双泉 朱 on 17/5/5.

// Copyright ? 2017年 Doubles_Z. All rights reserved.
//
#import <UIKit/UIKit.h>
@protocol HYAbroadShoppingHomeModelInterface <NSObject>
/**
* 仅用来保持PB不为空
*/
@property(nonatomic) NSInteger status ;
/**
* 广告位
*/
@property(nonatomic,strong) NSMutableArray * banners ;
/**
* 四个icon
*/
@property(nonatomic,strong) NSMutableArray * shortCutIcons ;
/**
* 促销时间戳,活动剩余时间,转换成毫秒
*/
@property(nonatomic,strong) NSString * remainingTime ;
/**
* 倒计时的商品,客户端根据当该字段有的时候,展示“今日剁手价”图片
*/
@property(nonatomic,strong) NSMutableArray * salesGoods ;
/**
* 全球精选商品集合
*/
@property(nonatomic,strong) NSMutableArray * selectGoods ;
@property (nonatomic,assign,getter=isLoaded) BOOL loaded;
@property (nonatomic,assign,getter=isReload) BOOL reload;
@end
@protocol HYAbroadShoppingHomeViewModelInterface <NSObject>
@optional
@property (nonatomic,strong)
id<HYAbroadShoppingHomeModelInterface> model;
@optional
- (void)initializeWithModel:
(id<HYAbroadShoppingHomeModelInterface>)model completion:
(void(^)())completion;
/**
*立即购买
* @para goodsId 这里Android就去调用CommonUtils里面的方法即可。
IOS这里自行添加相应的代码。注意这里保持一个逻辑:如果是处方药进
入到商品详情页,隐形眼镜…..
*/
- (void)senderAddShoppingCartWithModel:
(id<HYAbroadShoppingHomeModelInterface>)model goodsId:(GoodsID
*)goodsId completion:(void(^)())completion;
/**
*获取海外购首页
*/
- (void)senderAbroadShoppingHomeWithModel:
(id<HYAbroadShoppingHomeModelInterface>)model completion:
(void(^)())completion;
@end
@protocol HYAbroadShoppingHomeViewInterface <NSObject>
@property (nonatomic,strong)
id<HYAbroadShoppingHomeViewModelInterface>
abroadshoppinghomeViewModel;
@property (nonatomic,strong)
id<HYAbroadShoppingHomeViewModelInterface>
abroadshoppinghomeOperator;
@end
接口文档文件将整个页面模块分成了ModelInterface, ViewModelInterface, ViewInterface三个接口,ModelInterface接口对应了
服务器返回的外层数据结构, ViewModelInterface接口对应了操作model数据的方法, 如发起请求和从数据库读取诸如此类.
ViewInterface拥有两者的能力.
//
剩余21页未读,继续阅读
资源评论

weixin_38694699
- 粉丝: 4
- 资源: 950
上传资源 快速赚钱
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- Matlab_Matlab界面Graphviz图形布局包允许交互式编辑生成的图形.zip
- Matlab_Matlab例程处理空间数据,特别是与MMS和ClusterCAA数据.zip
- Matlab_Matlab粒子滤波和平滑示例代码.zip
- H.265/HEVC解码器优化:针对Intel平台的技术探讨与性能提升
- Matlab_Matlab软件处理动作捕捉文件.zip
- Matlab_Matlab三维数字图像相关工具箱.zip
- Matlab_Matlab实现的Adam随机梯度下降优化算法.zip
- Matlab_Matlab实现siftopensift算法.zip
- Matlab_Matlab实现的非刚性迭代最近点.zip
- Matlab_Matlab散射网络.zip
- Matlab_Matlab实现的多视图低秩稀疏子空间聚类.zip
- Matlab_Matlab实现的高斯过程等机器学习工具.zip
- Matlab_Matlab实现的粒子群优化,有很好的实例说明.zip
- Matlab_Matlab图形用户界面计算和可视化旋转stewart平台的逆运动学.zip
- Matlab_Matlab实现的一种三维重建算法.zip
- Matlab_Matlab小提琴绘图.zip
资源上传下载、课程学习等过程中有任何疑问或建议,欢迎提出宝贵意见哦~我们会及时处理!
点击此处反馈



安全验证
文档复制为VIP权益,开通VIP直接复制
 信息提交成功
信息提交成功